Fiddler 使用
抓包介绍
接口测试
在 HTTP 接口的测试过程中,一般我们会按照如下的步骤进行:
- 测试环境的准备
- HTTP 消息体的构造
- HTTP 消息的发送及断言
如果我们可以拿到项目组的接口文档,并且 HTTP 后台服务是可以工作的,那我们的接口测试会非常顺利,可以不使用 Fiddler 工具。
但是,实际情况中,随着不断的测试前移,需要我们的接口自动化测试用例在开发工作还未完成的情况下,就能准备完成。代码开发完成之后,直接运行自动化用例,这种情况下,抓包工具就能大显身手了。
本文将主要介绍抓包工具(Fiddler)的两种使用场景:
- 在没有接口文档的情况,使用 Fiddler 抓包,获得 HTTP 后台接口;
- 在没有 HTTP 后台服务的情况下,使用 Fiddler 模拟服务端。
什么是抓包
抓包(package capture):就是将在网络传输中发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。
抓包工具的使用场景:
- 截取和观察网站的请求与响应信息,帮助我们更深入地了解网站,帮助测试进行 BUG 定位与描述。
- 拦截修改请求信息,绕过客户端的限制,测试服务端的功能。
- 拦截修改响应信息,绕过服务端的限制,测试客户端的功能。
常用的抓包工具有 Fiddler、Charles、F12 开发者工具等。
抓包工具原理
-
请求先发送给抓包工具,抓包工具接收请求后转发给服务器。
-
服务器处理请求后将响应数据返回给抓包工具,抓包工具再转发给客户端(浏览器)。

Fiddler 基础使用
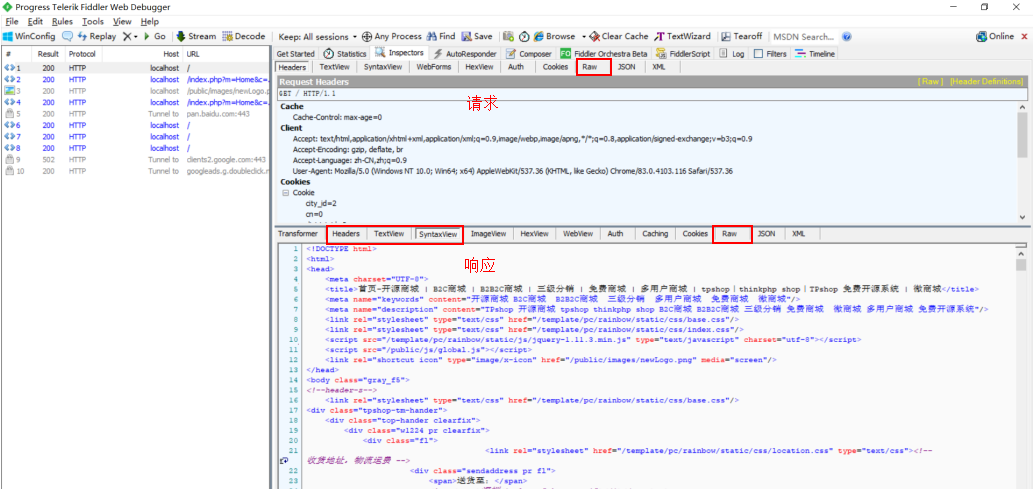
查看报文(Inspectors)

清理会话列表
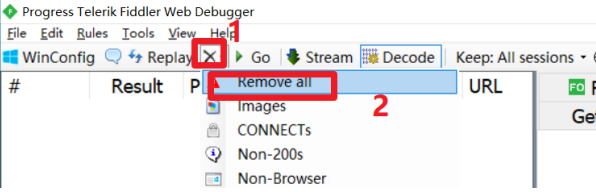
方式一:菜单清理

方式二:命令行清理

方式三:键盘 delete 键
方式四:快捷键 Ctrl + X
设置过滤
过滤主机
-
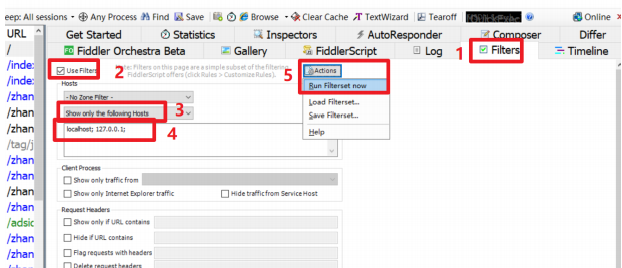
点击Filters页签,勾选“Use Filters”;
-
Hosts 下方的第二个下拉框,选择“Show Only the following Hosts”;
-
在下方输入框中输入要抓包的主机地址(多个地址用英文分号隔开,如:localhost;127.0.0.1);
-
点击右上角的“Actions”,选择“Run Filterset Now”;
-
如果需要取消过滤,则去掉“Use Filters”的勾选。

