HTTP 基础(特性、请求方法、状态码、头字段)
1. HTTP 简介(含义、特性、缺点)
2. HTTP 报文
3. GET 和 POST
4. 状态码
5. HTTP 头字段
1. HTTP 简介
HTTP 的含义
HTTP (HyperText Transfer Protocol)是超文本传输协议,是一个在计算机世界里专门在「两点」之间「传输」文字、图片、音频、视频等「超文本」数据的「约定和规范」。
-
HTTP 是一种用于分布式、协作式和超媒体信息系统的应用层协议,使用 TCP 作为其传输层。HTTP 无需操心网络通信的具体细节;它把联网的细节都交给了通用、可靠的因特网传输协议 TCP。
- HTTP 不仅是用于从服务器端传输超文本到本地浏览器的协议 ,也可以是从「服务器端」到「服务器端」,因此采用两点之间的描述会更准确。
HTTP 的特性
HTTP(1.1)最突出的优点是「简单」、「灵活和易于扩展」、「应用广泛和跨平台」。
-
简单:HTTP 基本的报文格式就是 header + body,头部信息也是 key-value 简单文本的形式,易于理解,降低了学习和使用的门槛。
-
灵活和易于扩展:
-
HTTP协议里的各类请求方法、URI/URL、状态码、头字段等每个组成要求都没有被固定死,都允许开发人员自定义和扩充。
-
同时 HTTP 由于是工作在应用层( OSI 第七层),则它下层可以随意变化。如 HTTPS 也就是在 HTTP 与 TCP 层之间增加了 SSL/TLS 安全传输层,HTTP/3 甚至把 TCP 层换成了基于 UDP 的 QUIC。
-
- 应用广泛和跨平台:互联网发展至今,HTTP 的应用范围非常的广泛,从台式机的浏览器到手机上的各种 APP,从看新闻、刷贴吧到购物、理财、吃鸡,HTTP 的应用遍地开花,同时天然具有跨平台的优越性。
HTTP 的缺点
1. 双刃剑:无状态
HTTP 是一种不保存状态的,即无状态(stateless)的协议。HTTP 协议自身不对请求和响应之间的通信状态进行保存,也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理。
我们来看个便于理解的例子:
有状态:
- A:今天吃啥子?
- B:罗非鱼!
- A:味道怎么样呀?
- B:还不错,好香。
无状态:
- A:今天吃啥子?
- B:罗非鱼!
- A:味道怎么样呀?
- B:?啊?啥?什么鬼?什么味道怎么样?
加上 cookie 这玩意:
- A:今天吃啥子?
- B:罗非鱼!
- A:你今天吃的罗非鱼味道怎么样呀?
- B:还不错,好香。
-
无状态的好处:因为服务器不会去记忆 HTTP 的状态,所以不需要额外的资源来记录状态信息,这能减轻服务器的负担,能够把更多的 CPU 和内存用来对外提供服务。
-
无状态的坏处:既然服务器没有记忆能力,它在完成有关联性的操作时会非常麻烦。
例如 登录 -> 添加购物车 -> 下单 -> 结算 -> 支付,这系列操作都要知道用户的身份才行。但服务器不知道这些请求是有关联的,每次都要问一遍身份信息来验证,这样的购物体验还能愉快吗?
对于无状态的问题,解法方案有很多种,其中比较简单的方式用 Cookie 技术。Cookie 通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。相当于,在客户端第一次请求后,服务器会下发一个装有客户信息的「小贴纸」,后续客户端请求服务器的时候,带上「小贴纸」,服务器就能认得了了。
2. 双刃剑:明文传输
好处:明文意味着在传输过程中的信息,是可方便阅读的,通过浏览器的 F12 控制台或 Wireshark 抓包都可以直接肉眼查看,为我们调试工作带了极大的便利性。
坏处:但是这正是这样,HTTP 的所有信息都暴露在了光天化日下,相当于信息裸奔。在传输的漫长的过程中,信息的内容都毫无隐私可言,很容易就能被窃取。
3. 严重缺点:不安全
-
通信使用明文(不加密),内容可能会被窃听。比如,账号信息容易泄漏。
-
不验证通信方的身份,因此有可能遭遇伪装。比如,访问假的淘宝、拼多多。
-
无法证明报文的完整性,所以有可能已遭篡改。比如,网页上植入垃圾广告,视觉污染。
