Windows下hexo个人博客详细搭建教程
1.hexo介绍
hexo是一个静态的个人博客框架,静态的意思就是没有后台,就是直接将文件放到Web服务器中通过浏览器进行访问
官网链接:https://hexo.io/zh-cn/index.html
2.安装
1) 安装node.js
hexo需要node.js支持,所以需要先安装node.js,可参考 https://blog.csdn.net/chanyeolchichi/article/details/121348541
安装完成后命令行查看版本:

2) 安装cnpm
用npm安装一个淘宝的包管理工具,会快一些(当然也可以对npm换源,这里就不说了)
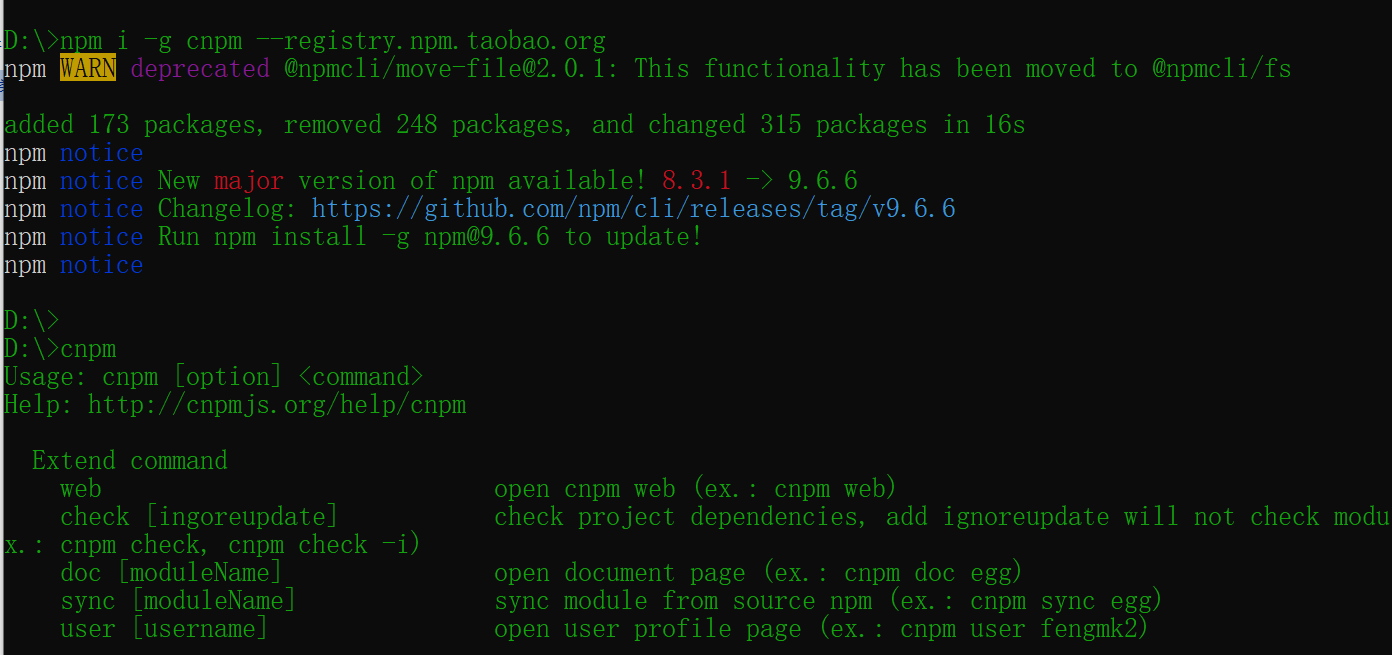
npm i -g cnpm --registry.npm.taobao.org # -g就是全局安装

3) 安装hexo
cnpm install -g hexo-cli
hexo -v
3.先在本地搭建博客进行测试
1)初始化:
找一个目录建立一个空的文件夹,专门用来放博客的静态文件
d:
cd file
mkdir blog
cd blog
hexo init # 初始化
我这里之前初始化过其他的目录,所以会比较快,如果是第一次需要等待从github上拉取一系列文件

初始化后的目录如下:

2) 本地启动
由于是基于node.js,所以如果在本次启动的话会在本地开启一个web服务:
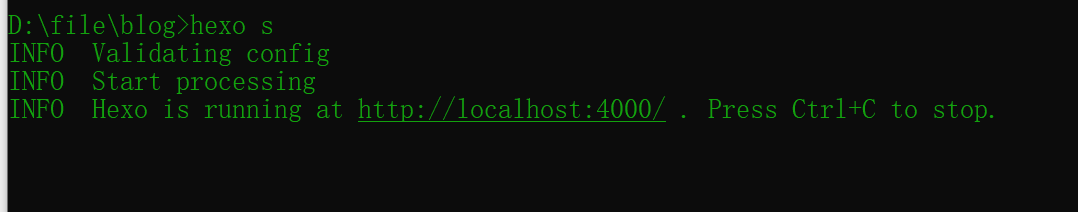
hexo s
可以看到在4000端口启动了一个web服务:

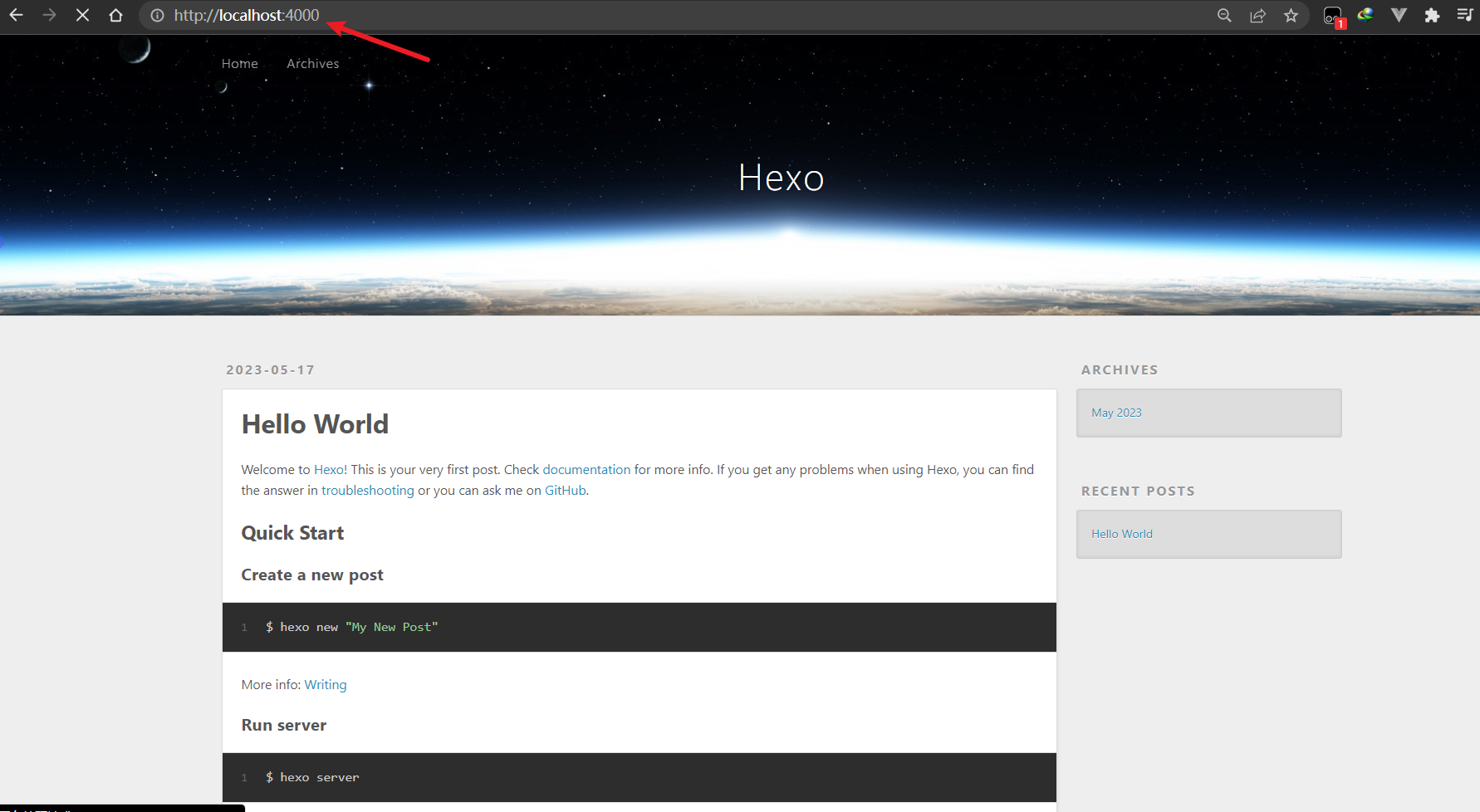
浏览器直接访问:

显示的是默认为你创建的文章
3) 完善博客
接下来自己创建一个文章
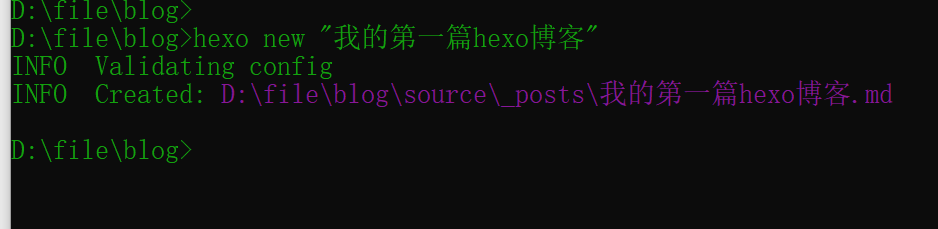
hexo new "我的第一篇hexo博客"

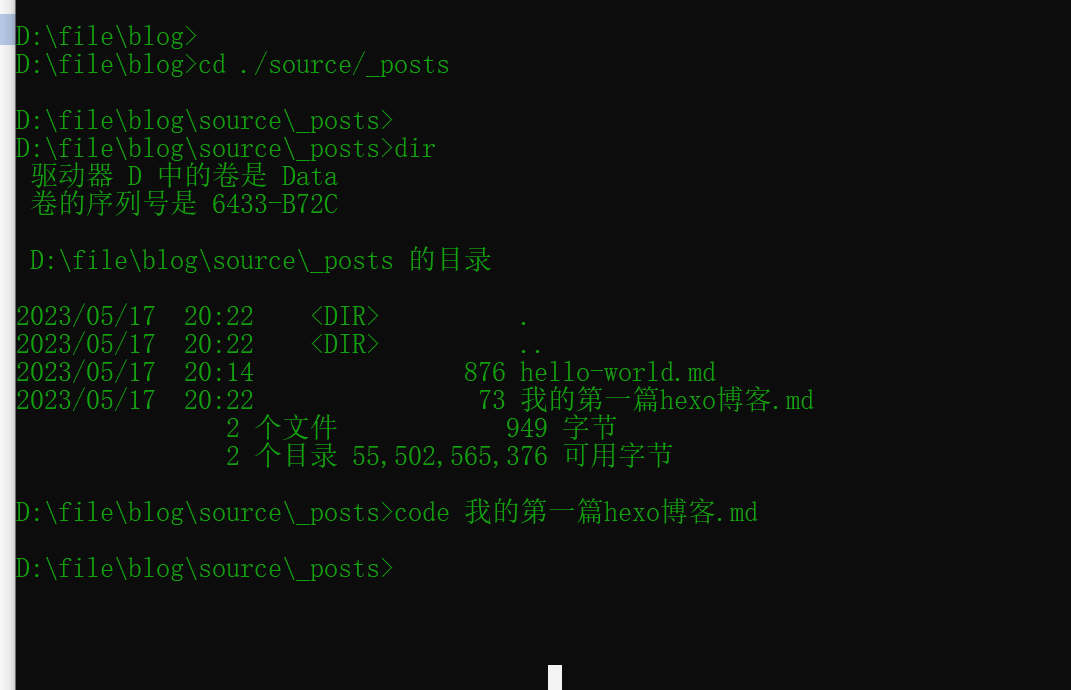
文件会放在 ./source/_posts/ 目录下
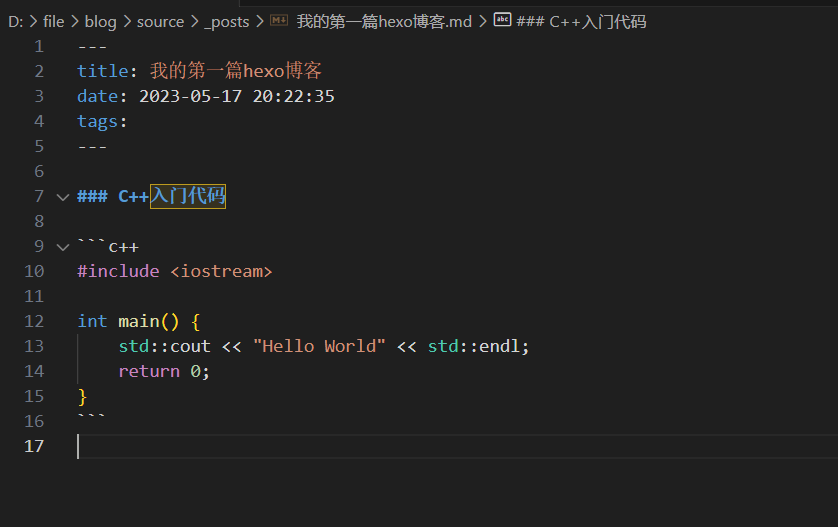
我用vscode编辑一下:


编辑完成后退回到博客路径并重新生成
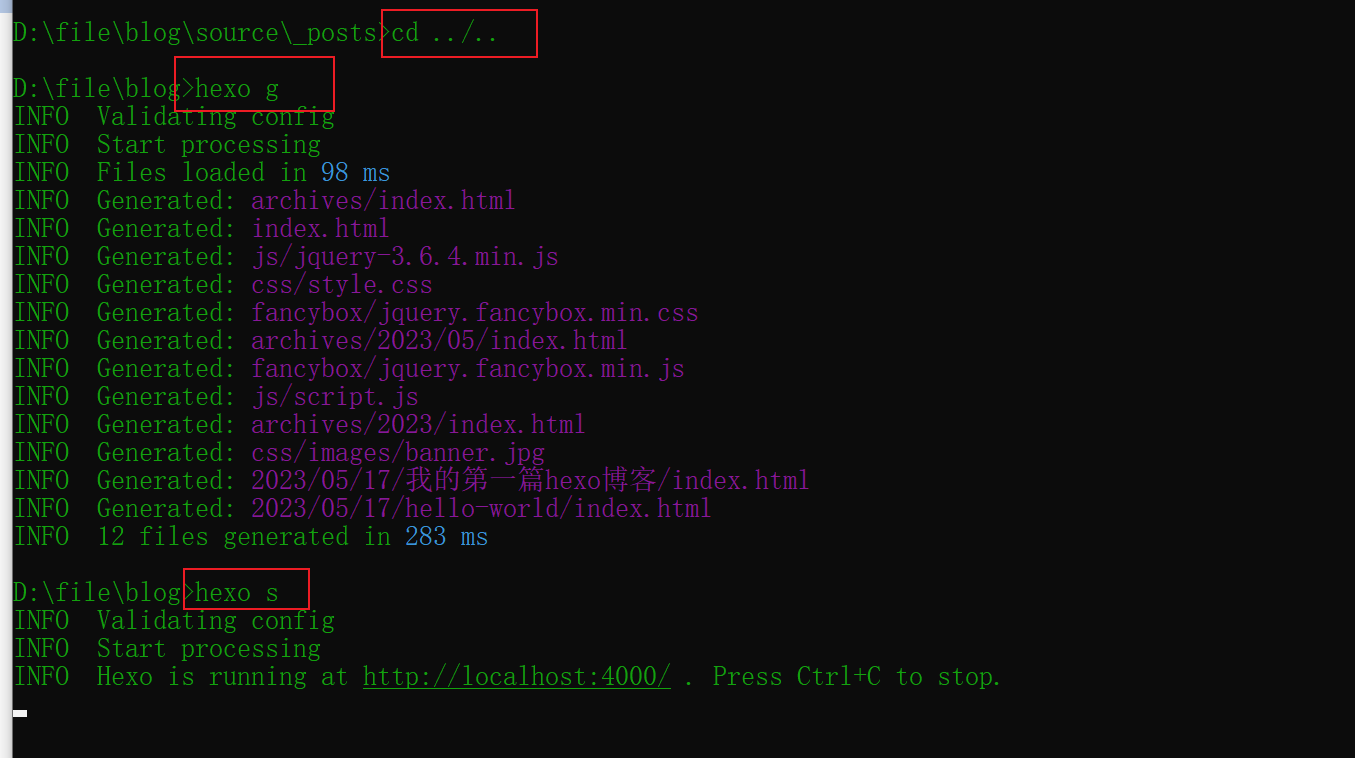
cd ../..
hexo g
hexo s # 再启动一下

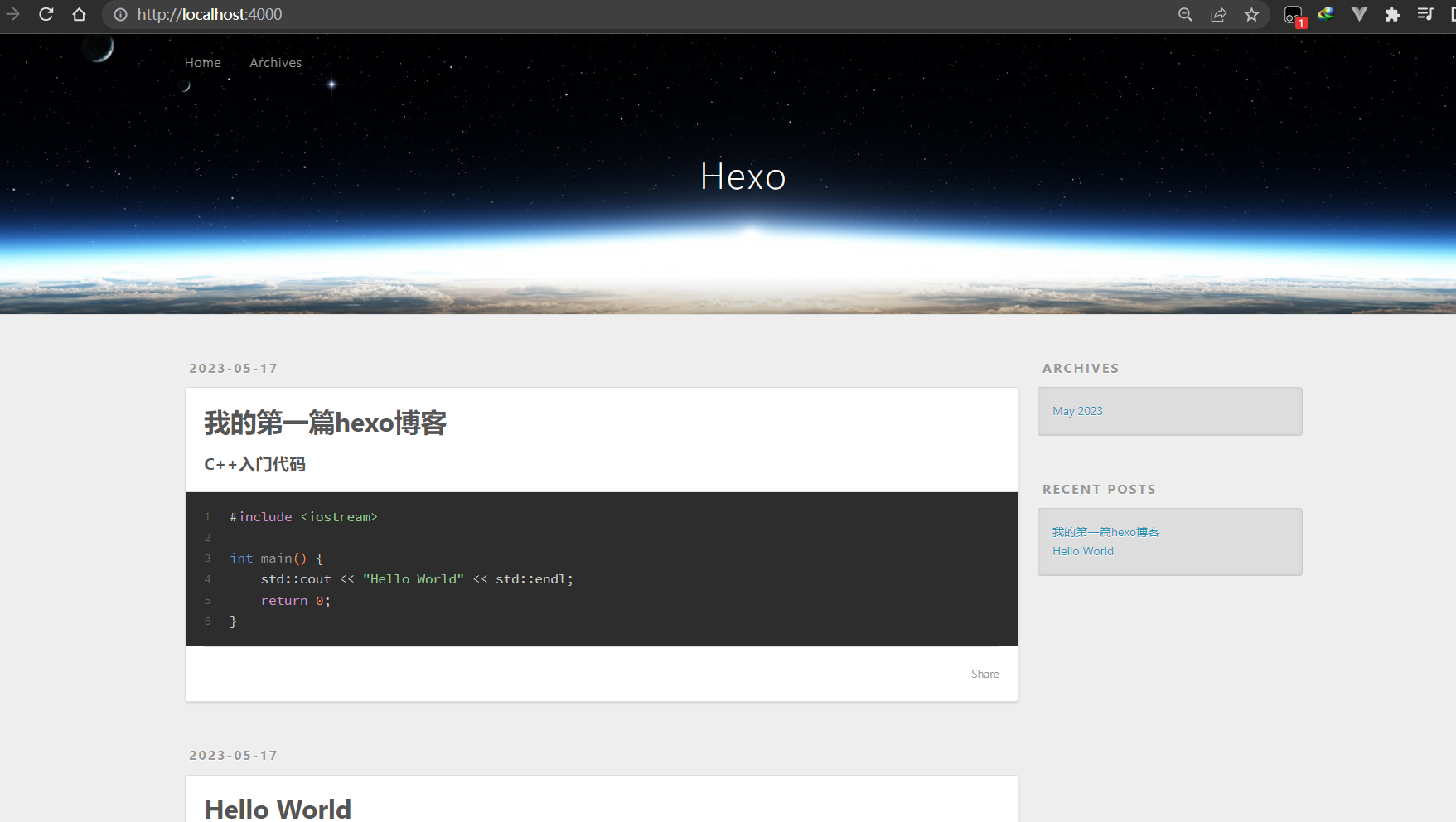
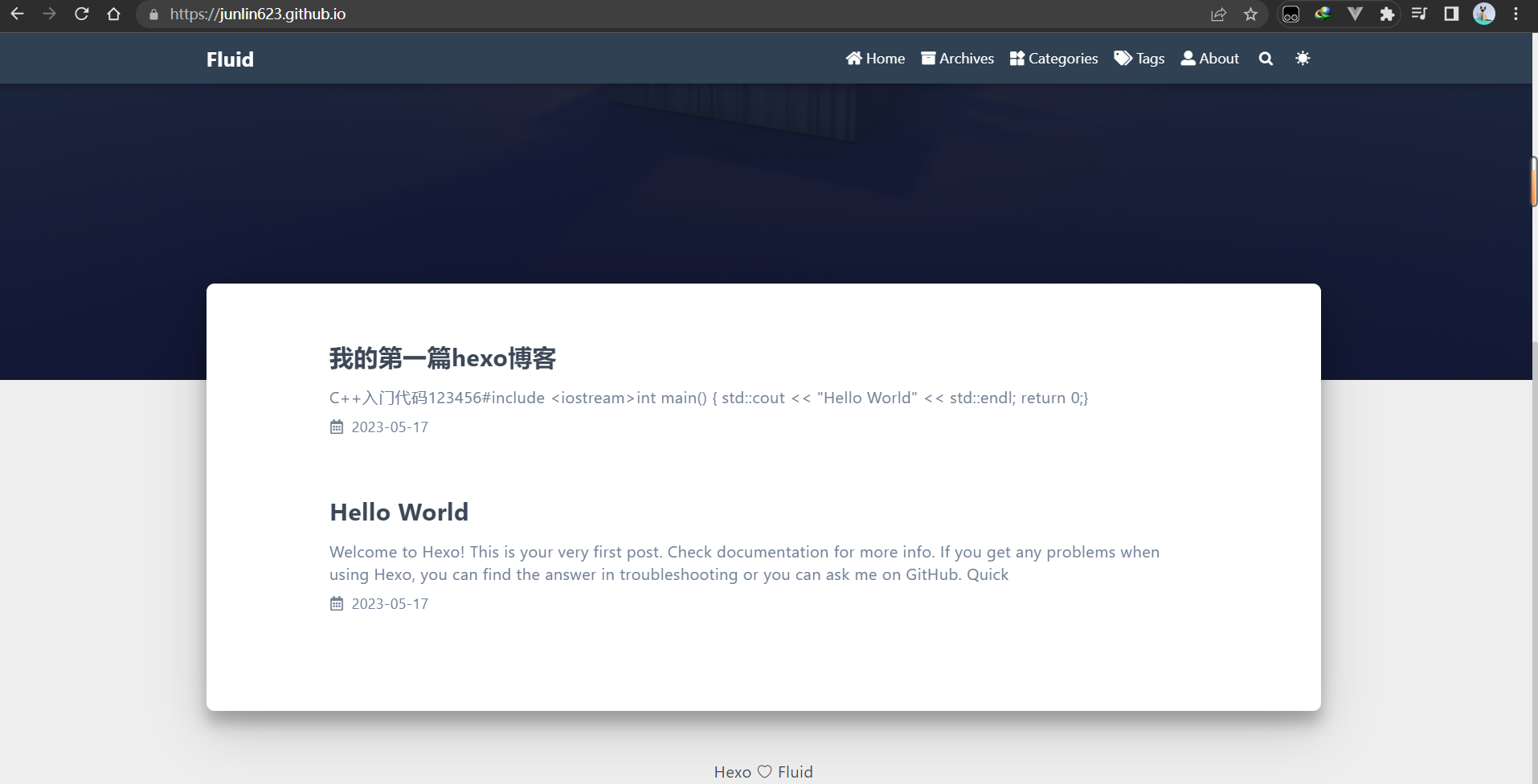
再次访问就可以看到刚才写的博客了:

3.将博客部署到github上
这样我们就可以通过github的地址访问个人博客
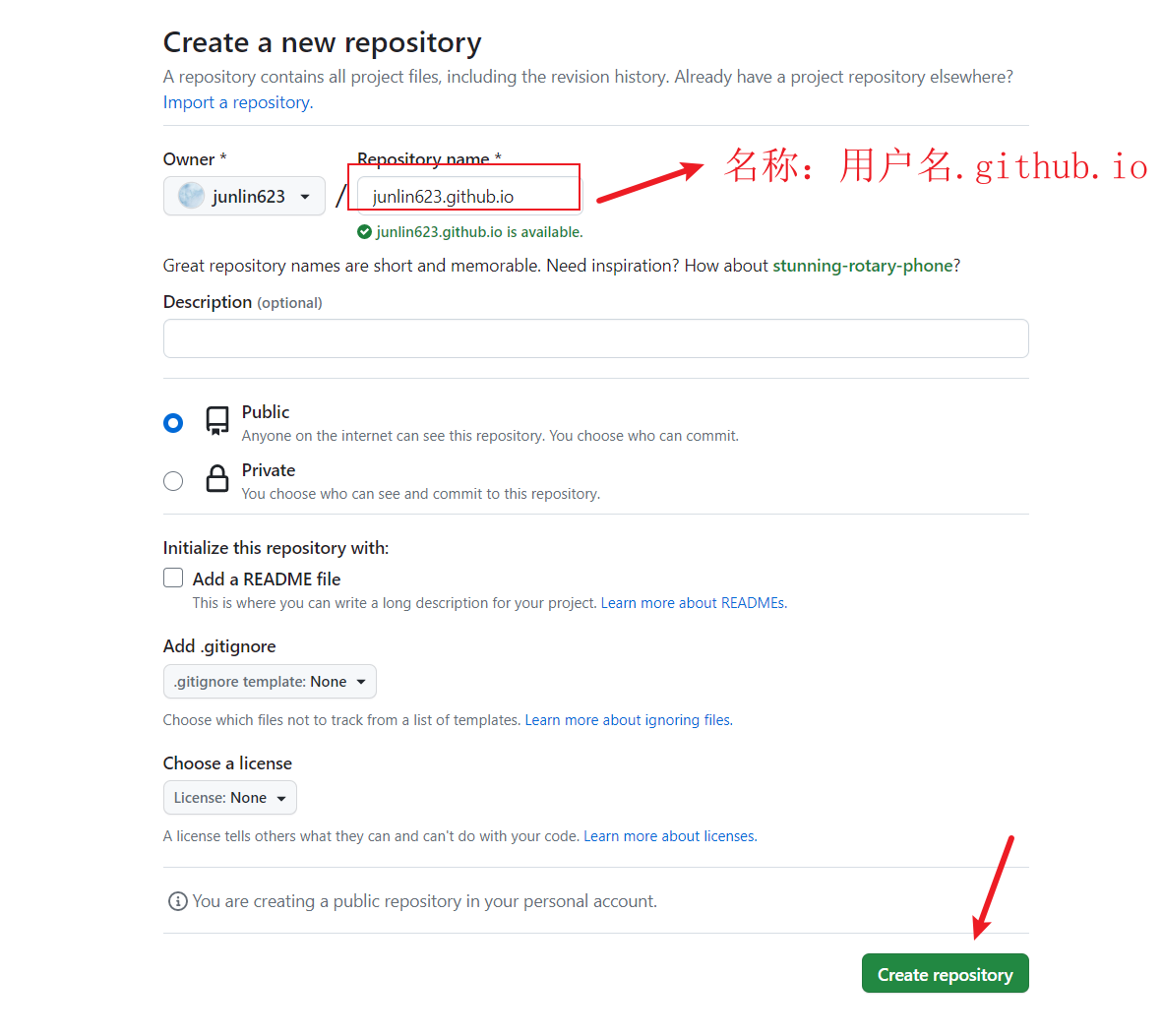
1) 首先创建一个新的仓库:
仓库名是固定的:必须是你的用户名.github.io

