vue3中使用echarts图表(上)
ehcarts快速上手网址:https://echarts.apache.org/handbook/zh/get-started/
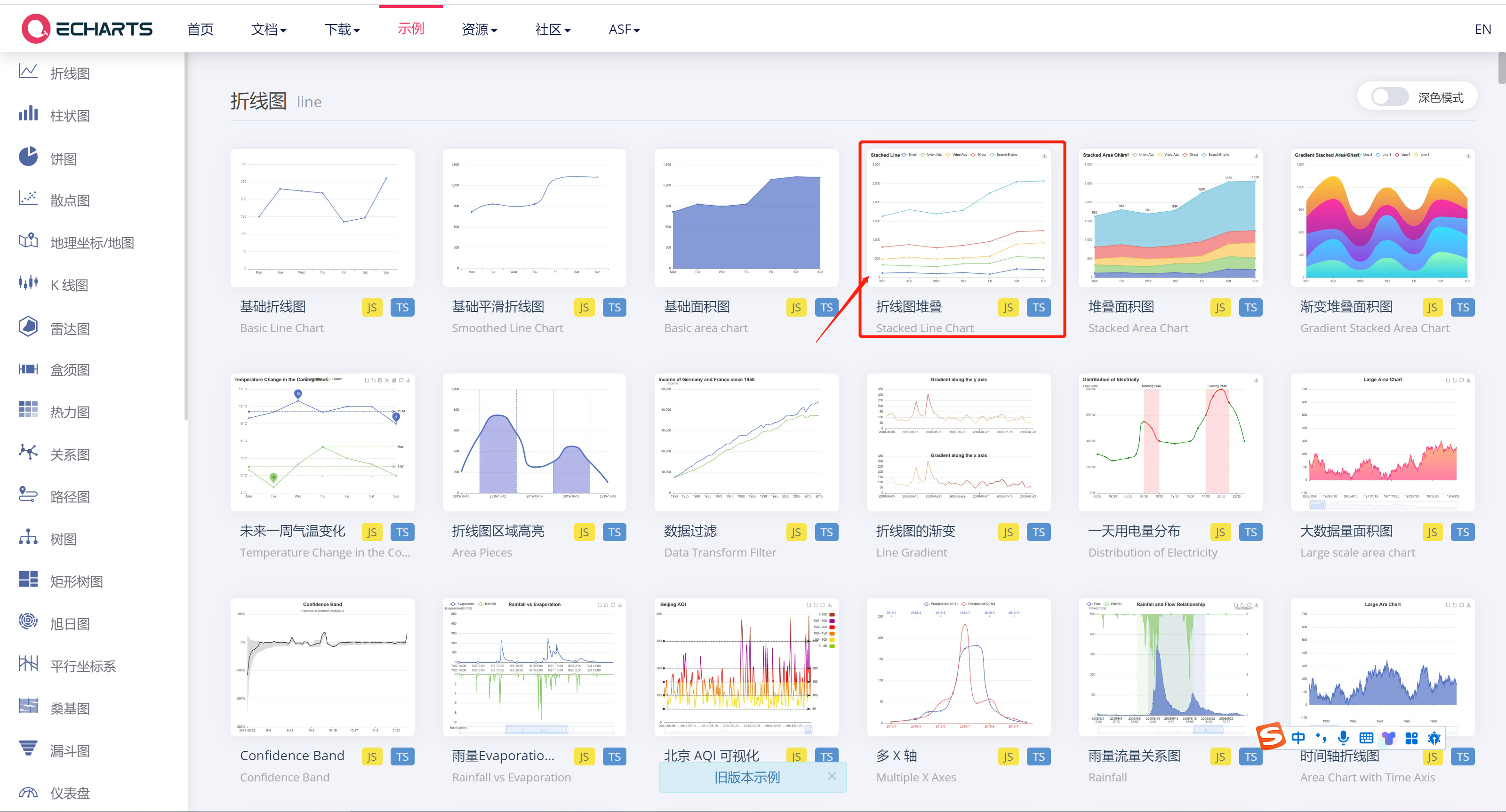
echarts示例网址:https://echarts.apache.org/examples/zh/index.html
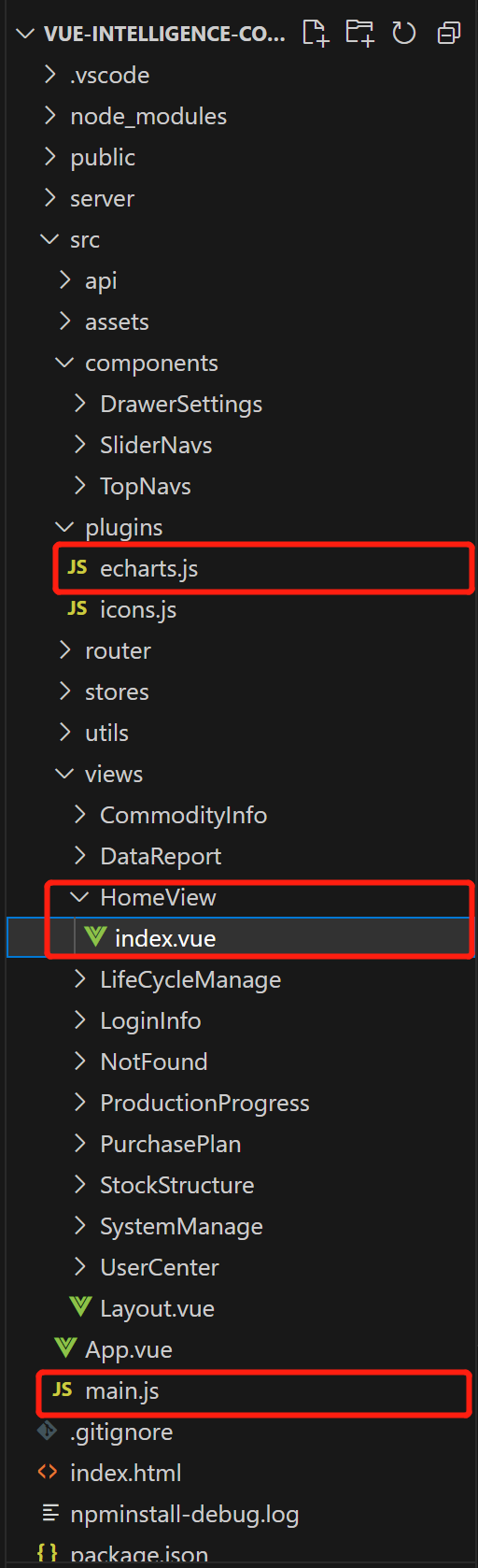
项目目录文件结构:

plugins文件夹下的echarts.js文件(固定写法,后面只需要按案列更改option即可):
/* echarts图表库 */ import * as echarts from 'echarts' export default { /* echarts挂载到vue全局 */ install:app=> { app.config.globalProperties.$line = (element)=>{ // 加载echarts图表 var myChart = echarts.init(document.getElementById(element)); const option = { title: { text: 'Stacked Line' }, tooltip: { trigger: 'axis' }, legend: { data: ['衬衫', '连衣裙', '休闲裤'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { name: '衬衫', type: 'line', stack: 'Total', data: [150, 232, 201, 154, 190, 330, 410] }, { name: '连衣裙', type: 'line', stack: 'Total', data: [320, 332, 301, 334, 390, 330, 320] }, { name: '休闲裤', type: 'line', stack: 'Total', data: [820, 932, 901, 934, 1290, 1330, 1320] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } } }
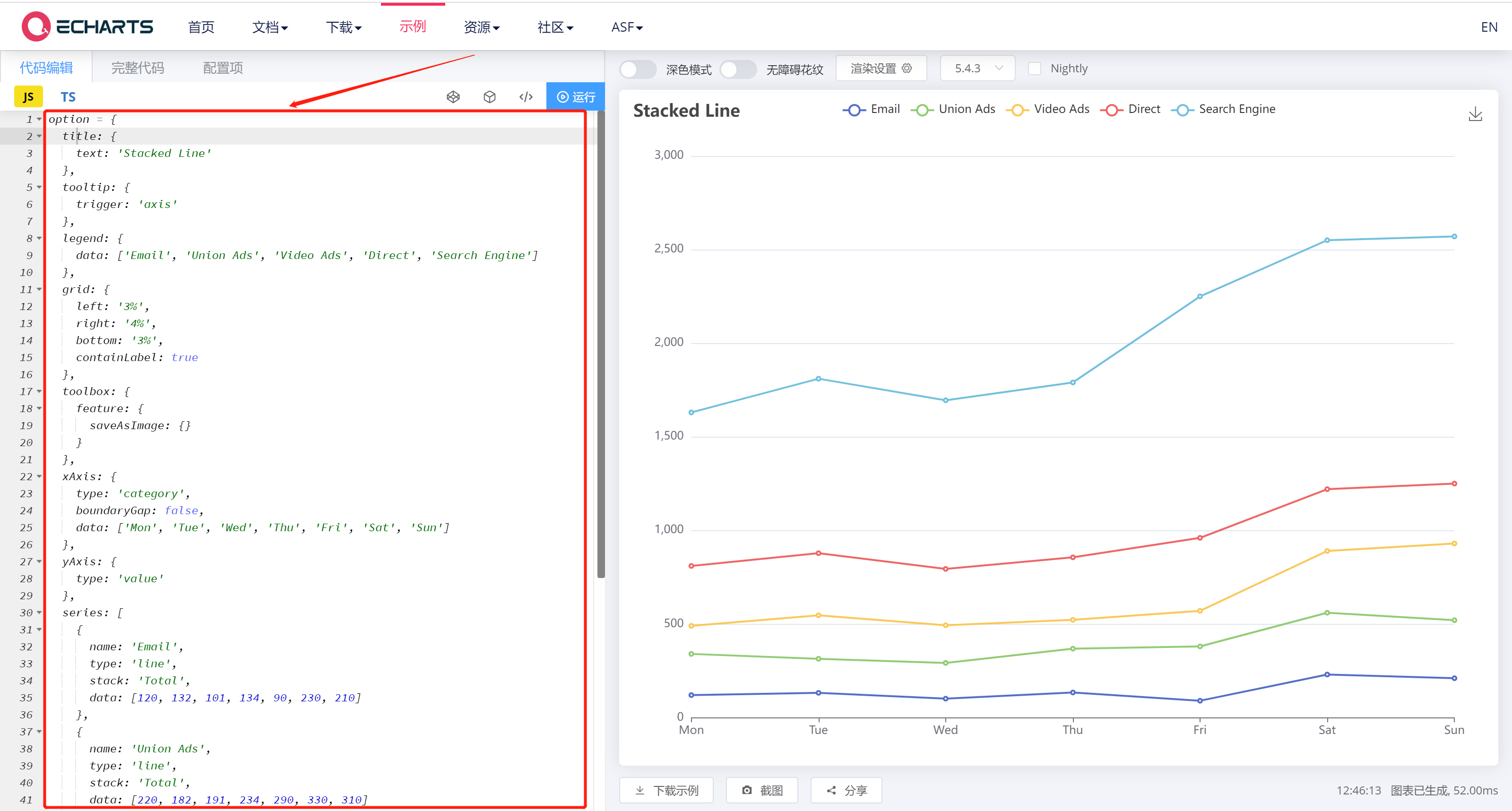
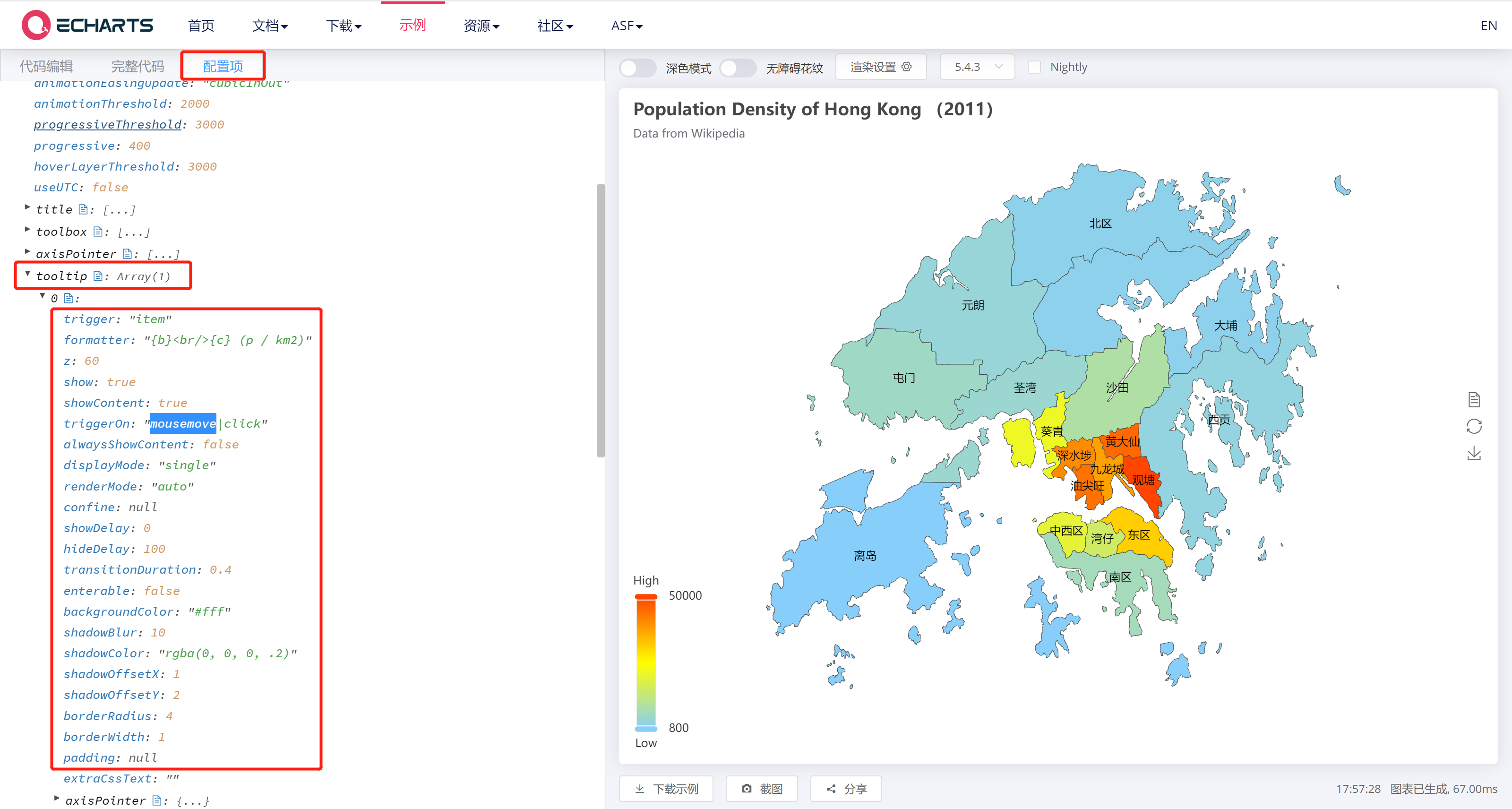
option图表选项设置配置获取如下,打开示例网址:



main.js文件(配置全局):
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import piniaPersist from 'pinia-plugin-persist'
import App from './App.vue'
import router from './router'
import './assets/init.css'
import elementIcon from "./plugins/icons";
import echarts from './plugins/echarts.js'
const app = createApp(App) // 创建app实例
const pinia = createPinia() // 创建pinia实例
pinia.use(piniaPersist) // 持久化存储
app.use(pinia) // 挂载pinia
app.use(router) // 挂载路由
