Dojo与jQuery综合比较分析
最近一直都在参与项目,无法抽空写些或者看些东西,周末抽了点时间看了下关于Dojo和Jquery的东西,在CSDN上看到一篇两个框架进行对比的文章,感觉写的不错,就拿了过来,没有别的意思,一来想保留下来为以后进行参考,二来替博主推广下。
原文链接:http://blog.csdn.net/dojotoolkit/article/details/7682978
最近Dojo和jQuery双双发布了最新的1.8版本,有着相同版本号的两个Javascript库也有许多核心的相同之处:相同的资源加载机制AMD、相同的选择器 引擎Sizzle等。作为业界知名的Javascript库,Dojo和jQuery在各自领域有着为数众多的拥护者。不过正所谓一把钥匙开一把锁,对一个项目来说肯定有个最适合它的工具库,用对了工具才能事半功倍。所以对项目经理或是技术总监来说,工程开始前的技术选型是关键一步,本文将对Dojo和 jQuery最新版本进行一个综合比较,重点在于区分两者的适用场景,而不涉及讨论孰优孰劣。
Licence
Dojo和jQuery都属于活跃的开源项目,并且都使用自由度很高的开源协议,可以免费使用,没有费用和许可问题。Dojo 许可协议为BSD&AFL,jQuery许可协议为MIT&GPL。
框架组成
Dojo属于重量级开发框架,由框架核心(dojo)、基本控件库(dijit)、扩展包(dojox)组成的,三部分都是由dojo官方提供。
jQuery属于轻量级框架,本身仅包含框架核心,另外有一个与jQuery名下的独立开源项目jQuery UI,它提供了最常用的8个控件。
另外jQuery的第三方开发者基于jQuery的框架核心开发了许多扩展控件和功能。不过这些第三方插件质量参差不齐,许可方式不同,需要慎重选择和使用。当选择了多家提供的插件时,还需要注意这些插件共存的兼容性问题。
总体来说,jQuery以及jQueryUI源于官方开发,比第三方插件更值得信赖,jQueryUI秉承了jQuery小块灵的特点,适合Web快速开发。不过鉴于jQueryUI提供控件数量上的限制,进行对UI交互依赖较重的应用时略显力不从心。
核心包大小
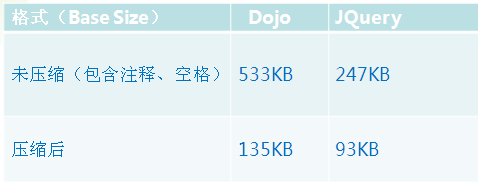
下图是Dojo与jQuery框架核心的大小比较,压缩后的dojo核心是135K,jQuery是93K。

编程风格
Dojo使用面向对象编程方式,为大型应用开发提供了保证;jQuery使用函数式编程方式,开发小型应用时更加灵活快捷。
Javascript 自身使用原型链模拟继承,但仅仅依靠原型链模拟的类继承不能提供全面的面向对象能力。Dojo在Javascript的基础进行了面向对象能力的加强和规 范化,提供了原生Javascript不具备的面向对象编程能力,比如父类方法重载(注意,不是重写)、多继承、构造函数调用链等等,并提供一系列面向对象编程规范的函数和属性declare、inherit、declaredClass、extend等作为dojo自身的编程基础。在dojo中,所有的 UI控件都被定义为类,许多Dojo的核心功能库也被定义为类,这都是出于更好的代码重用性的考虑。
Javascript从本质上来说属于函数式编程语言,jQuery没有改变Javascript的编程方式,使其学习成本大大降低。
常用功能支持情况
下图中数据来源自wiki,包含了一些流行的Javascript框架对于Web项目开发中经常会出现的功能需求的支持情况。本文仅涉及dojo与jQuery,其他框架的支持情况请看原文链接(http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks)
|
版本 |
1.7.2 |
1.7.2 |
|
代码组成 |
JavaScript + HTML |
JavaScript |
|
浏览器功能检测 |
Yes |