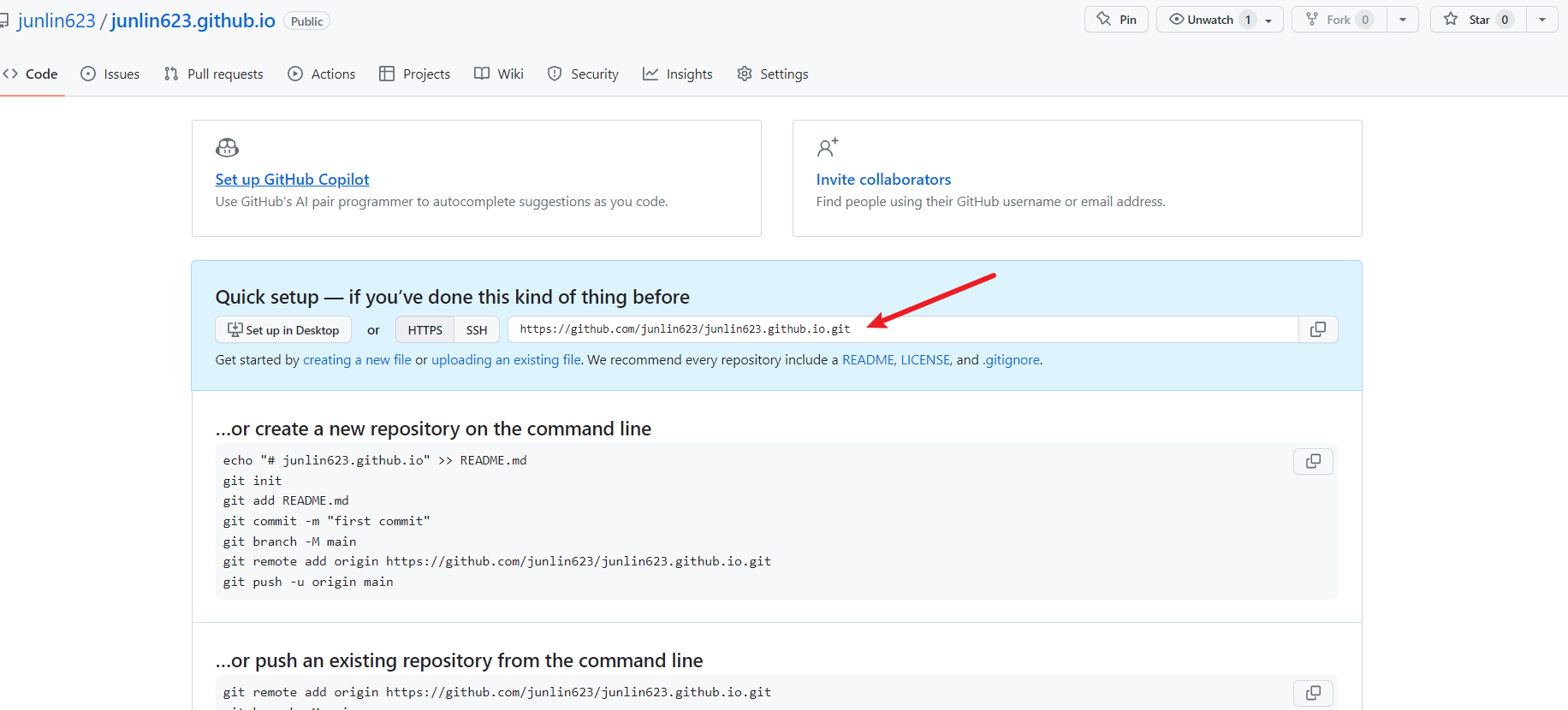
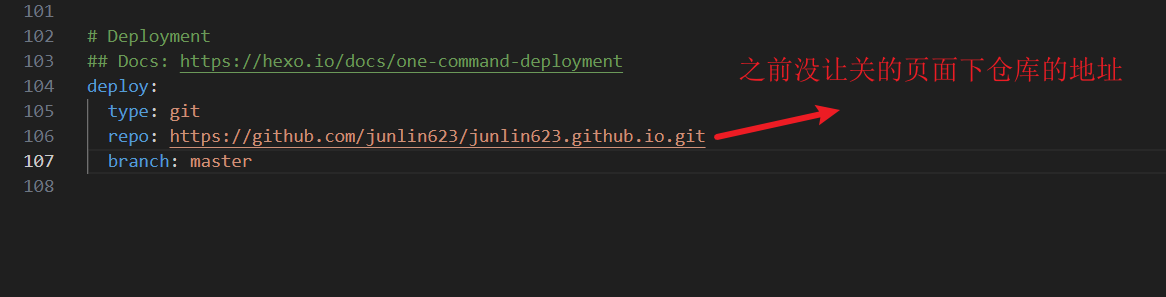
这个页面先不要关,我们要用到箭头所指向的仓库地址:

2) 回到windows终端安装一个插件
cnpm install --save hexo-deployer-git
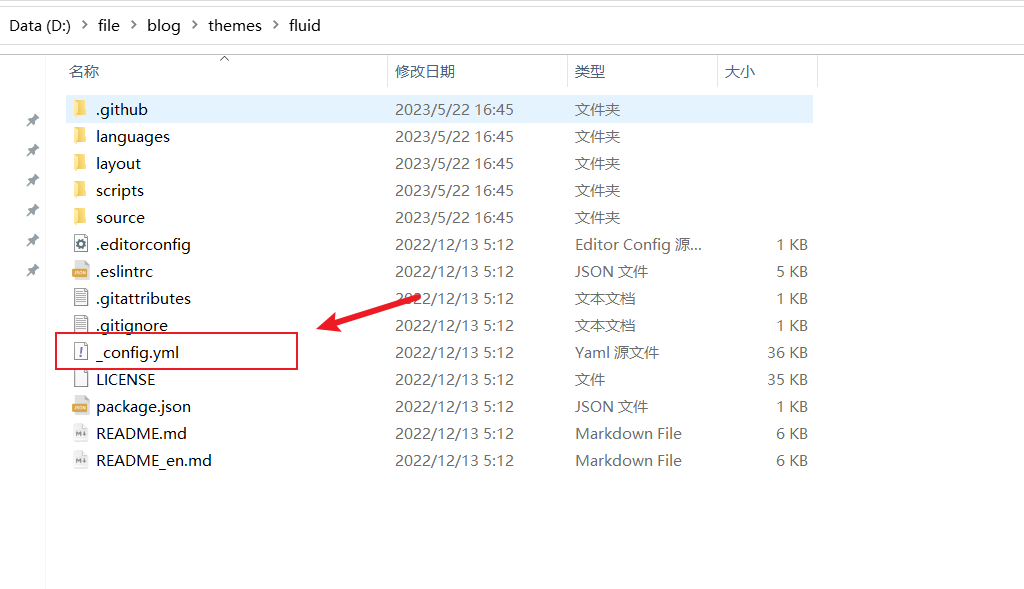
3) 修改配置文件_config.yml(就在博客目录下)
在最下方找到 Deployment
修改配置如下(注意:每个冒号后都要有空格):