HTTP 的安全问题,可以用 HTTPS 的方式解决,也就是通过引入 SSL/TLS 层,使得在安全上达到了极致。
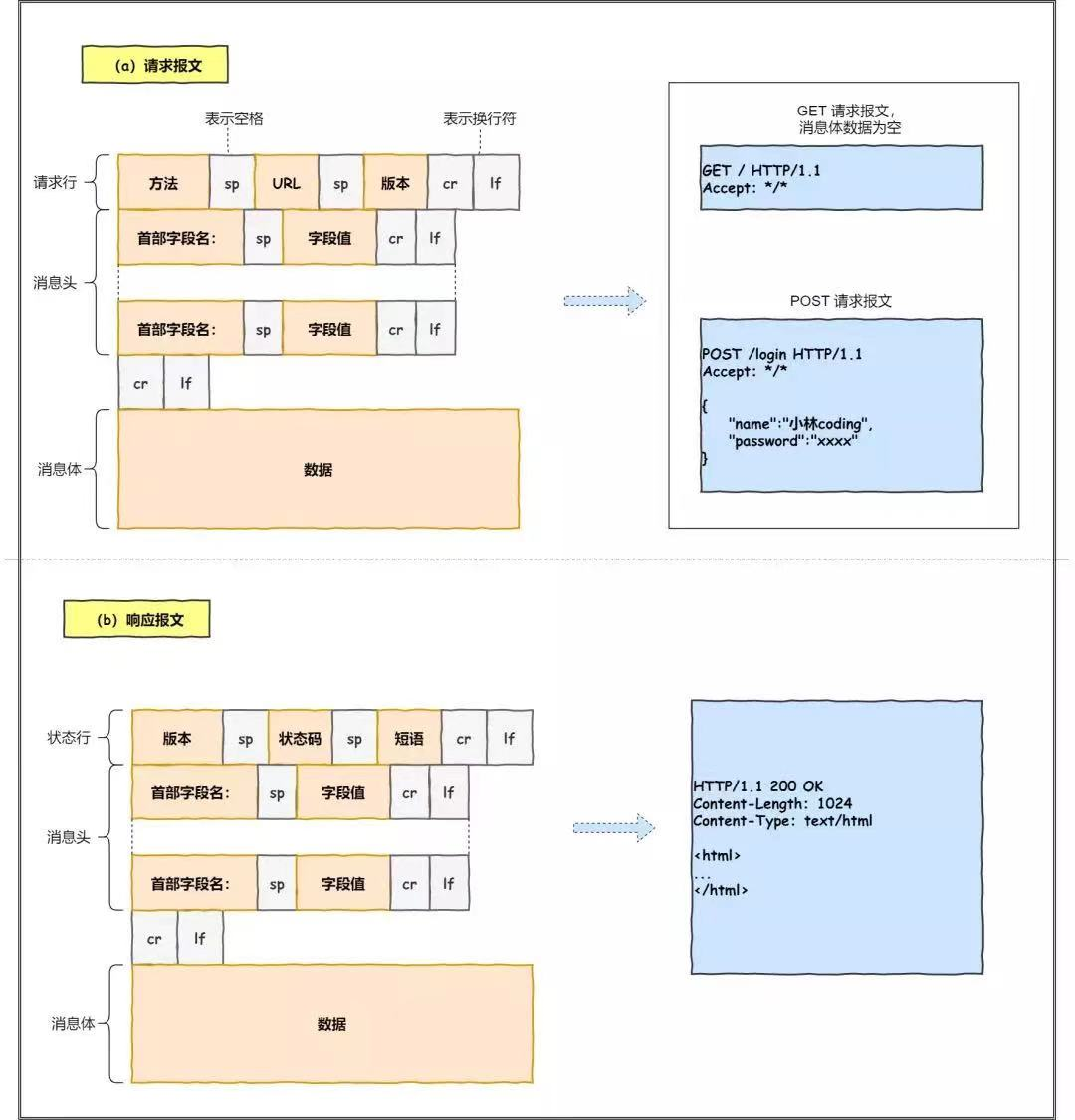
2. HTTP 报文
一个 HTTP 请求报文由 3 个部分组成:
-
请求行(request line)
-
请求头(headers)
-
请求体(request body)
一个 HTTP 响应报文由 3 个部分组成:
-
状态行(status line)
-
响应头(headers)
-
响应体(response body)
3. GET 和 POST
HTTP/1.1 定义的请求方法
| 序号 | 方法 | 描述 |
| 1 | GET | 从服务器获取资源,这个资源可以是静态的文本、页面、图片视频等。 |
| 2 | POST |
与 GET 是相反操作,它向 URI 指定的资源提交数据,数据就放在报文的 body 里。 |
| 3 | PUT | 更新资源:用客户端向服务器传的数据取代指定资源的内容。 |
| 4 | DELETE | 请求服务器删除指定的资源。 |
| 5 | HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报文头。 |
| 6 | CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| 9 | PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
GET 与 POST 的区别
含义
GET 方法的含义是请求从服务器获取资源,这个资源可以是静态的文本、页面、图片视频等。
比如,你打开网页文章,浏览器就会发送 GET 请求给服务器,服务器就会返回文章的所有文字及资源。
而 POST 方法则是相反操作,它向 URI 指定的资源提交数据,数据就放在报文的 body 里。
比如,你在文章底部,敲入了留言后点击「提交」,浏览器就会执行一次 POST 请求,把你的留言文字放进了报文 body 里,然后拼接好 POST 请求头,通过 TCP 协议发送给服务器。
区别总结
-
传参方式:GET 使用 URL 或 Cookie 传参;而 POST 将数据放在 body 中。
-
数据量:GET 的 URL 会有长度上的限制(由浏览器限制的);而 POST 的数据则可以非常大。
-
私密性:POST 比 GET 安全,因为数据在地址栏上不可见。
-
作用:一般 GET 请求用来获取数据;POST 请求用来提交数据。
其实上面这几点,只有最后一点说的是比较靠谱的(唯一区别就是这一点,上面三点区别都是不准确的)。
-
POST 请求也可以把数据放到 URL 里面。
-
GET 请求其实没有长度限制。
-
POST 请求看起来参数是隐式的,稍微安全那么一些,但是那只是对于小白用户来说的。通过抓包就可以抓到 POST 的参数。
其他区别
- GET 请求只能进行 URL 编码,而 POST 请求数据支持多种编码方式。
GET 详解
-
GET 方法要求服务器将URL定位的资源放在响应报文的数据部分,会发送给客户端。通过GET方式传递的数据会直接放在地址中,所以GET方式的请求一般不包含请求体,请求数据以地址的形式表现在请求行。
-
使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号 ? 代表URL的结尾与请求参数的开始,例如 /index.jsp?id=100&op=bind。各个数据之间用‘&’符号隔开。显然这种方式不适合传送私密数据。
-
另外,由于不同的浏览器对地址的字符限制也有所不同,一般最多只能识别1024个字符,所以如果需要传送大量数据的时候,也不适合使用GET方式。
-
如果数据是英文字母/数字,原样发送;如果是空格,转换为+;如果是中文/其他字符,则直接把字符串用BASE64加密,得出 %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST 详解
-
