Charles 使用
视图界面
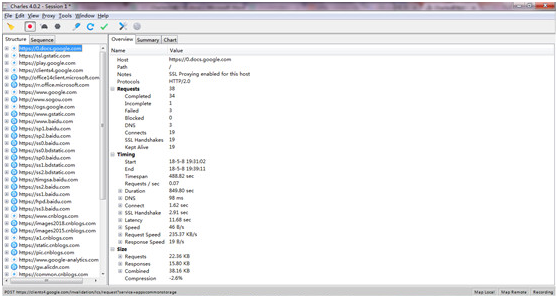
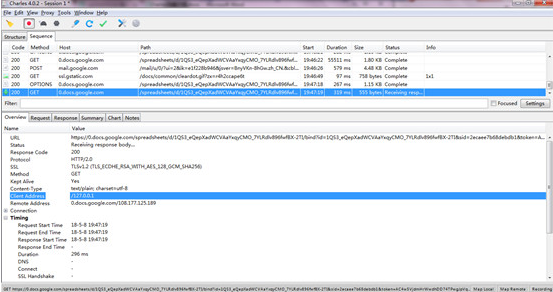
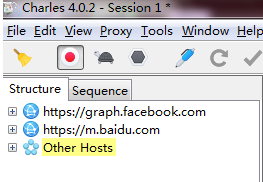
Charles 提供了两种不同视图方式:
structure 视图是将网络请求按访问的域名分类。

Sequence 视图是将网络请求按访问的时间排序。

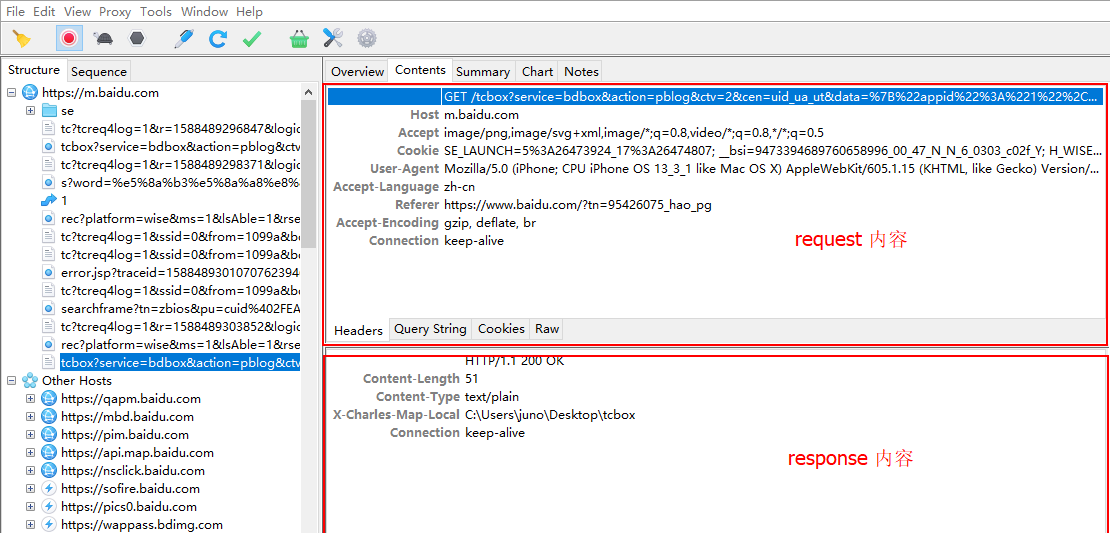
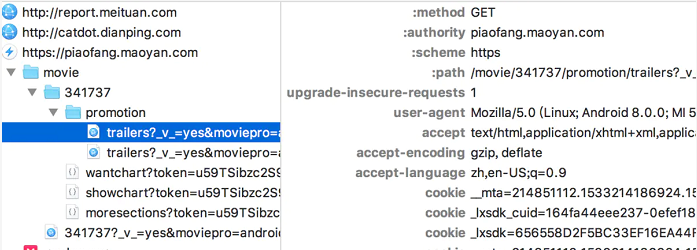
请求与响应的内容:

常用功能
Focus(视图分组)
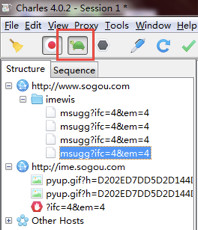
你会发现当请求过多时左侧域名显示杂乱,那么可以右键“focus”你需要的请求,这样,URL就会被大致分组,想找的 URL 显而易见。见下图:

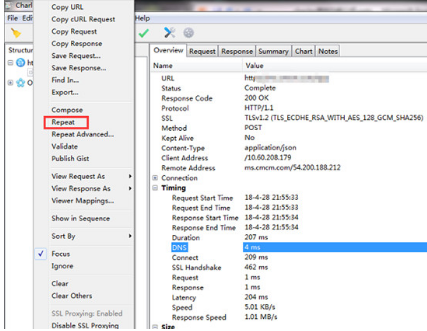
Repeat(重发请求)
repeat 功能可以实现一次重复请求:

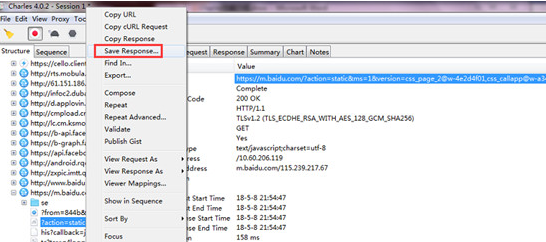
copyResponse、saveRequest、saveResponse
可以将本次请求返回的数据完整保存下来以便修改,配合 maplocal 使用模拟服务端发送想要的请求,右键选择一个请求,选择“save Response”,保存到本地。
这里以 https://m.baidu.com 为例,见下图:

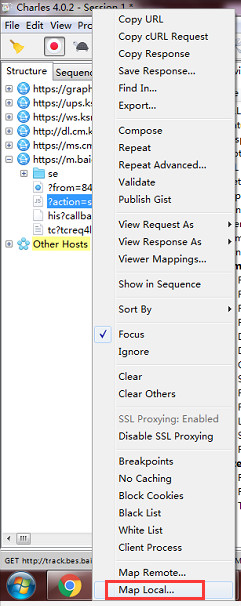
Map(重定向)
将某个请求进行重定向,用重定向后的内容来作为响应内容。
map 功能分为 map Local 和 map Remote,二者区分是:
-
map Local:是将某个网络请求重定向到本地的某个文件(之后 charles 就不会访问服务器,而是采用你本地的响应进行返回给客户端)。
-
map Remote:是将某个网络请求重定向到另一个网络请求。
二者除了重定向文件的位置不同之外,其他功能都是一样的。他们对 js、css、html 以及 api 接口均可重定向,此外也可以使用通配符来进行简单的批量匹配,达到批量重定向的目的。
在使用 map 功能时,常见的使用场景简要说明如下:
-
js、css 重定向:主要是来调试 js 和 css 的实现效果。
- 例如本地开发获取不到接口数据,那么就使用测试环境,通过 map Local 来将制定的js、css重定向本地进行开发。
- 例如线上有个 bug,想定位问题,但是线上代码都压缩过没法 debug,这时可通过重定向到本地实现调试。
-
html 重定向:在开发过程中由于本地没有数据,那么可以使用测试环境的数据进行开发而不用 mock 数据,这时可以访问测试环境的某个页面,然后将其页面的 html 重定向到本地的某个页面以获取测试数据。
-
api 重定向: 为了 mock 数据。一般使用 map Remote 功能来将本地的请求重定向到测试或者线上环境的网络请求。
示例
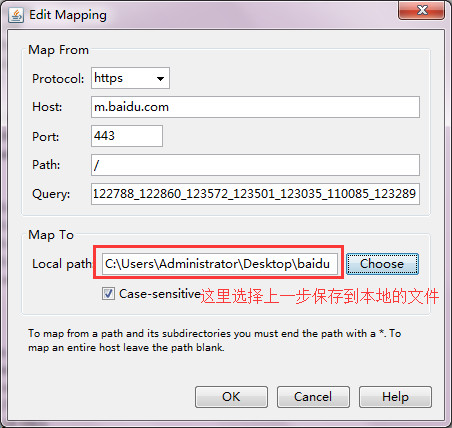
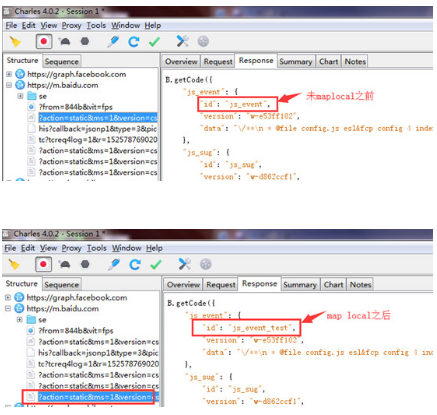
这里以 https://m.baidu.com 为例,将 response 保存到本地并将 response 文件中第一个 id 的名字从“js_event”改为“js_event_test”,然后右键选择”maplocal”:

选择修改后的文件,“OK”,见下图:

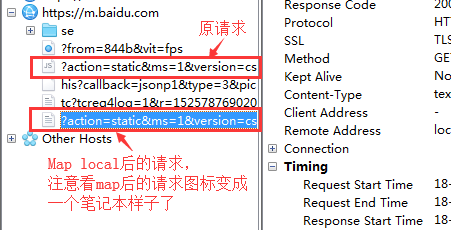
执行 repeat,再次请求看到的返回结果就是修改后的结果了,见下图:


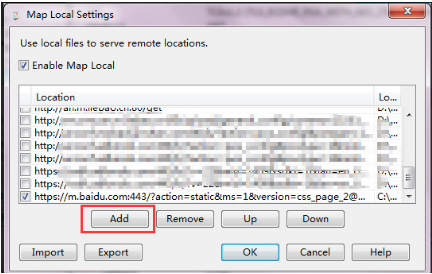
2)所有 Map local 的请求都可以在“Tools->Map local”中查看到,在这里也可以点击”Add”手动添加,见下图:

Rewrite(重写报文内容)
Rewrite 可重写对应的报文内容,主要可以对某些匹配请求的 header、host、url、path、query param、response status、body 进行 rewrite。
应用场景:拦截 request 和 response 并做相关参数的修改,最终使用的数据是修改后得到的数据,来模拟不同场景或条件下的异常测试,和 map local 功能搭配使用效果更佳哦。
也可以看作 map local 的升级版,比如 map local 无法解决的问题,可以用 Rewrite 处理。
修改请求参数
作用:可以对 param 进行操作,包括修改、添加、删除等。
使用场景:有时请求可能多传递了不必要的参数,这时可以 rewirte 功能去掉多余的参数;另外也可以添加必须而暂时无法提供的请求参数。
示例( get 与 post 方法修改一致)
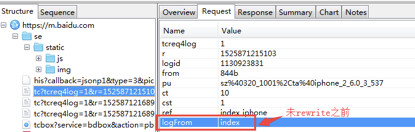
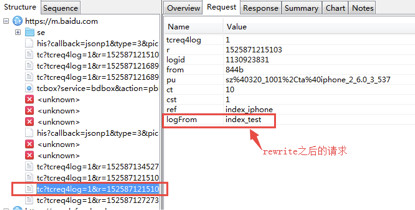
这里以 https://m.baidu.com 为例,想要将请求中“logFrom”的值从 index 改为 index_test:

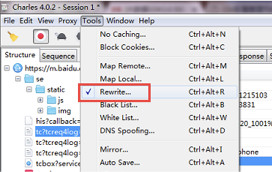
选择“Tools->Rewrite”:

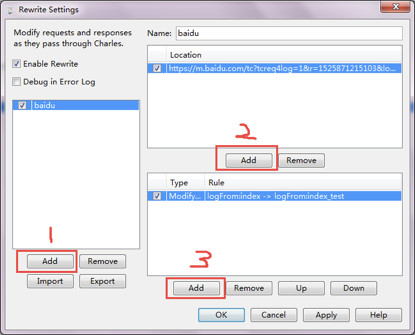
- 点击下图 ① 位置添加一条新数据,可以给新添加的数据起个名字;
- 点击下图 ② 位置的“Add”(见下图 ②)将整个请求 URL copy 进去,Charles 会自动识别;
- 点击下图 ③ 位置修改 Rule:

(左侧栏为当前 rewrite 规则,勾选则代表启用)
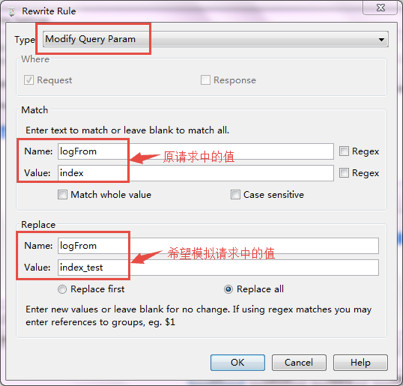
- 这里我们选择“Modify Query Param”;而如果是添加一个请求参数,请选择“Add Query Param”:

添加后点击“Apply->OK”,保存后再次 repeat 请求,查看 request 结果,如下图:

修改响应参数
作用:对请求的响应内容做修改,一般是对某一个或几个值进行 rewrite,用新的值来替代返回的值。
使用场景:可以用来 mock 数据,比方说在开发中为了测试功能需要请求的某个数组字段有值,但是当前环境无法给出,那么就可以使用该功能。
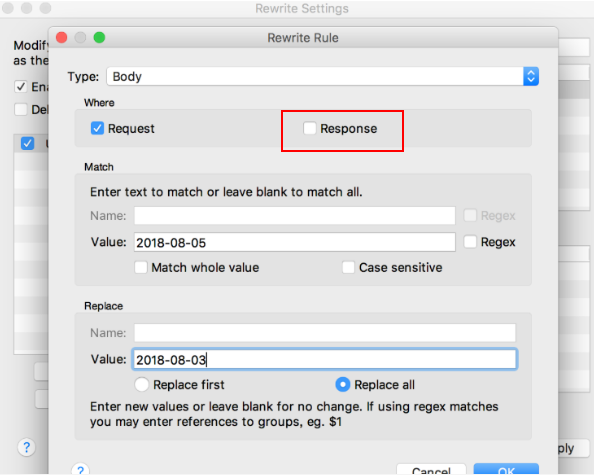
如下图,会将返回数据中的 2018-08-05 全部替换成 2018-08-03。

修改请求 header
作用:可以对请求或者响应的 header 内容进行操作,包括添加、修改及删除。
使用场景:在需要对 header 进行处理时用到,例如为了用上某个环境数据,可能需要对应 userid,这时本地开发是可以在请求的 header 中加上 userid 信息;也可以用来重写响应 header 的信息。
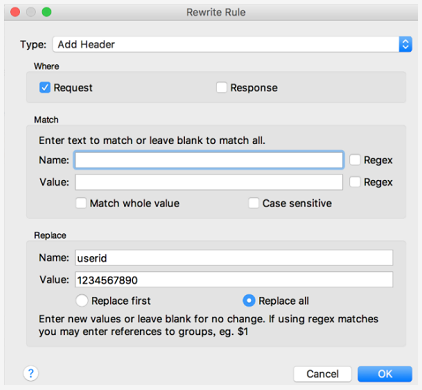
如下图,会在请求的 header 中添加 userid 属性。
注:Match 栏的 name 和 value 值如果不填会匹配所有的请求,如果有值,则去匹配有关键字的请求。

