day3模板-静态文件
web框架的设计模式
MVC(分层开发模式,为了代码复用):
M(model):业务模型代表一个存储数据的对象
V(view):视图用户界面代表模型数据的可视化
C(controller)控制器作用于模型和视图。它控制数据流向模型对象,并在数据变化的时候更新视图,是视图与模型解耦
MTV(django)
M:业务模型,与MVC中的M功能相同,负责和数据库交互,进行数据处理
V:视图,与MVC中的C功能相同,接受请求,进行业务处理,返回响应
T(template)模板,与MVC中V功能相同,负责构造要返回的html页面
模板(就是一个个html文件)
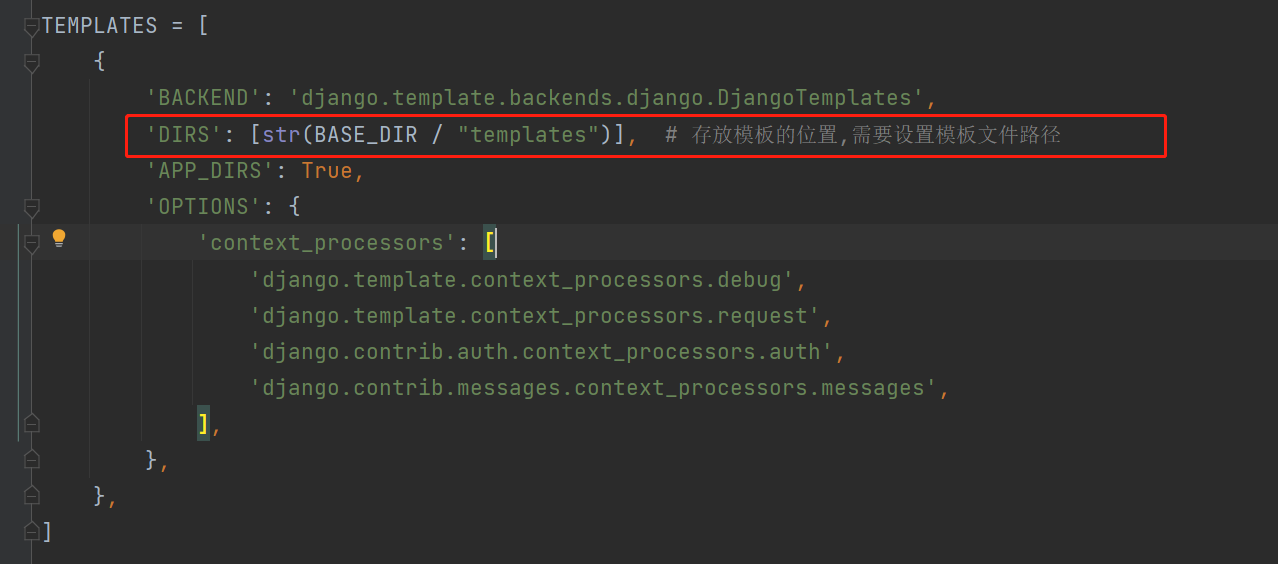
在项目根目录的setting文件里面设置模板路径 DIRS
from pathlib import Path BASE_DIR = Path(__file__).resolve().parent.parent

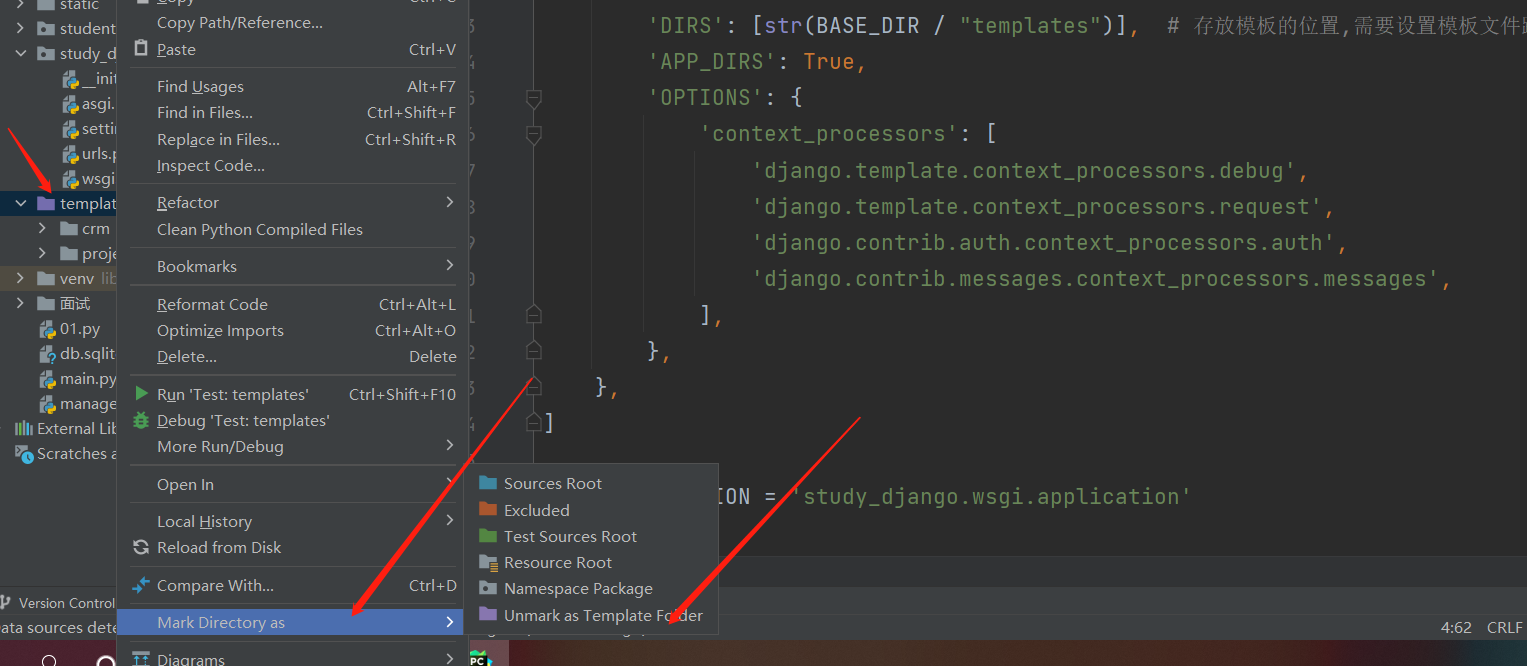
为了pycharm能够自动提示,还需要把templates文件夹设置为templates folder
右击templates文件选择Make Directorys-templates folder
为了避免相同文件名的模板被覆盖,需要在templates下再创建一个以appname为名字的文件夹,再到其中创建模板文件