4) 一键部署
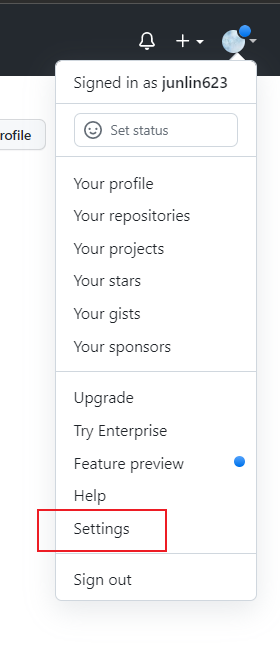
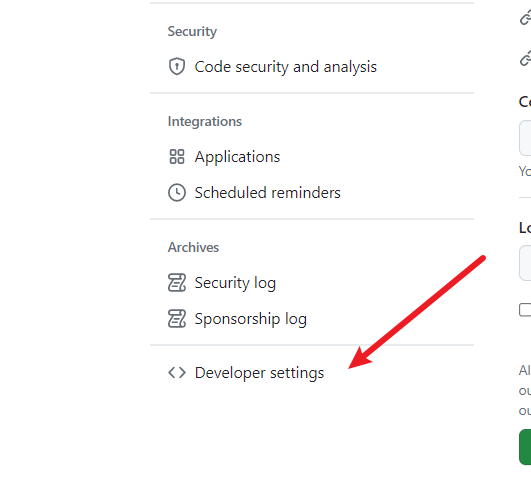
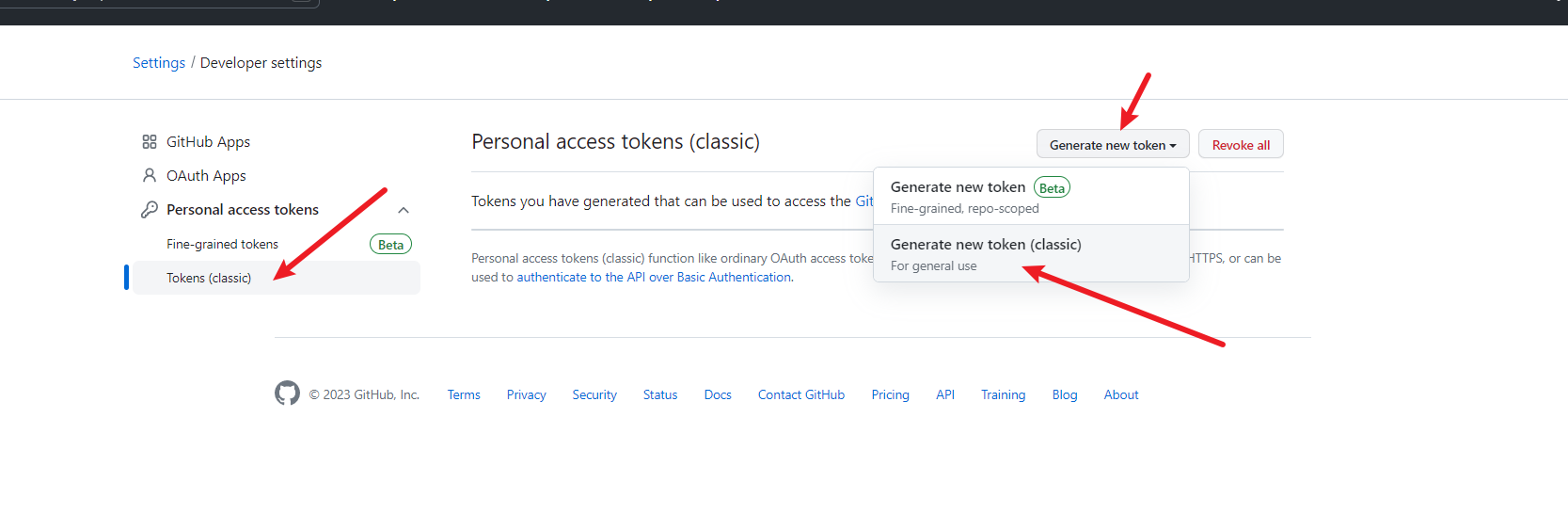
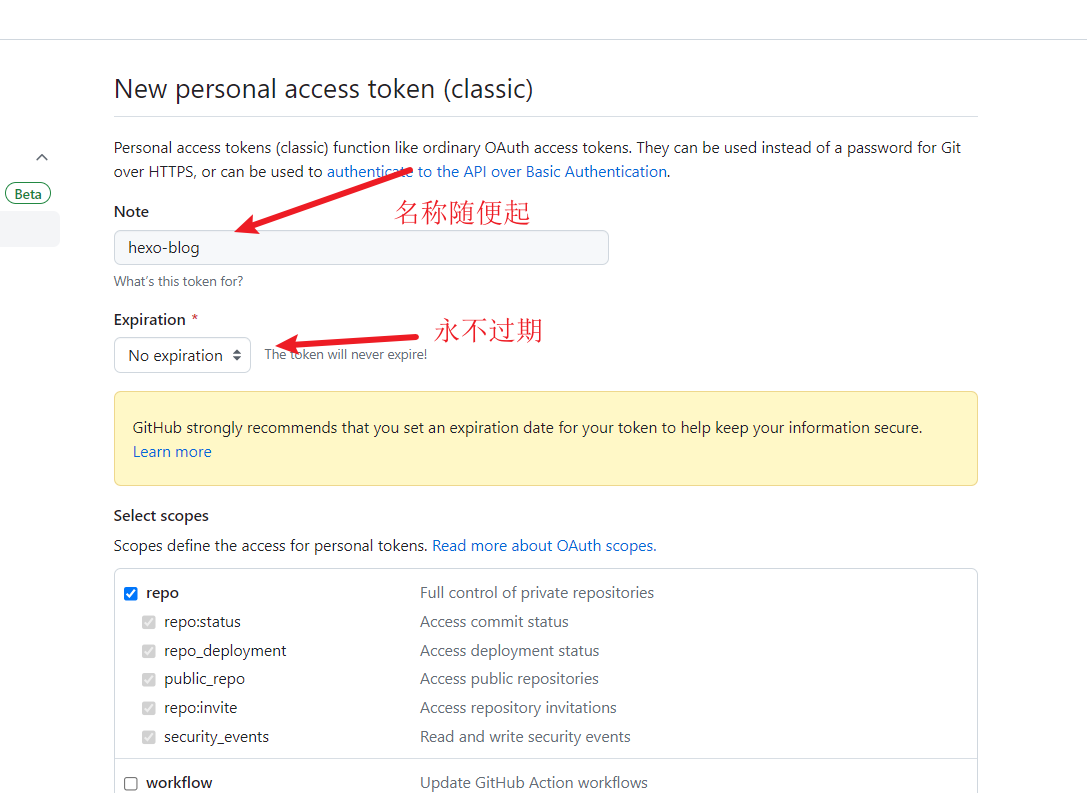
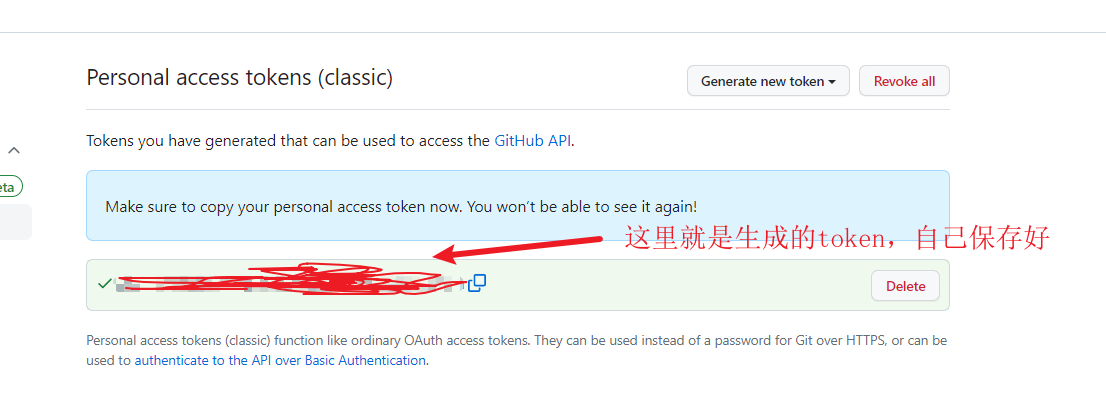
在此之前需要先在github上生成一个token,