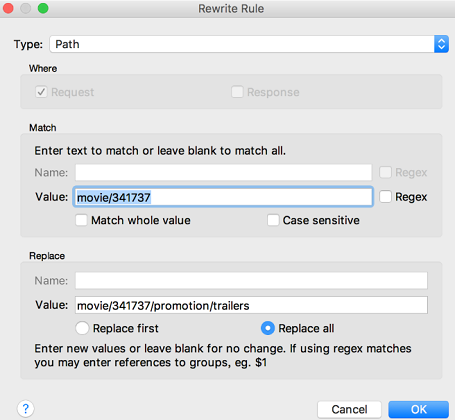
修改请求 path
使用指定 rewrite 规则的 path 来响应指定的请求 path,它可以对 path 进行裁剪。

请求的结果如下:

其他
host
主要是对请求进行 host 修改,以达到本地请求获取指定 host 环境中的数据,常见于 mock 数据。
url
-
作用:修改 url 中某些部分,可以用别的 url 进行替换或者 url 裁剪时间戳或者 md5 等。
-
使用场景:场景使用非常多,既可以对 host 也可以对 path 进行 rewrite,可以满足指定 host 下的请求重定向到其他 host 下对应 path 下。
response status
很少用到,顾名思义就是对 response 的状态码进行 rewrite。
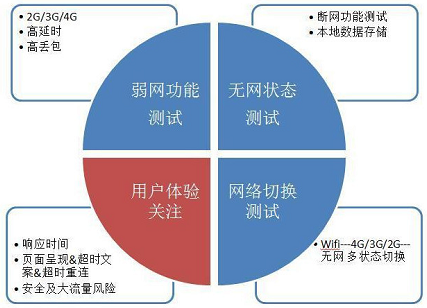
Throttle settings(弱网测试)

“Throttle settings”提供了限速功能,可以模拟设备弱网场景下的异常测试,可以结合上面功能一起使用。
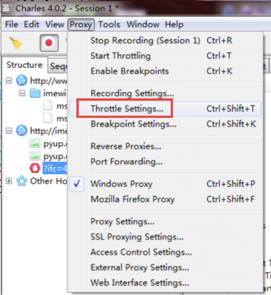
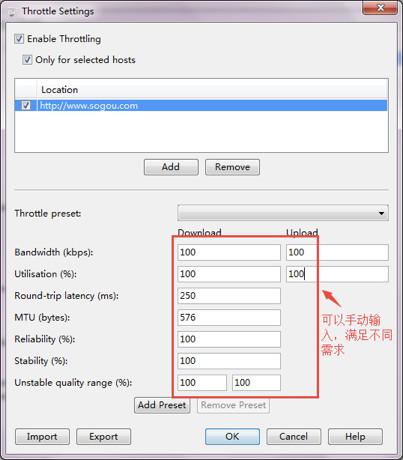
1)选择“Proxy->Throttle Settings”设置限速,见下图:

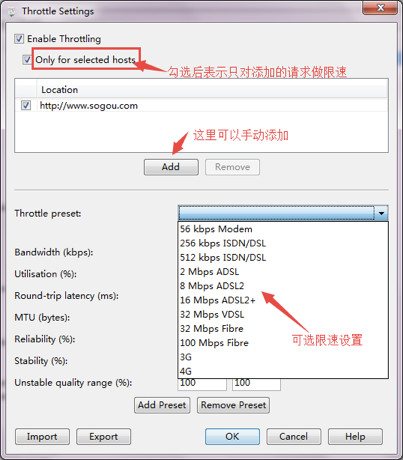
2)可以选择的模拟网络情况有 2G、3G、4G,见下图:

3)如果已有设置不满足需求,也可手动设置,见下图:

4)点击菜单栏中的小乌龟可以开启/关闭限速,当小乌龟变成绿色时,表示限速开启,见下图:

Breakpoint(断点)
网站分前端和后端,当我们在测试一个网站的时候,出了问题,我们不知道是前端有问题还是后端问题,Web 端可以用浏览器自带的检查来看,而 APP 端则需要用抓包工具。
示例(Web 端与 APP 端使用类似)
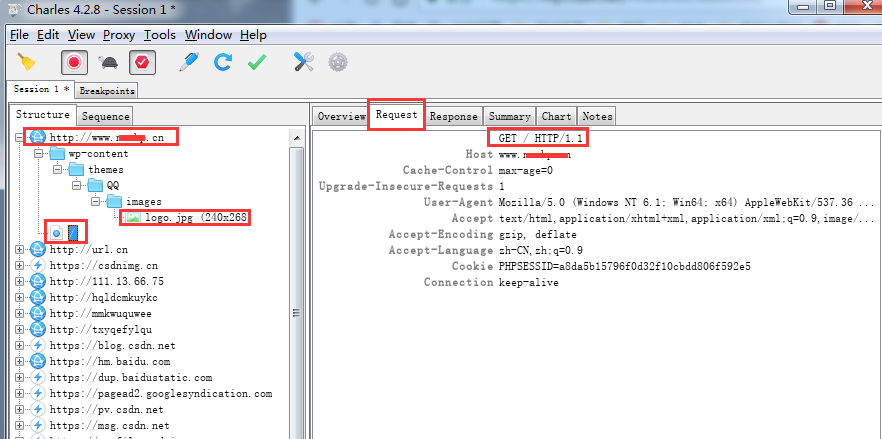
打开 Charles 后,点击你要抓的网站,例如一个博客地址:

- logo.jpg 是图片
- / 是博客里面的内容
以拦截请求为示例,比如:
- 打开:https://blog.csdn.net/lxy_xy/article/details/88799310
- 返回:https://blog.csdn.net/lxy_xy/article/details/88798049
1)右键选择 Breakpoints(勾上断点)
原来是点完请求后直接发往服务器端,勾上断点后,以后只要你发这个请求,它就会卡那不动。在这你可以看下是否要修改内容。
可以试下,我们先清空 charles,现在再刷新 https://blog.csdn.net/lxy_xy/article/details/88799310 ,发现这个页面是一直转圈,不动。
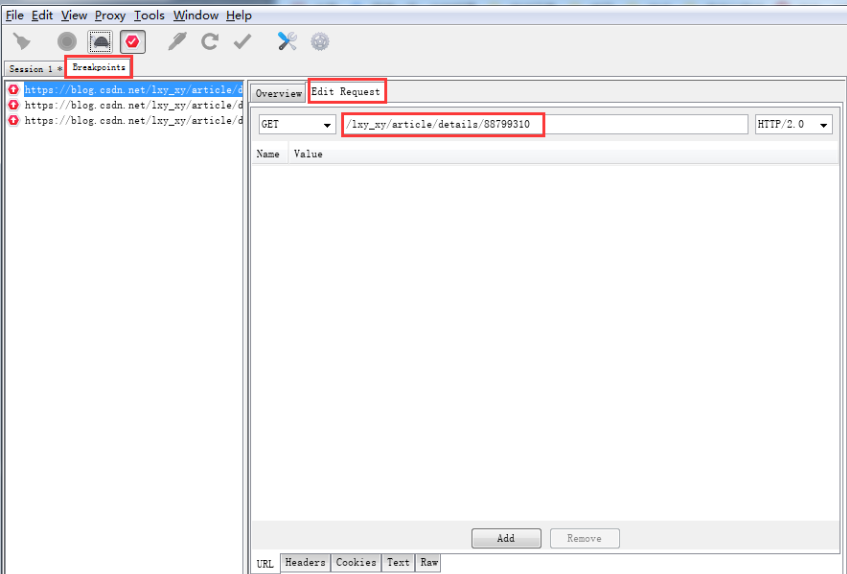
如下图,在 Breakpoints 的栏下,点击该网址,右侧有个 Edit Request,这里面的东西都可以修改或删除,如没有参数给他添加参数,get 请求修改成 post 请求,删除 cookie 等。只要拦截住了想干嘛就能干嘛。