过滤 PC/APP 端
手机上设置代理后,Fiddler 上抓到的是 pc 和 app 所有的请求。如果 pc 上打开网址,会很多,这时候也需要开启过滤功能。
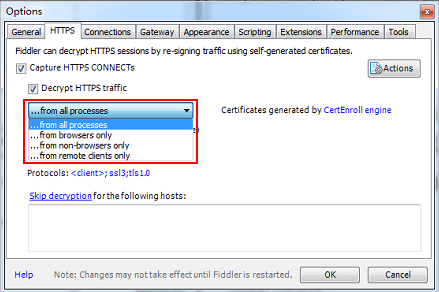
打开 Fiddler > Tools > Fiddler Options > HTTPS > ...from remote clients only,选择对应选项即可。

- ...from all processes:抓所有的请求。
- ...from browsers only:只抓浏览器的请求。
- ...from non-browsers only:只抓非浏览器的请求。
- ...from remote clients only:只抓远程客户端请求。
设置断点
网站分前端和后端,当我们在测试一个网站的时候,出了问题,我们不知道是前端有问题还是后端问题,Web 端可以用浏览器自带的检查来看,而 APP 端则需要用抓包工具。

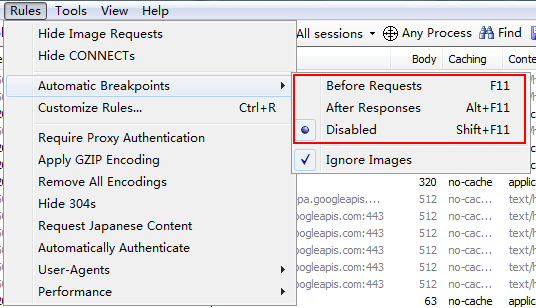
- Before Requests:请求之前(可修改请求参数)
- After Responses:响应之后(可修改响应参数)
- Disabled:禁用断点
示例:修改请求
-
进入如添加会员的页面,填写正确的手机号码和其他信息;
-
打开 fiddler 请求断点:Rules ==》 Automatic Breakpoints ==》 Before Requests
-
回到添加会员界面,点击提交按钮(原来是点完请求后直接发往服务器端,勾上断点后,以后只要你发这个请求,它就会卡那不动。在这你可以看下是否要修改请求内容);
-
回到 Fiddler,修改【请求体】,如修改手机号码内容;
-
点击请求下方的绿色按钮“Run to Completion”,正式发送请求给服务端;
-
若需要关闭 Fiddler 断点:Rules ==》 Automatic Breakpoints ==》 Disabled
示例:修改响应

-
进入如添加会员的页面,填写正确的手机号码和其他信息;
-
打开 Fiddler 响应断点:Rules ==》 Automatic Breakpoints ==》 After Responses
-
回到添加会员界面,点击提交按钮(原来是点完请求后直接返回响应,勾上断点后,以后只要你发这个请求,它就会卡那不动。在这你可以看下是否要修改响应内容);
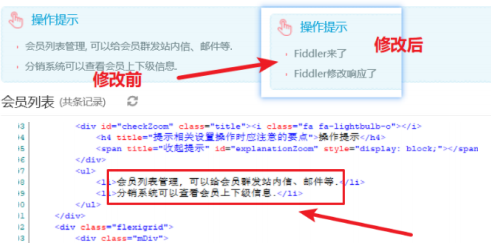
如修改【操作提示】的内容;
-
点击请求下方的绿色按钮“Run to Completion”,正式返回响应给客户端;
-
若需要关闭 Fiddler 断点:Rules ==》 Automatic Breakpoints ==》 Disabled
AutoResponder(Mock)
Fiddler 的 AutoResponder 可以做到模拟服务端。
使用步骤

