chrome 修改css教程
编辑样式
使用Styles(样式)窗格修改与元素关联的CSS样式。

TL;DR
Styles(样式)窗格允许您以尽可能多的方式更改本地CSS,包括编辑现有样式,添加新样式,添加样式规则。- 如果你想要样式持久(他们页面重新加载而丢失),您需要将它们持久化到您的开发工作区。
检查应用到元素的样式
选择一个元素[Select an element] 来检查它的样式。Styles(样式)窗格将显示所有应用于所选元素的CSS规则,优先级从高到低展示:
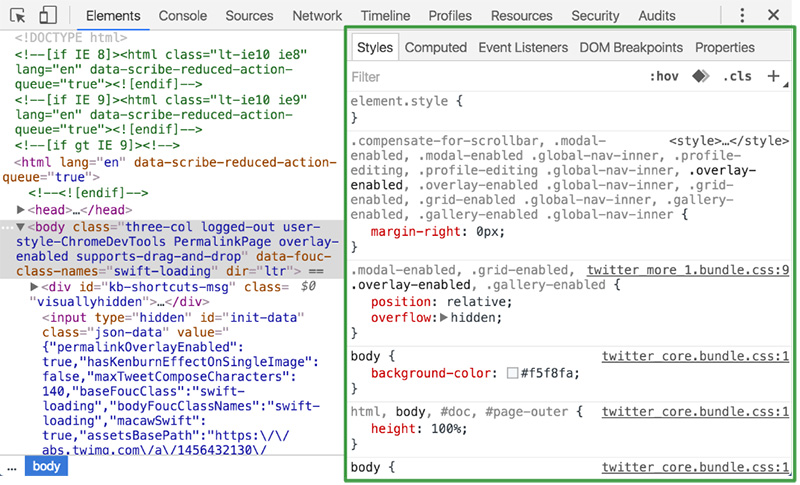
- 在顶部是
element.style。这些是使用style属性直接应用于元素的样式(例如,<p style="color:green">)(注:内联样式),或是你在DevTools该区域编辑应用的。 - 下面是与元素匹配的所有CSS规则。例如,在下面的屏幕截图中,所选元素接收
line-height:24px的规则,定义在tools.css中。 - 下面是继承的样式,包括匹配所选元素的祖先元素所有可继承的样式规则。 例如,在下面的屏幕截图中,所选元素继承了来自
user agent stylesheet中的display:list-item
规则。
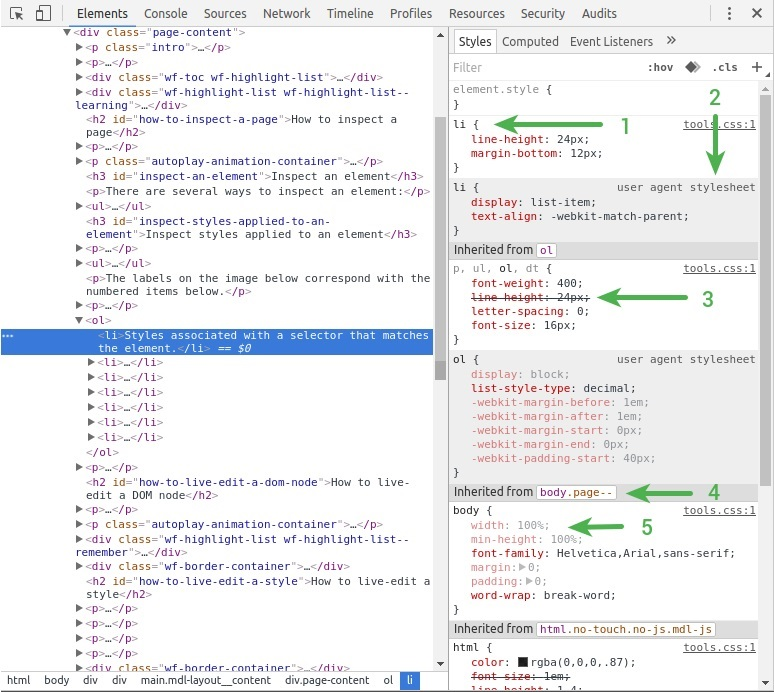
请查看下面图片上,与下面编号相对应的条目。

