vue-awesome-swiper使用中的一些问题
项目中使用了vue-awesome-swiper,发现autoplay不能用。网上找了半天,说是版本问题。最后在main.js中添加以下代码解决。

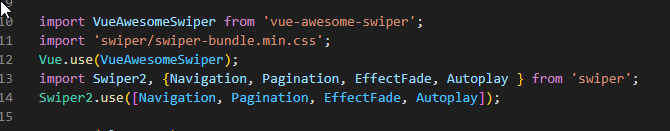
import VueAwesomeSwiper from 'vue-awesome-swiper';
import 'swiper/swiper-bundle.min.css';
Vue.use(VueAwesomeSwiper);
import Swiper2, {Navigation, Pagination, EffectFade, Autoplay } from 'swiper';
Swiper2.use([Navigation, Pagination, EffectFade, Autoplay]);
另外,swiper中的循环项目过多,导致页面卡顿,解决办法是把swiper-slide改成swiper-item。
swiperOption中的slidesPerView需要设置,否则会导致swiper计算不准,出现swiper滚动到最后出现空白的现象。
在这里记录一个不是swiper的问题,a标签跳转打开链接的时候会在http标头中带上引荐来源信息到目标网站,目标网站如果判断有引荐来源可能会返回404页面,可以通过给a标签添加rel="noreferrer"属性解决。
posted on 2022-06-29 11:55 hanguahannibk 阅读(602) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理