-
进入 AutoResponder;
-
选择列表左侧请求,点击【Add Rule】添加 mock 请求(或点击【Add Rule】手动填写请求地址);
-
选择响应结果,模拟测试场景(此处支持打开本地文件,根据文件内响应数据(例如 json 文件)进行 mock);
-
点击右下角【save】,保存响应设置;
-
勾选上方选项:
- Enable rules:开启或禁用自动重定向功能,勾选上时,激活规则。
- Unmatched requests passthrough:未匹配的请求穿透,即勾选上时,不影响那些没满足我们处理条件的请求。
- Enable Latency:勾选了这个选项,在规则里面就可以设置是立即返回响应,还是隔多少毫秒才返回响应。
-
至此,一条消息的服务端模拟配置就完成了。我们可以实际去请求接口检验一下,响应消息和预期的一样,并且是在我们本机的桩上响应的。
自动匹配
上面例子中使用的是精确匹配“EXACT”,是最简单的应用。实际上,很多时候,服务端响应的消息体是需要我们自己去构造的,并且上面的消息匹配方式是精确匹配,应用面偏窄了些。关于自动匹配,可以使用的有:
- 前缀为
EXACT::表示完全匹配(大小写敏感)。 无前缀:表示基本搜索,表示搜索到字符串就匹配。- 前缀为
REGEX::表示使用正则表达式匹配。
前缀为REGEX:(?insx)表示匹配方式其中:
- i:表示不区分大小写。
- n:表示指定的唯一有效的捕获是显式命名或编号的形式。
- s:表示单行模式。
- x:表示空格说明。
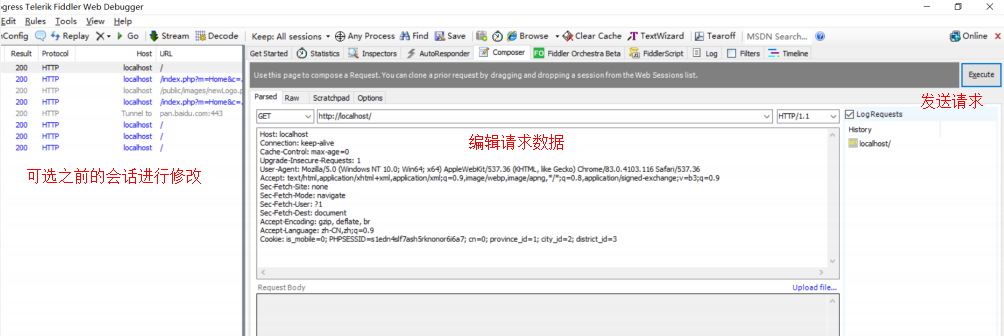
Composer(创建和发送请求)
Composer 的功能就是用来创建 HTTP Request 然后发送。你可以手写一个 Request;也可以在 Web 会话列表中拖拽一个已有的 Request,来创建一个新的 HTTP Request。

Composer 和 Inspectors 功能上的区别
Composer 起到的功能和 Inspectors 中的作用一样,都是篡改数据,不过 Composer 可以篡改 Cookie 中的数据。
也就是说,Inspectors 篡改是的使我们输入的数据,例如密码输入什么就是什么;而 Composer 篡改的是经过处理后的,例如 Cookie 中的数据,其实密码已经是加密了的。
Fiddler Composer 比其他工具的优势
能创建发送 HTTP Request 的工具很多很多。但是 Fiddler 的功能有如下的优势:
-
能从"Web会话列表"中拖拽一个先前捕获到的 Request,然后稍微修改一下。
-
发送 Request 后,还能设置断点,继续修改 Request。
-
支持在 Request 中上传文件。
-
支持发送多次 Request。
使用示例:模拟京东商城的登录
启动 Fiddler,启动浏览器,打开京东,然后输入用户名和密码进行登录。Fiddler 将捕获到这个登录的 Request。
-
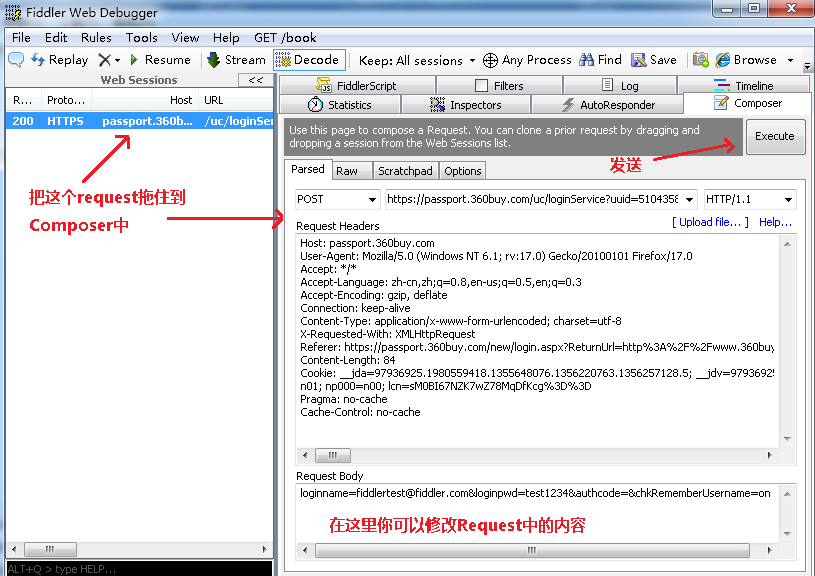
首先找出哪个 Request 是用来登录的, 然后把它拖拽到 Composer 中。(用来登录的 request 是这个:https://passport.360buy.com/uc/loginService?uuid=6bc79fbf-e882-49bb-b63a-6fd6ee448944 )
-
在 Composer 可以看到, 登录是使用 POST 方法,把用户名和密码发送给服务器。 那么我们可以修改 Composer 中的 request 内容, 比如用户名为 fiddlertest@fiddler.com,密码为 test1234。
-
Request 造好了后,按“Execute”按钮就可以发送 Request 了(如果按住 Shift 键的同时按"Execute",Fiddler 会自动给这个 Request 下断点)。
-
发送的 Request,将出现在左边的 Web Session 列表中。

