axios的基本使用
什么是 axios ? (官方文档地址: https://github.com/axios/axios )
- axios是前端最流行的 ajax 请求库
- react/vue 官方都推荐使用 axios 发送 ajax 请求
axios 的特点
- 基于 xhr + promise 的异步 ajax 请求库
- 浏览器端/node 端都可以使用
- 支持请求/响应拦截器,能够在请求之前或者收到响应结果之前对数据进行操作
- 支持请求取消
- 请求/响应数据转换
- 自动将数据转换成json格式
- 批量发送多个请求
axios的安装:
- 通过包管理工具(项目阶段使用)
npm install axios
yarn add axios
- 在页面文件中引入(学习阶段使用)
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
基本使用:
- GET请求
//发送ajax请求, 将全局axios对象当作函数使用
axios({
//请求类型
method: "GET",
//URL
url: "http://localhost:3000",
}).then(response => {
console.log(response);
})
//axios对象调用相应的方法
axios.request({
method: "get",
url: "http://localhost:3000/comments"
}).then(response => {
console.log(response);
})
axios.get("http://localhost:3000/comments").then(response => {
console.log(response);
})
- POST 请求
axios({
//请求类型
method: "POST",
//URL
url: "http://localhost:3000/posts",
//设置请求体, 数据在浏览器中发送的时候会转换成json格式
data: {
title: "今天天气不错",
author: "张三"
}
}).then(response => {
console.log(response);
})
axios.post("http://localhost:3000/comments", {
"body": "哈哈",
"postId": 2
}).then(response => {
console.log(response);
})
- PUT请求修改服务端的数据
axios({
//请求类型
method: "PUT",
//URL
url: "http://localhost:3000/posts/4",
//设置请求体
data: {
title: "今天天气不错",
author: "李四"
}
}).then(response => {
console.log(response);
})
- DELETE请求删除服务端数据
//发送ajax请求
axios({
//请求类型
method: "DELETE",
//URL
url: "http://localhost:3000/posts/5",
}).then(response => {
console.log(response);
})
- 请求方式别名
为了方便起见,已经为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
/*
注意
在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
*/
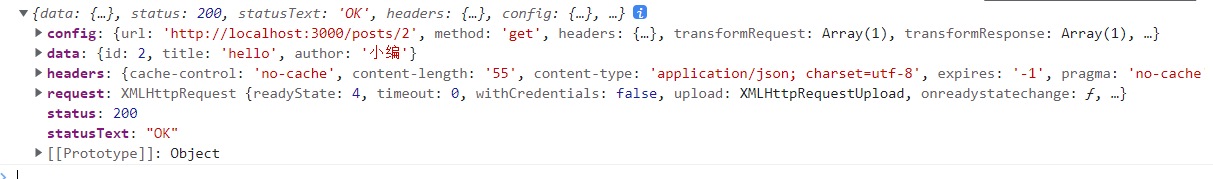
- 响应结构(response对象)

{
// 请求配置信息, 包括url,method等
config: {},
// 响应体数据
data: {},
// http 响应头信息
// 所有的 header 名称都是小写,而且可以使用方括号语法访问
// 例如: response.headers[content-type']
headers: {},
// 原生ajax请求的 XMLHttpRequest 实例
request: {}
// http 请求响应状态码
status: 200,
// 自服务器响应的 HTTP 请求的状态信息
statusText: 'OK',
}
- 请求配置对象config,就是我们在调用axios的方法的时候传入的对象
{
// `url` 是用于请求的服务器 URL 地址
url: '/user',
// `method` 是创建请求时使用的方法,如果没有method属性,将默认使用get请求
method: 'get', // 默认值
/*baseURL 将自动加在 url 前面,除非 url 是一个绝对 URL。
它可以通过设置一个 baseURL 便于为 axios 实例的方法传递相对 URL,这样可以简化书写
*/
baseURL: 'https://some-domain.com/api/',
// transformRequest 允许在向服务器发送前,修改请求数据
// 它只能用于 PUT, POST 和 PATCH 这几个请求方法
// 数组中最后一个函数必须返回一个字符串, 一个Buffer实例,ArrayBuffer,FormData,或 Stream
// 你可以修改请求头。
transformRequest: [function (data, headers) {
// 对发送的 data 进行任意转换处理
return data;
}],
// transformResponse 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对接收的 data 进行任意转换处理
return data;
}],
// 自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// params 是与请求一起发送的 URL 参数, 比较常用
// 必须是一个简单对象或 URLSearchParams 对象
//可以简化get请求url的书写:http://xxxxx?a=100&b=200
params: {
a: 100,
b: 200
},
// paramsSerializer 是可选方法,主要用于序列化 params, 使用相对较少
//主要为了应对服务器对于传递参数的要求,比如服务器可能要求 ?a.100/b.200 这样传递参数,这是就需要在函数中配置参数格式与服务器统一
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// data 是作为请求体被发送的数据
// 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法
// 在没有设置 `transformRequest` 时,则必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属: FormData, File, Blob
// - Node 专属: Stream, Buffer
// 如果是对象格式,axios会转换成json格式字符串传递,如果是字符串格式则直接传递
data: {
firstName: 'Fred'
},
// 发送请求体数据的可选语法
// 请求方式 post
// 只有 value 会被发送,key 则不会
data: 'Country=Brasil&City=Belo Horizonte',
// `timeout` 指定请求超时的毫秒数。
// 如果请求时间超过 `timeout` 的值,则请求会被中断
timeout: 1000, // 默认值是 `0` (永不超时)
// `withCredentials` 表示跨域请求时是否需要使用凭证, false表示不使用
withCredentials: false, // default
// `adapter` 允许自定义处理请求,这使测试更加容易。
// 返回一个 promise 并提供一个有效的响应
adapter: function (config) {
/* ... */
},
// `auth` HTTP Basic Auth
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` 表示浏览器将要响应的数据类型
// 选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'