- 与匹配元素的选择器关联的样式。
User agent stylesheets有明确的标记,并且经常被您的网页上的CSS覆盖。- 通过层叠规则被覆盖的CSS规则,使用删除线文本显示。
Inherited(继承)的样式显示在 "Inherited from <NODE>" 分组下。 单击分组标题栏中的DOM节点,会导航到该节点在DOM树视图中的位置。 (CSS 2.1 属性表显示了哪些属性是可以被继承的。)- 灰色条目是未定义的规则,** 在运行时被计算样式取代了 ** (注:可以理解为无效的样式规则)。
了解层叠和继承的工作原理对于调试样式至关重要。层叠涉及如何给CSS声明赋予权重,当样式重叠时,以确定哪些规则优先于另一规则。继承涉及HTML元素如何从包含该元素的元素(祖先元素)中继承CSS属性。
有关更多信息,请参阅W3C关于级联的文档。
查看选择器应用的元素
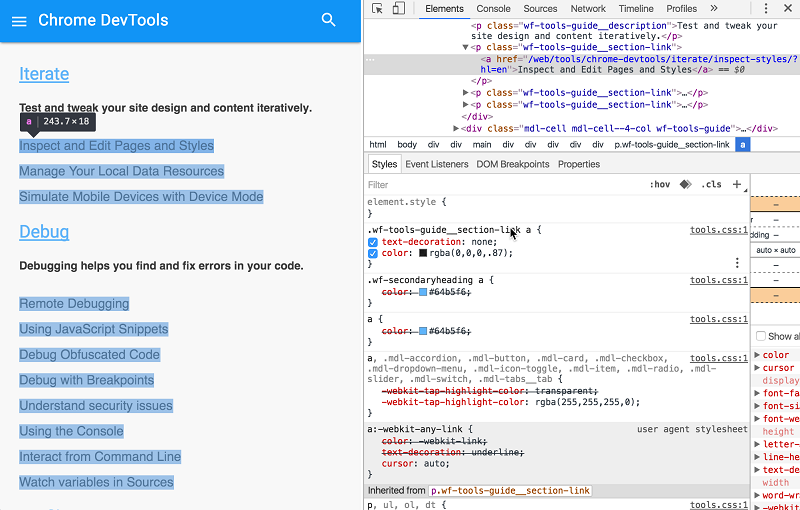
将鼠标悬停在Styles(样式)窗格中的CSS选择器上,可以查看应用该选择器的所有元素。
例如,在下面的屏幕截图中,鼠标悬停在选择器.wf-tools-guide__section-link a上。
在实际网页中,您可以看到所有应用该选择器的<a>元素。

** 注意:** 此功能仅突显在可视窗口中的元素;可视窗口外的其他元素也可能会受到该选择器的影响。
添加, 启用, 和禁用 CSS 类
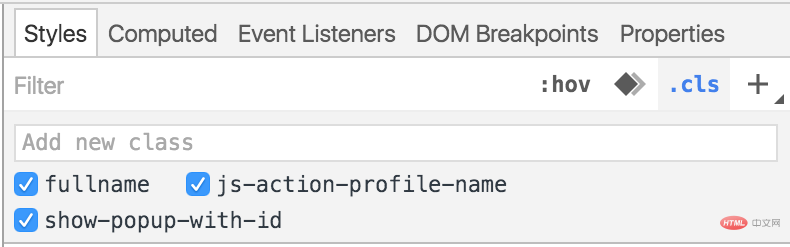
点击.cls按钮查看与当前选定元素相关联的所有CSS类。从那里,你可以:
- 启用或禁用当前与元素相关联的类。
- 向元素添加新的类。

