从零开发vue插件并发布到npm
mkdir vue-plugin-example cd vue-plugin-example npm init -y
这样就会自动生成一个package.json文件。

然后安装开发依赖
npm install vue --save
npm install --save-dev webpack webpack-cli vue-loader vue-template-compiler babel-loader @babel/core @babel/preset-env
文件夹就会变成下面这样

可以看到自动生成了package-lock.json以及node_modules文件夹。下面就可以开发自己的插件内容了。
接下来我们新建一个src文件夹,并新增index.js文件。这个就是插件的入口文件。像这样:

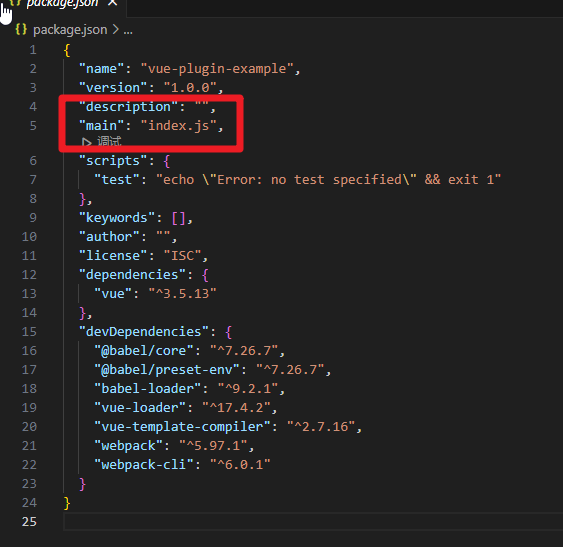
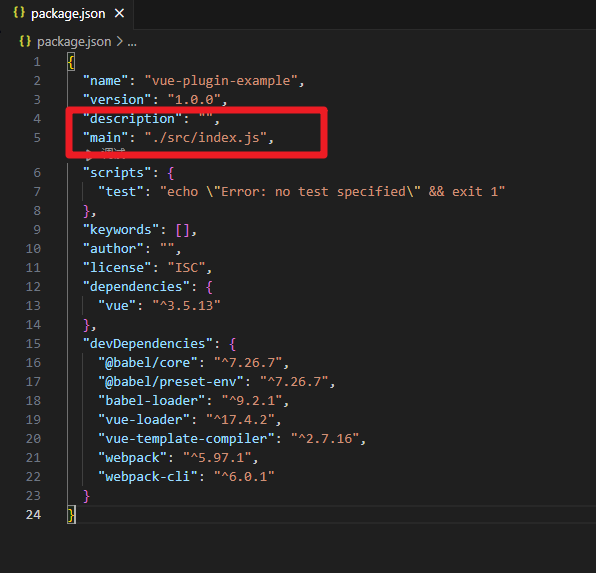
有一点需要注意,就是package.json的入口main默认是指向同文件夹的index.js。由于我们把入口文件放到了src下,所以这里需要改一下。

改成这样:

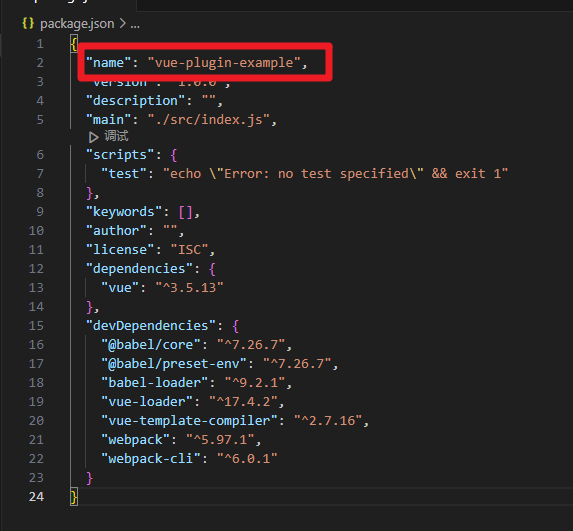
同时需要注意,package.json文件下的name就是供别人下载你的插件名称。这里:

package.json下的version就是插件版本,每次发布补丁或者更新大的版本的时候别忘记更新version。因为发布的时候npm会校验版本是否变化,如果没有变化的话,npm就不会更新。
npm也提供了命令自动更新版本,例如修复bug可以使用
npm version patch
版本就会从1.0.0变成1.0.1。
发布新特性可以使用
npm version minor
版本就会从1.0.0变成1.1.0。
大的版本更新
npm version major
版本就会从1.0.0变成2.0.0。
接下来就是插件的内容开发了。index.js的内容如下:
import Tag from '../packages/tag/index.js'; const components = [ Tag ]; const install = function (Vue, opts = {}) { components.forEach(component => { Vue.component(component.name, component); }); }; if (typeof window !== 'undefined' && window.Vue) { install(window.Vue); } export default { install, Tag };
packages/tag/index.js的内容如下:
import Tag from './src/tag.vue'; Tag.install = function (Vue) { Vue.component(Tag.name, Tag); } export default Tag;
packages/tag/src/tag.vue的内容如下:
<script> export default { name: "Tag", props: { text: String, closable: Boolean, }, methods: { close(e) { e.stopPropagation(); this.$emit("close", e); }, click(e) { this.$emit("click", e); }, }, render(h) { const classList = ["first_zhang_tagElement", "huating_fighter"]; return ( <span class={classList}> {this.$slots.default} {this.closable && <i class="zhang_tag_close" on-click={this.close}></i>} </span> ); }, }; </script>
这样,一个最简单的插件就开发完成了。
接下来就是如何发布到npm。首先需要有npm账号,如果没有就去注册一个。https://www.npmjs.com
这里我遇到了一个问题,就是我的npm是使用的镜像,可以用命令行查看一下当前连接的是否为npm.
npm config get registry
我的是https://registry.npmmirror.com/。如果不是npm执行以下命令:
npm config set registry https://registry.npmjs.org/
然后就是输入你的npm账号密码登录就行了。
最后就是执行命令发布你的插件。
npm publish
这里还有一个问题需要注意,就是确保你的插件名npm不存在,否则也会发布不成功。这也是npm为了确保插件唯一的保护措施。
posted on 2025-02-08 16:31 hanguahannibk 阅读(39) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号