// 浏览器专属:'blob'
responseType: 'json', // 默认值
// `responseEncoding` 表示用于解码响应的编码 (Node.js 专属)
// 注意:忽略 `responseType` 的值为 'stream',或者是客户端请求
// Note: Ignored for `responseType` of 'stream' or client-side requests
responseEncoding: 'utf8', // 默认值
// `xsrfCookieName` 是 xsrf token 的值,被用作 cookie 的名称
xsrfCookieName: 'XSRF-TOKEN', // 默认值
// `xsrfHeaderName` 是带有 xsrf token 值的http 请求头名称
xsrfHeaderName: 'X-XSRF-TOKEN', // 默认值
// `onUploadProgress` 允许为上传处理进度事件
// 浏览器专属
onUploadProgress: function (progressEvent) {
// 处理原生进度事件
},
// `onDownloadProgress` 允许为下载处理进度事件
// 浏览器专属
onDownloadProgress: function (progressEvent) {
// 处理原生进度事件
},
// `maxContentLength` 定义了node.js中允许的HTTP响应内容的最大字节数
maxContentLength: 2000,
// `maxBodyLength`(仅Node)定义允许的http请求内容的最大字节数
maxBodyLength: 2000,
// `validateStatus` 定义了对于给定的 HTTP状态码是 resolve 还是 reject promise。
// 如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),
// 则promise 将会 resolved,否则是 rejected。
// 说白了就是怎么认定请求是成功的
validateStatus: function (status) {
return status >= 200 && status < 300; // 默认值
},
// `maxRedirects` 定义了在node.js中要遵循的最大重定向数。
// 如果设置为0,则不会进行重定向
maxRedirects: 5, // 默认值
// `socketPath` 定义了在node.js中使用的UNIX套接字。
// e.g. '/var/run/docker.sock' 发送请求到 docker 守护进程。
// 只能指定 `socketPath` 或 `proxy` 。
// 若都指定,这使用 `socketPath` 。
socketPath: null, // default
// `httpAgent` and `httpsAgent` define a custom agent to be used when performing http
// and https requests, respectively, in node.js. This allows options to be added like
// `keepAlive` that are not enabled by default.
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// `proxy` 定义了代理服务器的主机名,端口和协议。
// 您可以使用常规的`http_proxy` 和 `https_proxy` 环境变量。
// 使用 `false` 可以禁用代理功能,同时环境变量也会被忽略。
// `auth`表示应使用HTTP Basic auth连接到代理,并且提供凭据。
// 这将设置一个 `Proxy-Authorization` 请求头,它会覆盖 `headers` 中已存在的自定义 `Proxy-Authorization` 请求头。
// 如果代理服务器使用 HTTPS,则必须设置 protocol 为`https`
proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// see https://axios-http.com/zh/docs/cancellation
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` indicates whether or not the response body should be decompressed
// automatically. If set to `true` will also remove the 'content-encoding' header
// from the responses objects of all decompressed responses
// - Node only (XHR cannot turn off decompression)
decompress: true // 默认值
}
- 默认配置
如果不做默认配置的话,每次都要写一遍请求方法,很长的url地址,这个可以在config对象中实现,也可以在axios的默认配置中实现,当然config对象中配置的优先级要高于默认配置defaults
//默认配置
axios.defaults.method = "GET"; //设置默认的请求类型为get
axios.defaults.baseURL = "http://localhost:3000";
axios.defaults.params = {
id: 100
};
axios.defaults.timeout = 3000; //3s钟之后如果结果还没有过来就取消这次请求
//发送get请求
axios.request({
url: "/posts"
}).then(response => {
console.log(response);
})
- 创建实例对象发送请求
优势在于我们可以为每一个实例都进行一个默认配置,而不是多个请求共享同一个axios的默认配置,而且如果需要请求多个链接时这种配置也会很方便
//创建实例对象, 接收的参数就是config对象
const obj = axios.create({
baseURL: "http://localhost:3000",
timeout: 2000
});
//创建对象的好处是可以实现多个默认配置
//这里创建出来的对象和axios的功能几乎是一样的
obj({
url: "/posts"
}).then(response => {
console.log(response);
})
obj.get("/posts").then(response => {
console.log(response.data);
})
- 拦截器
拦截器可以看作一道道关卡,请求拦截器对请求的数据进行处理,可以放行请求或者直接终止请求,响应拦截器则是对响应结果进行处理,可以放行响应给用户进行处理也可以在内部处理
//设置请求拦截器
axios.interceptors.request.use(function(config){
console.log("请求拦截器 成功!");
//修改配置参数
config.params = {
id: 100
};
return config;
}, function(error) {
console.log("请求拦截器 失败!");
return Promise.reject(error);
});
//设置响应拦截器
axios.interceptors.response.use(function(response) {
console.log("响应拦截器 成功!");
return response;
}, function(error) {
console.log("响应拦截器 失败!");
return Promise.reject(error);
});
//发送请求
axios({
method: "GET",
url: "http://localhost:3000/posts"
}).then(response => {
console.log(response);
});
你只管出发,旅途自有风景~~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异