编辑现有的属性名称或值
单击一个CSS属性名称或值就可以进行编辑。当突出显示名称或值的时候,按Tab键向前移动到下一个属性,名称或选择器。按住Shift键,然后按Tab键向后移动。
当编辑数字的CSS属性值时,使用以下键盘快捷键进行递增和递减:
- Up和Down键,属性值将递增和递减
1,或者,如果当前属性的值在-1和1之间,那么将递增和递减.1
。 - Alt+Up和Alt+Down,值将递增和递减
0.1。 - Shift+Up递增
10,Shift+Down递减10。 - Shift+Page Up(Windows,Linux)或Shift+Function+Up(Mac)将值递增
100。Shift+Page
Down(Windows,Linux)或Shift+Function+Down(Mac)将值递减100。 - 注:当然你可以使用鼠标滚了,来递增或递减值。
添加一个新的属性声明
单击可编辑的CSS规则中的空白区域,可以创建新的属性声明。输入,或将CSS粘贴到Styles(样式)窗格中。属性及其值将被解析并输入到正确的元素CSS规则中,并且在页面中实时展现。
注意:要启用或禁用样式声明,请勾选或取消勾选其旁边的复选框。
添加一个样式规则
单击New Style Rule( )按钮可以添加一个新的规则。
)按钮可以添加一个新的规则。
点击并按住这个按钮可以选择将新的规则添加到哪个样式表文件。
添加或删除动态样式(伪类)
您可以在元素上手动设置动态的伪类选择器(例如:active, :focus, :hover, 和 :visited)
。
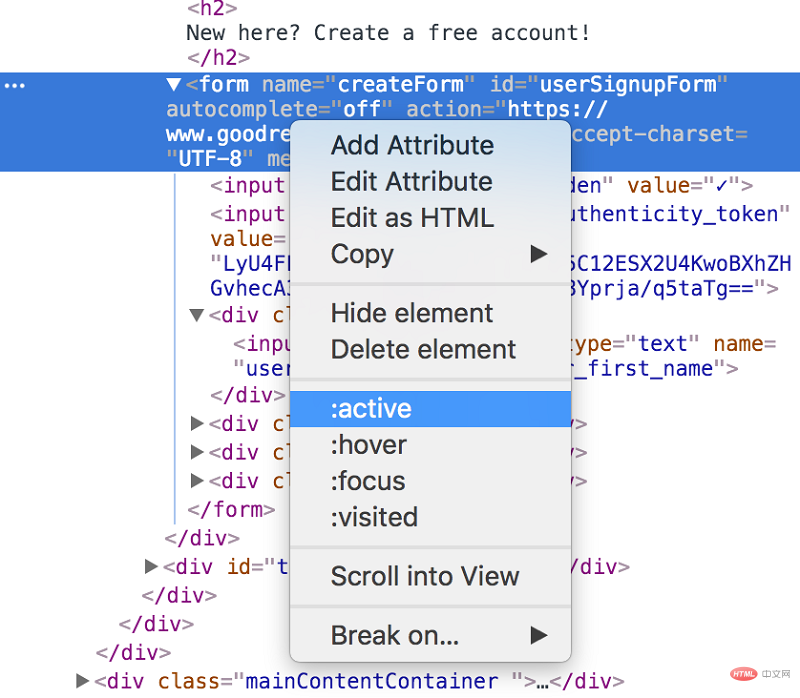
有两种方法可以在元素上设置这些动态状态:
- 右键单击
Elements(元素)面板中的元素,然后从菜单中选择目标伪类以启用或禁用它。
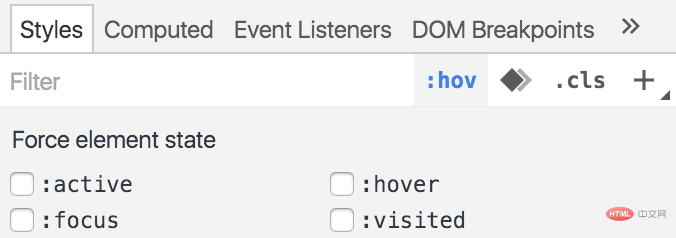
- 在
Elements(元素)面板中选择一个元素, 点击Styles(样式)窗格中的:hov( )按钮, 并使用复选框来启用或者禁用当前所选元素的选择器.
)按钮, 并使用复选框来启用或者禁用当前所选元素的选择器.