Parsed 和 Raw 两种编辑模式
-
Parsed模式(最常用):把 Request 分为三个部分:Request line、Request Headesr 和 Request Body。这样很容易创建一个 Request。
-
Raw 模式,需要一行一行手写一个 Request。
弱网测试

概念
在当今移动互联网盛行的时代,网络的形态除了有线连接,还有 2G/3G/Edge/4G/Wifi 等多种手机网络连接方式。不同的协议、不同的制式、不同的速率,使移动应用运行的场景更加丰富。
从测试角度来说,需要额外关注的场景就远不止断网、网络故障等情况了。对于弱网的数据定义,不同的应用所界定的含义是不一样且不清晰的,不仅要考虑各类型网络最低速率,还要结合业务场景和应用类型去划分。
按照移动互联网的特性来说,一般应用低于 2G 速率的都属于弱网,也可以将 3G 划分为弱网。除此之外,弱信号的 Wifi 通常也会被纳入到弱网测试场景中。
为何要进行弱网测试?
-
例如:进地铁、上公交、进电梯等,如果 app 没有对各种网络异常进行兼容处理,那么用户可能在日常生活中遇到 APP 闪退、ANR、数据丢失等问题。因此,app 网络测试,特别是弱网测试显得尤为重要。
-
案例:目前有一款主要是在坦桑尼亚地区使用的适配于低资源环境的医疗 IT 系统。根据资料显示,在坦桑尼亚等东非国家,普遍使用的都是 2G 网络,覆盖率达到 40% 以上,3G 网络的覆盖都非常少,并且稳定性较差。由此,对于当前的 App 应用交付要求即至少在弱网以及无网状态下能正常运行。
使用步骤
-
打开 Fiddler,设置代理,并允许远程连接;
-
手机连接电脑的热点网络,或者同在一个局域网内;
-
手机网络连接中,设置网络代理,IP 是电脑的同网段 IP 地址,端口是 8888;
-
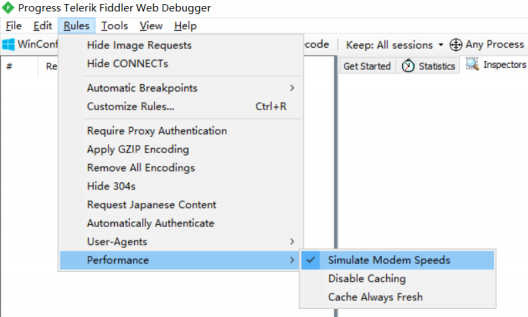
打开网速模拟模式开关(Rules → Performances → Simulate Modem Speeds);

- 手机访问 APP,或者用手机浏览器访问网络,观察功能响应或者页面刷新速度;
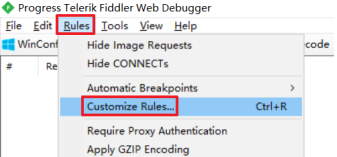
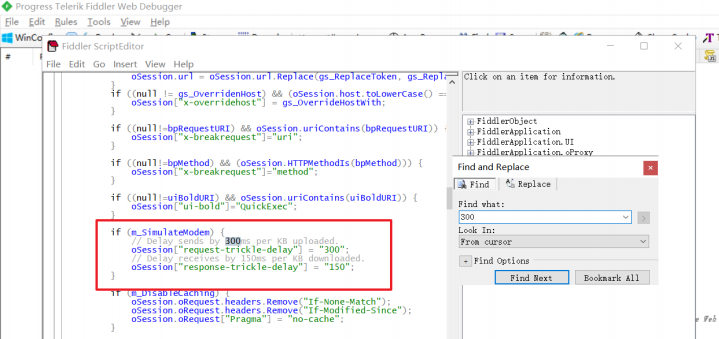
- 如果需要自定义网络的速度,需要到自定义规则中配置(Rules → Customize Rules)。


网络环境测试机带宽参考测试数据





