Vuetify的v-tabs选项卡切换不起作用
vue3,vuetify版本为3.4.1
想要用vuetify中的v-tabs来做选项卡切换 https://vuetifyjs.com/zh-Hans/components/tabs/
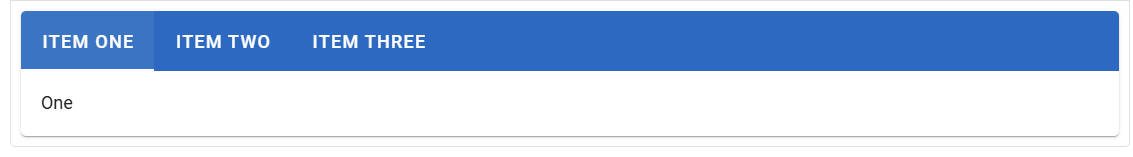
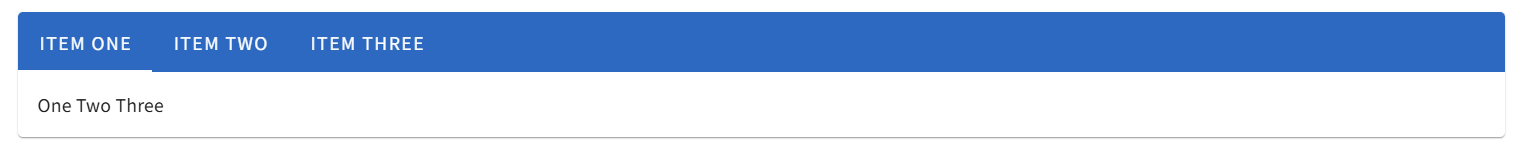
官方代码示例效果:

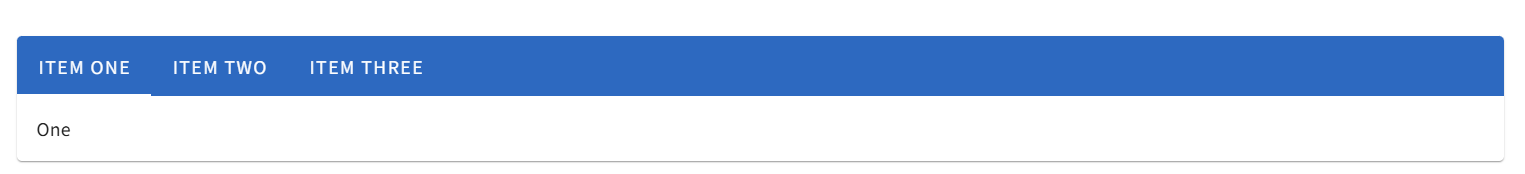
我把官方代码copy下来的效果是这样:

控制台会报警告:
[Vue warn]: Failed to resolve component: v-tabs-window-item
DWZXView.vue:80 [Vue warn]: Failed to resolve component: v-tabs-window
然后在github仓库的这个issue( https://github.com/vuetifyjs/vuetify/issues/20017 ) 中找到了问题,确实是官方示例的问题,只需要将v-tabs-window改成v-window,将v-tabs-window-item改成v-window-item即可,正确的示例如下:
<v-card>
<v-tabs
v-model="tab"
bg-color="primary"
>
<v-tab value="one">Item One</v-tab>
<v-tab value="two">Item Two</v-tab>
<v-tab value="three">Item Three</v-tab>
</v-tabs>
<v-card-text>
<v-window v-model="tab">
<v-window-item value="one">
One
</v-window-item>
<v-window-item value="two">
Two
</v-window-item>
<v-window-item value="three">
Three
</v-window-item>
</v-window>
</v-card-text>
</v-card>

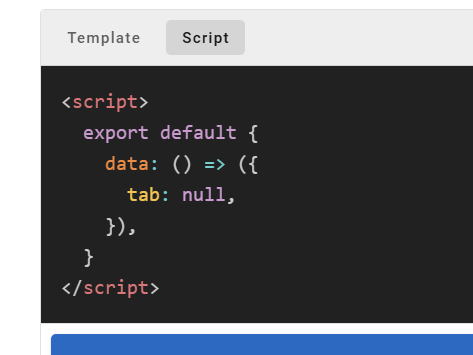
!!!别忘了定义tab

你只管出发,旅途自有风景~~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?