添加背景颜色或颜色到一个样式规则
Styles(样式)窗格提供了向一个样式规则中添加颜色和背景颜色声明的快捷方式。
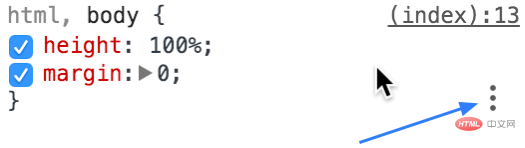
在样式规则的右下角,有一个三点的图标。你需要将鼠标悬停在样式规则上才能看到它。

将鼠标悬停在该图标上,会显示添加一个color(颜色)声明( )或一个
)或一个background-color(背景颜色)( )的按钮。单击其中一个按钮,将声明添加到样式规则。
)的按钮。单击其中一个按钮,将声明添加到样式规则。
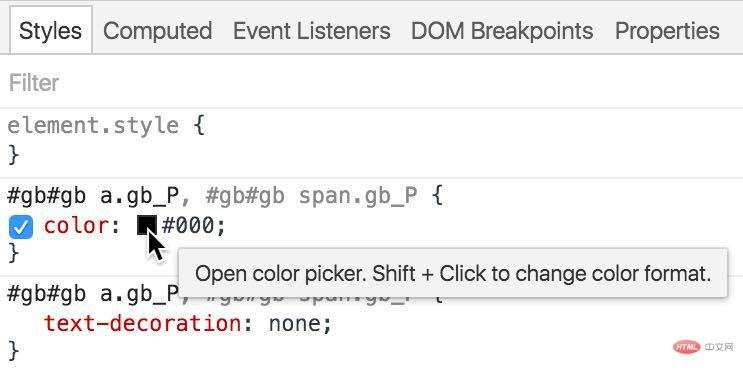
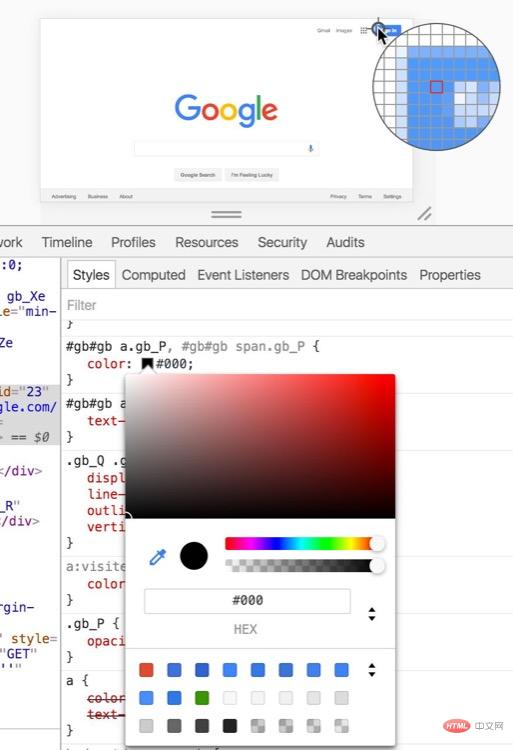
使用颜色选择器修改颜色
要打开Color Picker(颜色选择器,也称作拾色器),在Styles(样式)窗格中找到一个定义颜色(如color: blue)的CSS声明。在声明值的左边有一个有颜色的小方块。方形的颜色与声明值匹配。点击这个小方块打开Color Picker(颜色选择器)。(注:按住Shift键,点击这个小方块,可以修改颜色格式。关闭颜色选择器可以按Esc或Enter键。)