app.use(elementIcon) // 挂载element-plus的图标
app.use(echarts) // 挂载echarts
app.mount('#app')
HomeView文件夹下的index.vue组件模版文件:
<template> <div class="card"> <div class="box"> <el-icon class="box-icon" style="color:#40c9c6"><Monitor /></el-icon> <span class="box-title">月实销额:¥20000000元</span> </div> <div class="box"> <el-icon class="box-icon" style="color:#36a3f7"><DataBoard /></el-icon> <span class="box-title">月销售量:1000000件</span> </div> <div class="box"> <el-icon class="box-icon" style="color:#f4516c"><Edit /></el-icon> <span class="box-title">月销额达成率:95%</span> </div> <div class="box"> <el-icon class="box-icon" style="color:#34bfa3"><Bell /></el-icon> <span class="box-title">新品售罄率进度:45%</span> </div> </div> <!-- 定义一个容器id为line,用来承载折线图,最好id要和和echarts.js中的app.config.globalProperties.$line一致 --> <div class="line" id="line"></div> </template> <script setup> import { getCurrentInstance,onMounted } from 'vue'; const { proxy } = getCurrentInstance(); onMounted(() => { proxy.$line("line") // 此处传入的字符串必须和容器id一致 }) </script> <style scoped>
.line{ // 通过class定义容器大小
width: 100%;
height: 300px;
background-color: #fff;
}
.card{ display: flex; } .card .box{ /* 表示平均分配 */ flex:1; height: 130px; margin: 20px; padding: 20px; background-color: #fff; } .card .box .box-icon{ display: block; font-size: 50px; color: #40c9c6; line-height: 130px; float: left; padding-left: 20px; } .card .box:nth-child(1){ margin-left: 0; } .card .box:nth-child(4){ margin-right: 0; } .box-title{ display: block; font-size: 15px; color: #666; line-height: 130px; float: right; padding-right: 20px; } </style>




