for of 和 for in 的区别
1、for of 遍历数组的每一项
var arr = [ {name:'小丽',age:18}, {name:'小美',age:20}, ]; for (var item of arr) { console.log(item.name,item.age) }
输出结果:

2、与 for in 的区别
区别一:for of无法遍历对象
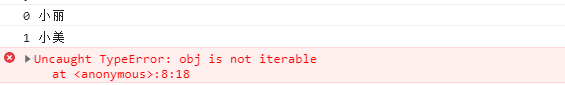
var obj = { 0:'小丽', 1:'小美' }; for (var key in obj) { console.log(key,obj[key]) } for (var item of obj) { console.log(item,obj) } //报错
输出结果:

区别二:输出结果不同,for in循环遍历数组的键值,for of 循环遍历数组的值
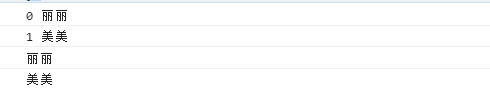
var arr = ['丽丽','美美'] for (var key in arr) { console.log(key,arr[key]) } for (var item of arr) { console.log(item) }
输出结果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号