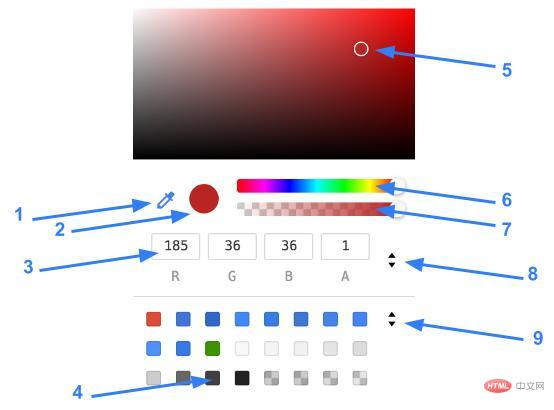
您可以通过多种方式与Color Picker(颜色选择器)进行交互,请看下图中对应编号的说明:
Eyedropper(吸管) - 有关详细信息,请参阅吸管。Current color(当前颜色) - 当前值的可视化显示。Current value(当前值) - 十六进制,, RGBA, 或用 HSL 表示Current color(当前颜色) 。Color palette(调色板) - 有关详细信息,请参阅调色板。Tint and shade selector(色调和色调选择器)。Hue selector(色相选择器)。Opacity selector(不透明度选择器)。Color value selector(颜色值选择器) - 单击可在RGBA,HSL和十六进制之间切换。Color palette selector(调色板选择器) - 单击以选择不同的模板。

吸管
点击eyedropper(吸管)按钮,使其启用( ),将鼠标悬停在实际页面的颜色上,然后单击选定当前颜色。
),将鼠标悬停在实际页面的颜色上,然后单击选定当前颜色。

调色板
Color Picker(颜色选择器)提供以下的调色板:
Page Colors(页面颜色) - 从页面的CSS中自动生成的一组颜色。Material Design(配色方案) - 符合网页设计规范的配色方案。Custom(自定义) - 一组你自己选择过的颜色。 DevTools 会保存您的自定义调色板,甚至跨页面,直到您删除它。
修改自定义调色板
按plus sign(加号)按钮将当前颜色添加到自定义调色板。单击并按住颜色将其拖动到其他位置,或将其拖动到trash can(垃圾桶)图标可以将其删除。右键单击颜色,然后选择Remove color(删除颜色)可以将其删除。选择Remove all to the right可以删除当前所选颜色右侧的所有颜色。右键单击调色板区域中的任意位置,然后选择Clear template(清除模板)可以删除所有模板的颜色。
查看和编辑CSS自定义属性(CSS 变量)
您可以查看和编辑使用CSS自定义属性定义的声明(非正式的称为CSS变量)就像任何其他声明一样。
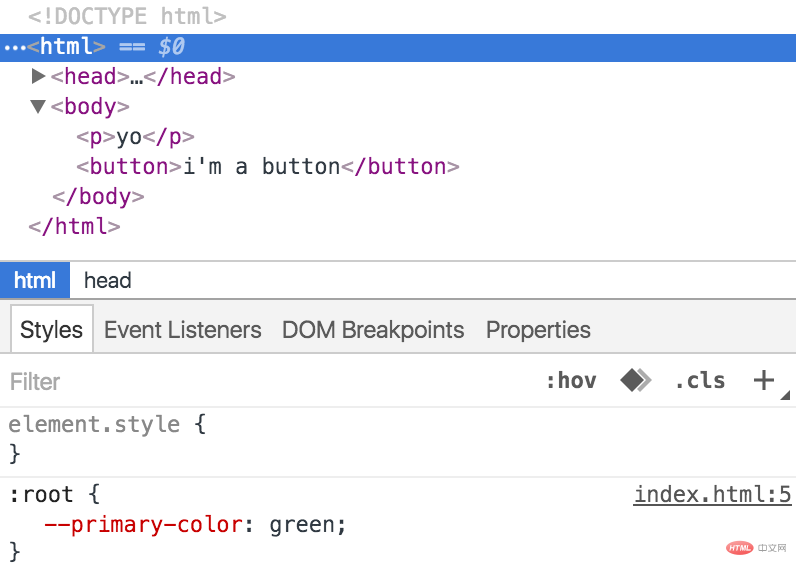
自定义属性通常定义在:root选择器中。要查看定义在:root中的自定义属性,请检查html元素。

