Vue向服务端发送axios请求报错解决:AxiosError {message: 'Request failed with status code 403', ...}
Vue向服务端发送axios请求报错解决:AxiosError
登录界面点击提交向服务端发送用户名和密码,在Vue中用axios向服务端发送请求,一直显示403错误:

出现问题的前端请求代码如下:
axios({
method: "POST",
url: "http://127.0.0.1/user/account/token",
data: {
username: data.username,
password: data.password,
},
}).then(response => {
console.log(response);
});
springboot后端接收参数的代码如下:
@PostMapping("/account/token")
public Map<String, String> getToken(String username, String password) {
System.out.println("username: " + username);
System.out.println("password: " + password);
return userService.getToken(username, password);
}
后端意在接收前端的表单类型数据
查阅资料发现:axios会将我们请求和响应的数据自动转换成JSON格式 (原生ajax就没有,所以原生ajax在这里可以直接成功)

springmvc中如果要接收json格式的数据需要添加 @RequestBody 注解,所以可以去修改后端,但这里毕竟还是要接收表单类型数据 x-www-form-urlencoded,因此我们应该指定axios请求头的Content-Type 为x-www-form-urlencoded
修改的axios请求代码如下:
axios({
method: "POST",
url: "http://127.0.0.1/user/account/token",
data: {
username: data.username,
password: data.password,
},
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
}
}).then(response => {
console.log(response);
});
后端保持原有的接收参数的方式,
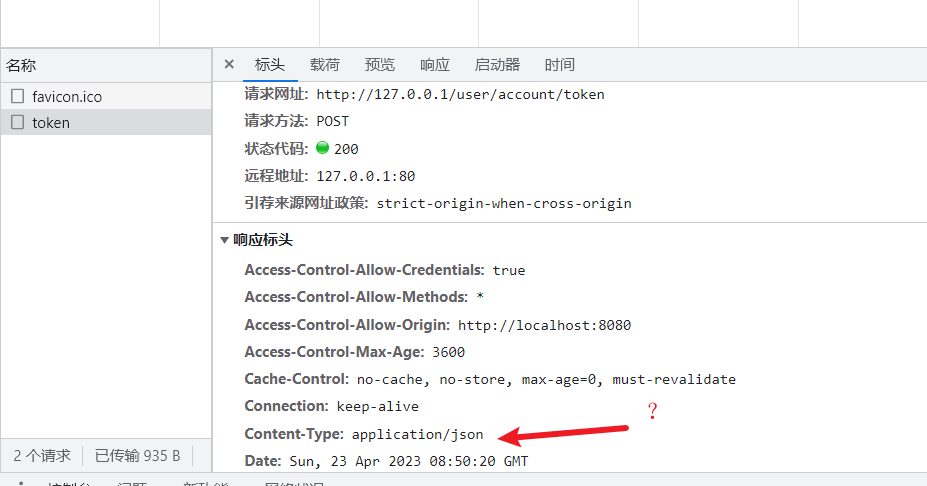
但是浏览器中的 Content-Type 还是json类型(不知道为啥),但是请求毕竟成功了~~

你只管出发,旅途自有风景~~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)