POST 允许客户端给服务器提供较多信息。POST 将请求参数封装在请求体中,以键/值的形式出现,这样 POST 对传送的数据大小没有限制,而且也不会显示在 URL 中。
-
POST 大多用于提交页面表单。因为 POST 也能完成 GET 的功能,因此多数人在设计表单的时候一律都使用 POST 方式,其实这是一个误区。GET方式也有自己的特点和优势,我们应该根据不同的情况来选择是使用 GET 还是使用 POST。
GET 和 POST 方法都是安全和幂等的吗?
-
在 HTTP 协议里,所谓的「安全」是指请求方法不会「破坏」服务器上的资源。
-
所谓的「幂等」,意思是多次执行相同的操作,结果都是「相同」的。
那么很明显 GET 方法就是安全且幂等的,因为它是「只读」操作,无论操作多少次,服务器上的数据都是安全的,且每次的结果都是相同的。
POST 因为是「新增或提交数据」的操作,会修改服务器上的资源,所以是不安全的,且多次提交数据就会创建多个资源,所以不是幂等的。
4. 状态码

1xx
1xx 类状态码属于提示信息,是协议处理中的一种中间状态,实际用到的比较少。
2xx
2xx 类状态码表示服务器成功处理了客户端的请求,也是我们最愿意看到的状态。
-
「200 OK」是最常见的成功状态码,表示一切正常。如果是非 HEAD 请求,服务器返回的响应都会有 body 数据。
-
「204 No Content」也是常见的成功状态码,与 200 OK 基本相同,但响应没有 body 数据。
-
「206 Partial Content」是应用于 HTTP 分块下载或断电续传,表示响应返回的 body 数据并不是资源的全部,而是其中的一部分,也是服务器处理成功的状态。
3xx
3xx 类状态码表示客户端请求的资源发送了变动,需要客户端用新的 URL 重新发送请求获取资源,也就是重定向。
-
「301 Moved Permanently」表示永久重定向,说明请求的资源已经不存在了,需改用新的 URL 再次访问。
-
「302 Found」表示临时重定向,说明请求的资源还在,但暂时需要用另一个 URL 来访问。
-
301 和 302 都会在响应头里使用字段 Location,指明后续要跳转的 URL,浏览器会自动重定向新的 URL。
-
-
「304 Not Modified」不具有跳转的含义,表示资源未修改,重定向已存在的缓冲文件,也称缓存重定向,用于缓存控制。
4xx
4xx 类状态码表示客户端发送的报文有误,服务器无法处理,也就是错误码的含义。
-
「400 Bad Request」表示客户端请求的报文有错误,但只是个笼统的错误。
- 「401 Unauthorized」表示用户没有权限(令牌、用户名、密码错误)。
-
「403 Forbidden」表示服务器禁止访问资源,并不是客户端的请求出错。
-
「404 Not Found」表示请求的资源在服务器上不存在或未找到,所以无法提供给客户端。
5xx
5xx 类状态码表示客户端请求报文正确,但是服务器处理时内部发生了错误,属于服务器端的错误码。
-
「500 Internal Server Error」与 400 类型,是个笼统通用的错误码,服务器发生了什么错误,我们并不知道。
-
「501 Not Implemented」表示客户端请求的功能还不支持,类似“即将开业,敬请期待”的意思。
-
「502 Bad Gateway」通常是服务器作为网关或代理时返回的错误码,表示服务器自身工作正常,但在访问后端服务器发生了错误。
-
「503 Service Unavailable」表示服务器当前很忙,暂时无法响应服务器,类似“网络服务正忙,请稍后重试”的意思。
5. HTTP 头字段
常见字段
Host:客户端发送请求时,用来指定服务器的域名。有了 Host 字段,就可以将请求发往「同一台」服务器上的不同网站。
Content-Length:表明服务器本次回应的数据长度。例如本次服务器回应的数据长度是 1000 个字节,那么后面的字节就属于下一个回应了。
Content-Type :用于服务器回应时,告诉客户端本次数据是什么格式(MIME 类型)。客户端请求的时候,可以使用 Accept 字段声明自己可以接受哪些数据格式。如 Accept: */* 则表示客户端声明自己可以接受任何格式的数据。