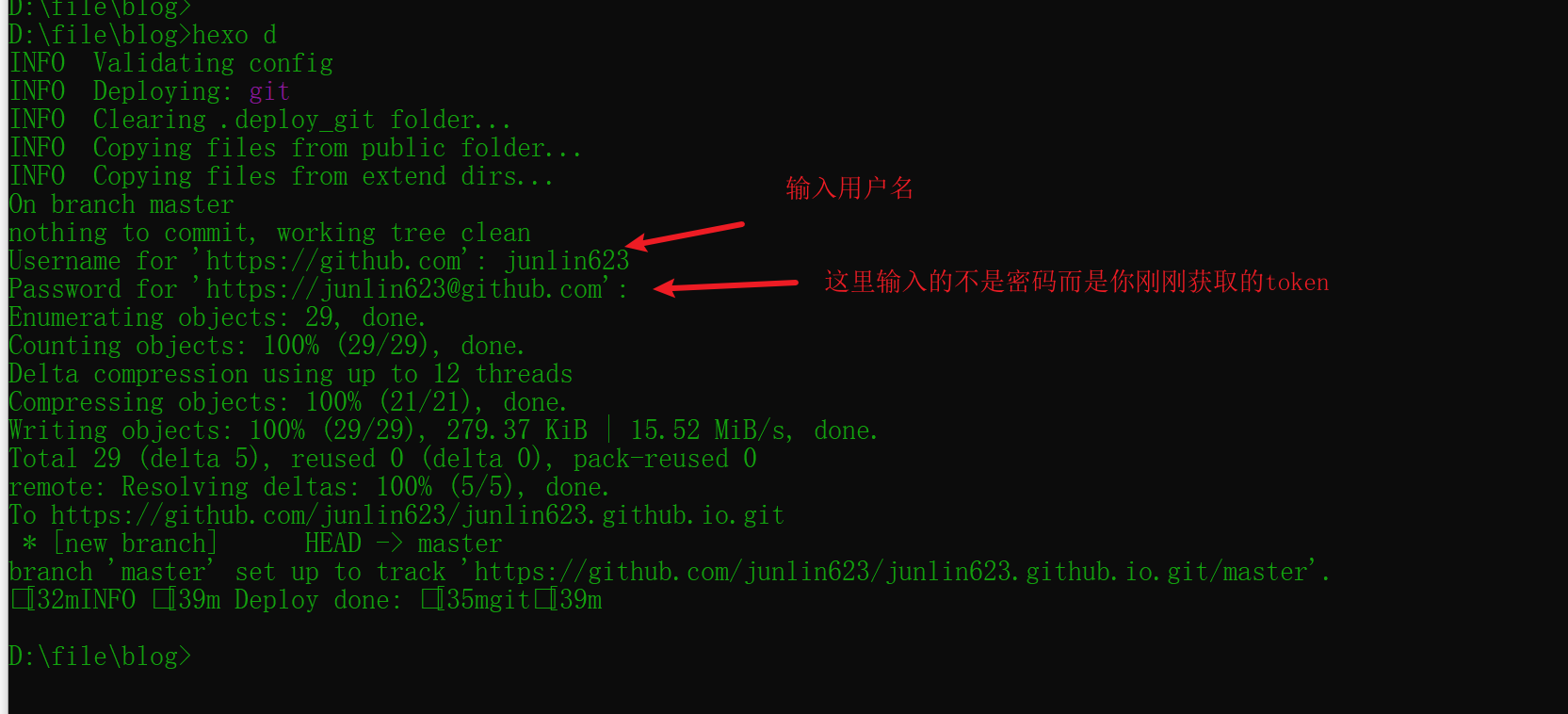
hexo d

会提示输入用户名和密码(刚刚获取的token)
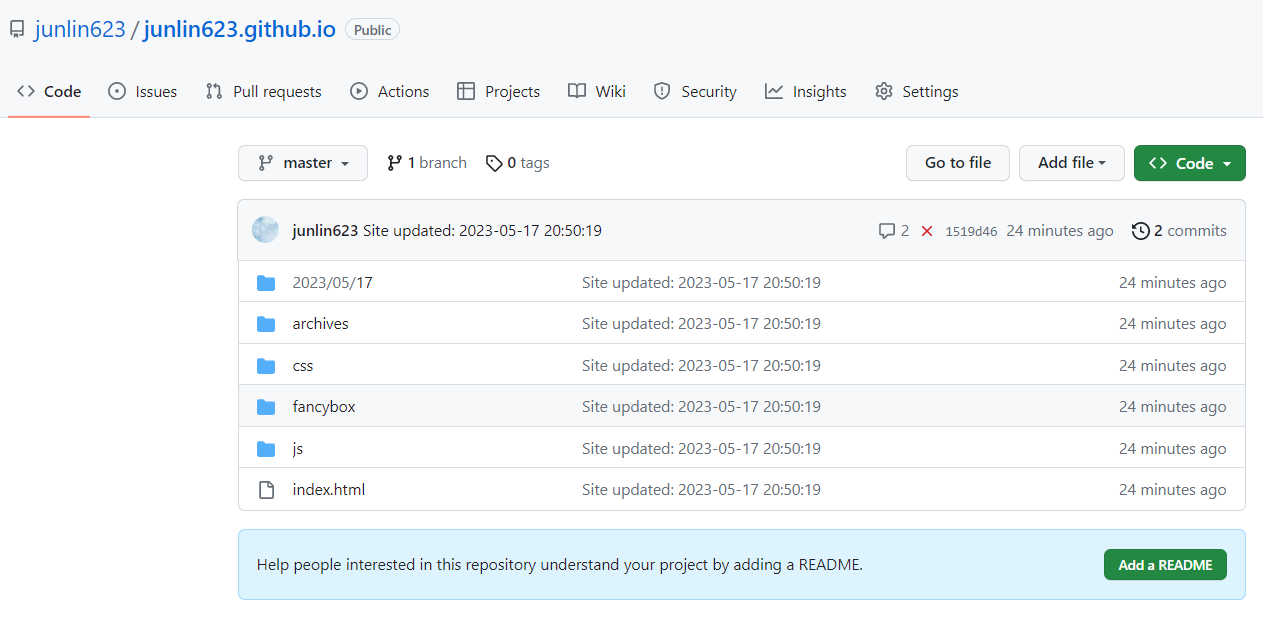
可以看到已经推送成功了:

直接访问github的域名:https://你的用户名.github.io/

4. 更换博客主题
我选用的是Fluid这个主题,
体验地址:https://hexo.fluid-dev.com/
github地址:https://github.com/fluid-dev/hexo-theme-fluid
1) 主题下载
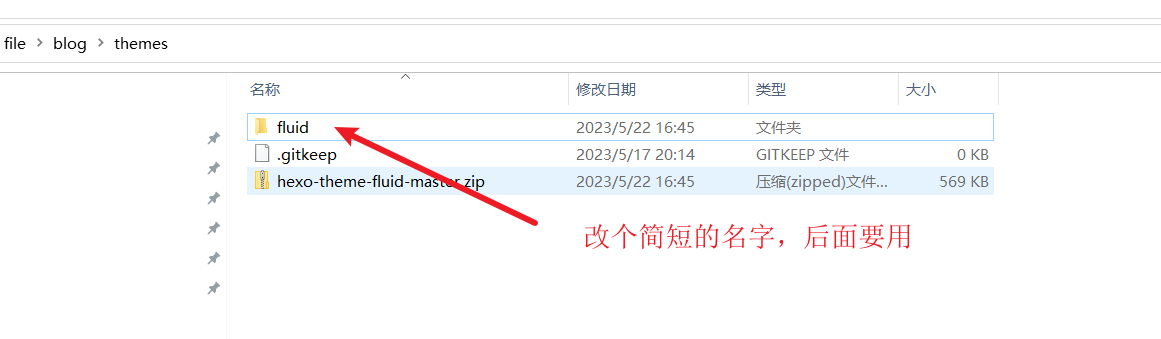
进入到前面的博客目录中将这个主题克隆到themes文件夹下
git clone https://github.com/fluid-dev/hexo-theme-fluid.git themes/fluid
我自己试了一下,用git还不如到官网下载压缩包直接解压到themes文件夹中快

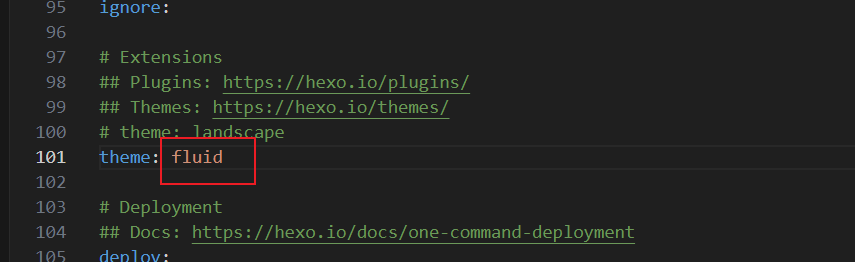
2)修改配置
还是要修改blog目录下的_config.xml文件
定位到theme, 修改成themes下的主题的文件夹名称(前面我说要写简短点的那个)

3) 重新部署
依次执行以下命令
hexo clean
hexo g
hexo d



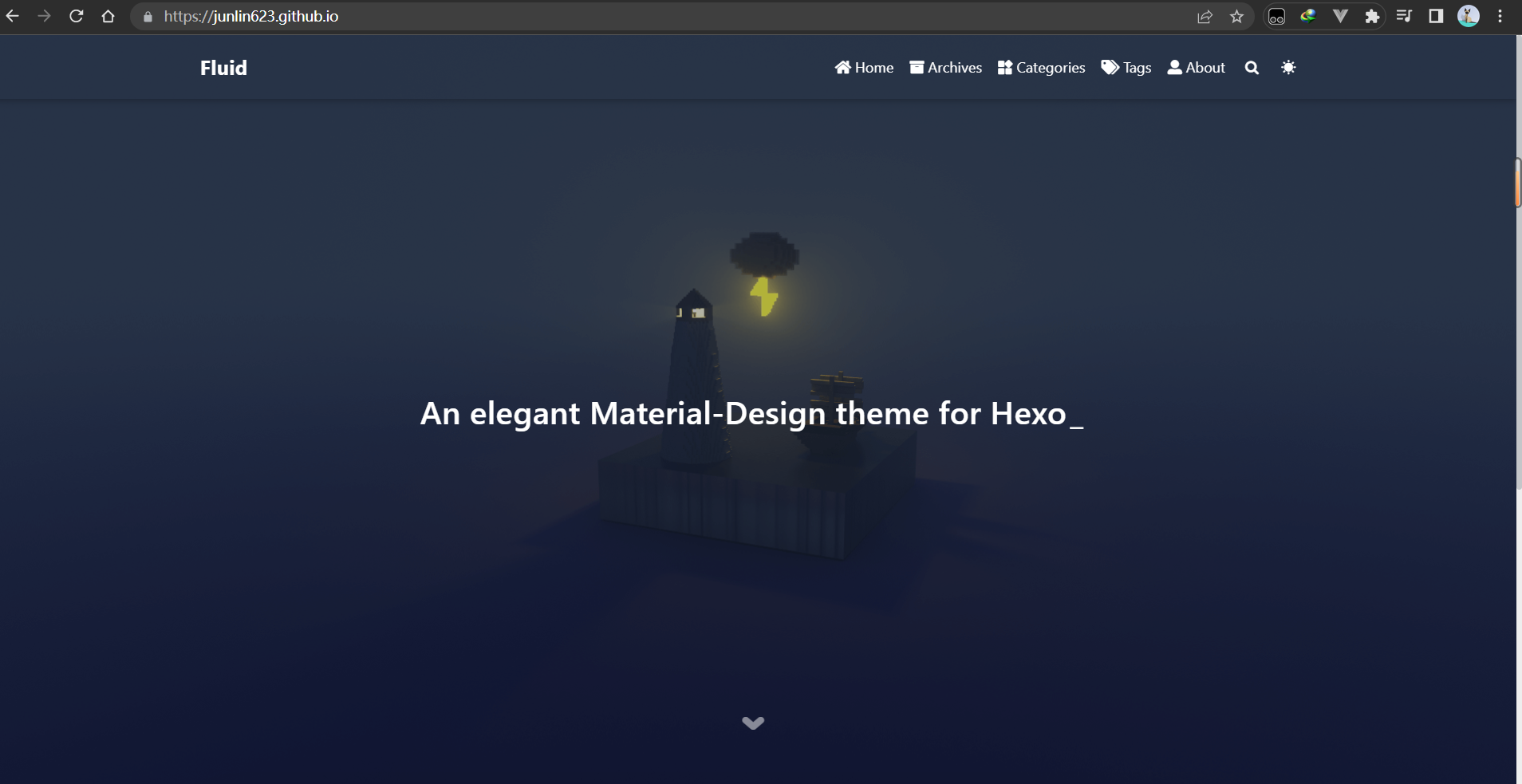
重新访问一下(如果不行的话用快捷键Ctrl + Shift + R刷新一下缓存哦~~):


4. Fluid主题定制
后续大家可以在fluid的配置文件中根据网页中的文字按需进行修改,这里我就不赘述啦~~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构