2)修改请求参数
我们能看到在 Edit Request 下有 /lxy_xy/article/details/88799310,这篇文章是 88799310,现在我们把它修改成打开是 88798049 的内容,把它修改成 /lxy_xy/article/details/88798049,然后 Execute,即把请求发出去,我们可以看到现在还是 88799310,但是内容已经换成了 88798049 的内容。
注意:当不再使用断点时,一定要右键取消勾选 Breakpoints,否则每当你请求该页面时候都会转到 88798049。
3)修改响应参数
还是用 https://blog.csdn.net/lxy_xy/article/details/88799310 ,在请求上打断点,然后我们重新请求该页面,页面一直转。
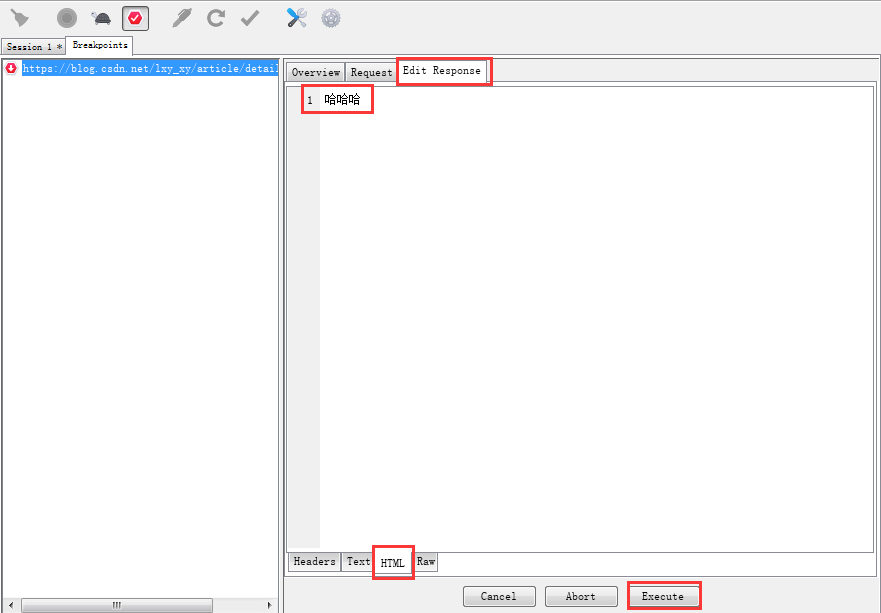
在 Breakpoints 的 Edit Request 下,我们点击 Execute 放过这个请求,可以看到变成了 Edit Response。在 HTML 中,把所有的内容换成“哈哈哈”,点击 Execute,页面上内容变成“哈哈哈”。

4)断点配置
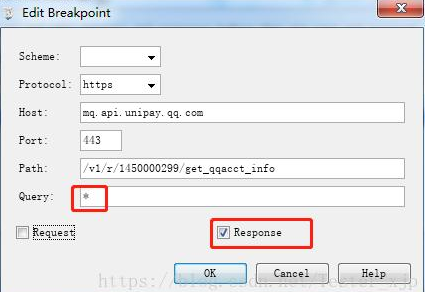
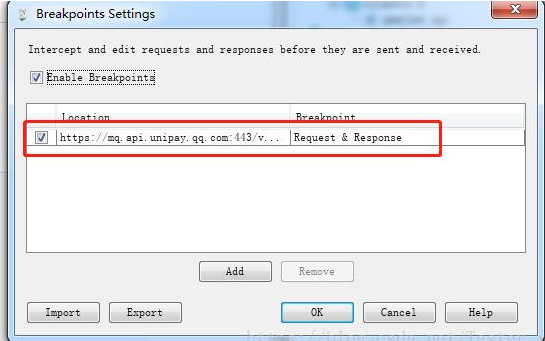
点击“proxy”-->“BreakPoints Setting”,能看到刚才添加过的请求:

双击点击这个请求,在 Query 这个输入框中,输入“*”(表示不管参数是啥,都会进行断点,这里不能填成跟实际的一样,因为有些实际的参数会有时间戳等类似的动态参数值 ,所以不建议那样写死)。
若只需要修改返回值,则只需要勾选 Respone 即可,之后点击 OK 保存。