Content-Encoding:表示服务器返回的数据使用了什么压缩格式。
Connection:最常用于客户端要求服务器使用 TCP 持久连接,以便其他请求复用。HTTP/1.1 版本的默认连接都是持久连接,但为了兼容老版本的 HTTP,需要指定 Connection 首部字段的值为 Keep-Alive。当一个可以复用的 TCP 连接建立了,会直到客户端或服务器主动关闭连接。但是,这不是标准字段。
MIME 类型
因特网上有数千种不同的数据类型, HTTP 仔细地给每种要通过 Web 传输的对象都打上了名为 MIME 类型(MIME type)的数据格式标签。MIME 类型是一种文本标记,表示一种主要的对象类型和一个特定的子类型,中间由一条斜杠来分隔。

常见的 MIME 类型:
- HTML 格式的文本文档由 text/html 类型来标记
- 普通的 ASCII 文本文档由 text/plain 类型来标记
- JPEG 格式的图片为 image/jpeg 类型
- GIF 格式的图片为 image/gif 类型
- Apple 的 QuickTime 电影为 video/quicktime 类型
- 微软的 PowerPoint 演示文件为 application/vnd.ms-powerpoint 类型
常见的 MIME 类型有数百个,实验性或用途有限的 MIME 类型则更多。
其他常见字段
请求头(Request Headers)
- Accept: text/html,image/* (浏览器可以接收的类型)
- Accept-Charset: ISO-8859-1 (浏览器可以接收的编码类型)
- Accept-Encoding: gzip,compress (浏览器可以接收压缩编码类型)
- Accept-Language: en-us,zh-cn (浏览器可以接收的语言和国家类型)
- If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT (某个页面缓存时间)
- Referer: http://www.it315.org/index.jsp (请求来自于哪个页面)
- User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) (浏览器相关信息)
- Cookie:(浏览器暂存服务器发送的信息)
- Connection: close(1.0)/Keep-Alive(1.1) (HTTP 请求的版本的特点)
- Date: Tue, 11 Jul 2000 18:23:51 GMT (请求网站的时间)
响应头(Response Headers)
- Location: http://www.it315.org/index.jsp (控制浏览器显示哪个页面)
- Server: apache tomcat (服务器的类型)
- Content-Language: zh-cn (服务器发送内容的语言和国家名)
- Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT (服务器最后一次修改的时间)
- Refresh: 1;url=http://www.it315.org (控制浏览器1秒钟后转发 URL 所指向的页面)
- Content-Disposition: attachment; filename=aaa.jpg (服务器控制浏览器下载方式打开文件)
- Transfer-Encoding: chunked (服务器分块传递数据到客户端)
- Set-Cookie: SS=Q0=5Lb_nQ; path=/search (服务器发送 Cookie 相关的信息)
- Expires: -1 (服务器控制浏览器不要缓存网页,默认是缓存)
- Cache-Control: no-cache (服务器控制浏览器不要缓存网页)
- Pragma: no-cache (服务器控制浏览器不要缓存网页)
- Date: Tue, 11 Jul 2000 18:23:51 GMT (响应网站的时间)