模板渲染
模板渲染的过程:读取模板文件,然后渲染,渲染之后再痛过响应返回
from django.shortcuts import reverse, render from django.template.loader import get_template def index(request): # 第一种 # t = get_template("projects/index.html") # 获取模板 # html = t.render() # 渲染模板 # return HttpResponse(html) 返回模板 # 第二种 return render(request, "projects/index.html")
模板变量
django提供一种模板渲染的机制,在render渲染模板时,我们可以传递变量给render方法,在模板中,按照一定的语法,render方法可以将变量渲染到模板中,本质上就是字符串的格式化
def index(request): now = timezone.localtime().strftime("%Y-%m-%d %H:%M:%S") return render(request, "projects/index.html", context={"nowl": now})
<p>当前时间:{{ nowl }}</p>
语法
- 在模板中,模板变量的语法:{{ 变量名 }}、{{ 变量名.属性 }}
- 变量名由字母和数字以及下划线组成,不能以下划线开头,不能有空格,不能有标点符号
- 不要用python和django关键字
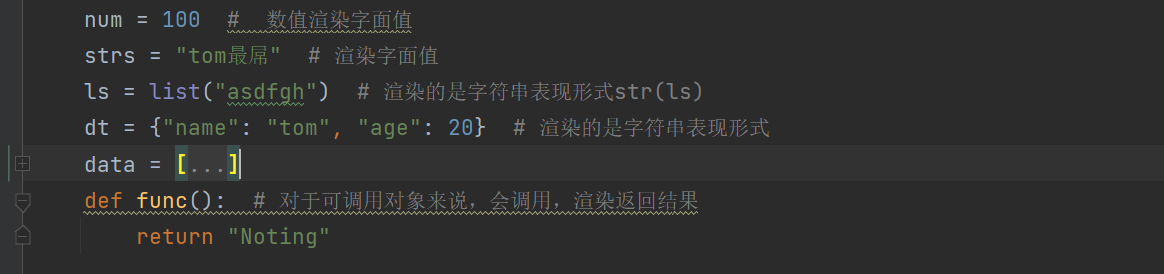
- 变量的值可以是python中的任意数据类型

变量解析规则
- 当模板引擎遇到{{ 变量 }}时,他回计算该变量,并将其替换为结果
- 当模板引擎遇到{{ 变量.属性 }}的时候,它会获取该变量对应属性,获取顺序
- 1、字典键值查找 变量[属性]
- 2、按照属性或者方法 变量.属性
- 3、数字索引查找
- 如果结果是可调用的,则调用它,不带参数。调用的结果替换模板变量
静态文件(static)
设置路径
django项目开发是静态文件使用 'django.contrib.staticfiles' 应用,提供静态文件服务器,确保它在INSTALLED_APPS中
在更目录的setting文件设置静态文件路径
# 设置静态文件引用前缀 STATIC_URL = '/static/' # 设置静态文件目录 STATICFILES_DIRS = [str(BASE_DIR / "static")]
还需要在更根目录创建static目录,再到static目录创建以app_name为名称的文件夹,然后创建css,js,imgs目录
静态文件引用
1、硬编码不推荐
<img src="/static/projects/imgs/tupian.png" alt="">
/static/就是上面设置的STATIC_URL的值,django会到 STATICFILES_DIRS 下面的目录的下面去找 projects/imgs/tupian.png
2、使用模板标签,推荐使用,部署方便
{% load static %} # 在模板头部引入 <img src="{% static 'projects/imgs/tupian.png' %}" alt="">






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
· Manus的开源复刻OpenManus初探