然而,自定义属性不必须定义在:root选择器上。如果你在别的地方定义它,可以检查定义它的元素来查看定义。
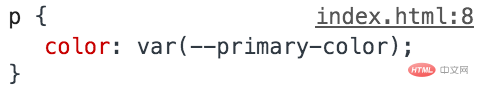
你可以查看和编辑使用自定义属性的声明值,就像任何其他声明值一样。
如果你看到一个像var(--main-color)的声明值,如下面的截图所示,这意味着该声明正在使用自定义属性。这些值可以像其他任何声明值一样进行编辑。目前没有办法跳转到自定义属性定义的地方。

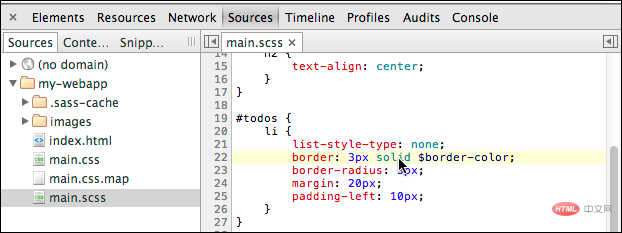
编辑 Sass, Less 或者 Stylus
如果您使用Sass,Less,Stylus或其他任何CSS预处理器,在Styles(样式)窗格编辑器中编辑生成的CSS输出文件将无济于事,因为它们不会映射到您的原始源文件。
使用CSS source maps,DevTools可以自动将生成的文件映射到原始源文件,它允许您在Sources(源代码)面板中实时编辑这些内容,并查看结果,而无需离开DevTools或刷新页面。
处理器的工作流程
当你检查一个元素的样式是由生成的CSS文件提供的,Elements(元素)面板显示指向原始源文件的链接,
不是生成的CSS文件。
当你检查一个元素的样式是由生成的CSS文件中提供的元素时,面板会显示一个链接到原始的源文件,不生成的CSS文件地址.

要跳转到源文件:
- 点击链接,在
Sources(源代码)面板中打开(可编辑的)源文件. - 按住
Ctrl(或者Cmd)键,在任何CSS属性的名称或值上点击,会在Sources(源代码)面板中打开源文件并跳转到相应的行.

当您将更改保存到DevTools中一个CSS预处理文件时,CSS预处理器将重新生成CSS文件。 然后DevTools将重新加载新生成的CSS文件。
启用/禁用 CSS source maps 和自动加载
CSS source maps 默认是启用的。您可以选择启用自动重新生成CSS输出文件。要启用或者禁用 CSS source maps 和 CSS重新加载:
- 打开 DevTools
Settings(设置) 然后点击General(常规)。 - 勾选或者取消
Enable CSS source maps(启用 CSS source maps) 和Auto-reload generated CSS(自动重新加载生成的CSS文件)。
要求 & 陷阱
- DevTools不会检测外部编辑器中进行的更改,直到
Sources(源代码)面板中包含关联的源文件重新获得焦点。 - 手动编辑由 Sass / LESS /其他编译器生成的CSS文件将破坏源映射关联,直到页面重新加载。
- 使用Workspaces 工作区?确保生成的CSS文件也映射到工作区。您可以通过查看
Sources(源代码)面板右侧树来验证这一点,并且看到CSS是从您的本地文件夹提供。 - 为了让DevTools在更改源文件时自动重新加载样式,您的预处理器必须设置为每当源文件更改时重新生成CSS文件。否则您必须手动重新生成CSS文件,并重新加载页面以查看您的更改。
- 您必须从网络服务器(而不是
file://URL)访问您的网站或应用,并且服务器必须提供CSS文件以及source
maps(.css.map)和源文件(.scss等)。 - 如果不使用Workspaces 工作区功能,则Web服务器还必须提供
Last-Modified标头。
了解如何在Setup CSS&JS预处理器中设置源映射。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号