vue中ref知识笔记
vue中通过ref获取页面dom元素,刚开始我以为如果页面有多个相同的ref,那么$refs获取的是dom数组。但实际不是那么回事。只有通过v-for循环元素绑定的ref才是数组,如果分开绑定则获取的只是最后一个ref。
<template>
<div>
<div ref="refElement">ref1</div>
<div ref="refElement">ref2</div>
<div ref="refElement">ref3</div>
<div ref="refElement">ref4</div>
<div ref="refElement">ref5</div>
<div ref="refElement">ref6</div>
<div v-for="i in 6" :key="i" ref="vForElement">v-for ref{{ i }}</div>
</div>
</template>
<script>
export default {
mounted() {
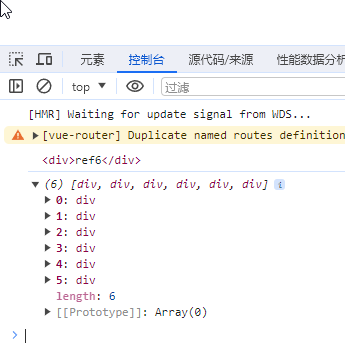
console.log(this.$refs.refElement);
console.log(this.$refs.vForElement);
}
};
</script>

第一个console获取的只是ref6,循环获取的才是数组。mark一下。
posted on 2024-06-27 14:40 hanguahannibk 阅读(22) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理