Yes |
|
DOM API包装 |
Yes |
Yes |
|
XMLHttpRequest |
Yes |
Yes |
|
JSONP技术 |
Yes |
Yes |
|
接收服务器推送数据 |
Yes |
Yes |
|
其他数据格式支持 |
Yes: XML, HTML, CSV, ATOM |
Yes: XML, HTML |
|
拖拽功能 |
Yes |
Yes |
|
页面视觉特效 |
Yes |
Yes |
|
事件绑定 |
Yes |
Yes |
|
动作撤销/行为历史管理 |
Yes |
With plugins |
|
输入验证 |
Yes |
With plugins |
|
表格(Grid)控件 |
Yes |
With plugins |
|
树控件 |
Yes |
With plugins |
|
编辑器控件 |
Yes |
With plugins |
|
自动补全输入 |
Yes |
With plugins |
|
HTML生成器 |
Yes |
Yes |
|
自定义控件主题 |
Yes |
Yes |
|
Modal Dialog & Resizable Panel |
Yes |
With plugins |
|
布局控件 |
Yes |
With plugin |
|
Canvas |
Yes |
|
|
手持设备支持 |
Yes |
With plugin |
|
Accessibility |
Yes |
Yes |
|
ARIA支持 |
Yes |
Yes |
|
可视化编程工具 |
Yes |
Yes |
|
离线存储 |
No |
No |
|
跨浏览器的矢量绘图 |
Yes |
|
|
图表控件 |
Yes |
With plugin |
|
Internet Explorer |
6+ |
6+ |
|
Mozilla Firefox |
3+ |
2+ |
|
Safari |
4 |
3+ |
|
Opera |
10.50 only |
9+ |
|
Chrome |
3 |
1+ |
由上图可见,dojo作为重量级的Javascript框架,提供了对绝大多数Web开发功能需求的支持。而jQuery除了对Web绘图功能支持不够以外,其余功能基本都可以通过引入第三方插件来提供支持。不过还是会涉及到前文提到的代码协议问题和插件间的兼容性问题。
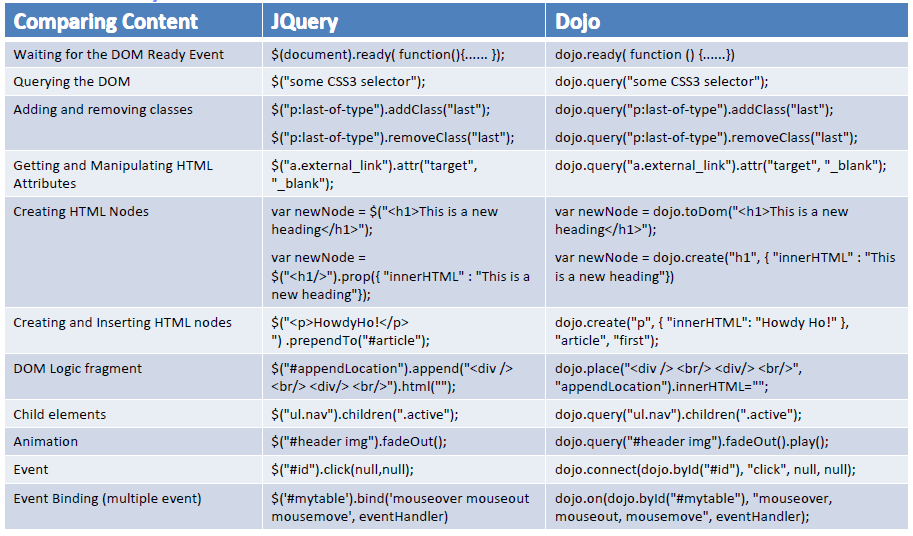
代码风格
从代码风格上来看,除去jQuery标志性的“$”符号外,其实dojo与jQuery在一些常用API上的命名和参数列表基本相似。

核心代码性能
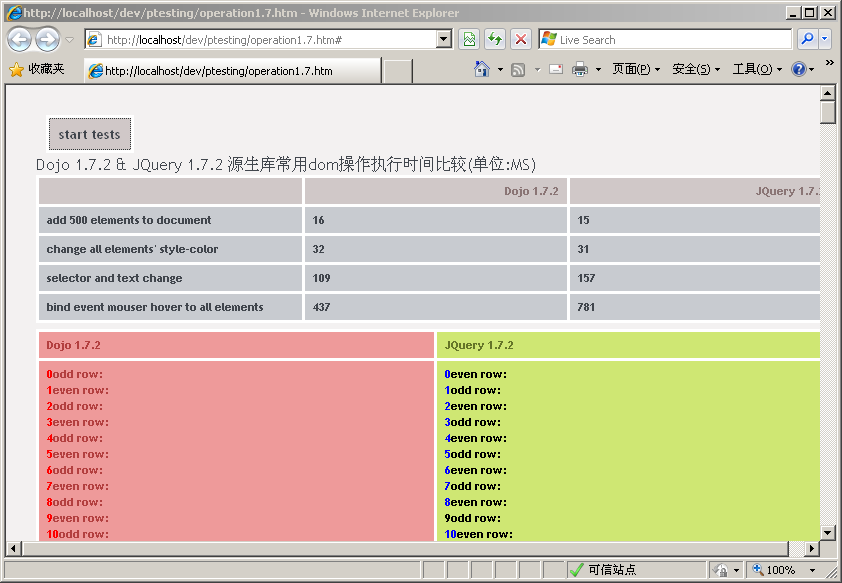
Web应用中的性能非常关键,dojo与jQuery在核心功能上的性能指标在Javascript框架中都属优秀,那么他们之间的比较结果如何呢?本文将比较两者在DOM操作、选择器以及事件绑定这三个最常用功能上的性能指标。场景如下:
1. 添加500个DOM节点;
2. 改变添加节点的style属性;
3. 在500个节点中选择一部分节点改变其innerHTML;
4. 为每个节点绑定鼠标事件;
这四步对应的dojo代码如下:
function dojoStep1() {
var html = "";
for (var i = 0; i < 500; i++) {
html += "<div><span class="test" data=0>" + i + "</span></div>";
}
dojo.byId("container").innerHTML = html;
}
function dojoStep2 () {
dojo.query(".test", "container").style("color","red" );
}
function dojoStep3() {
dojo.query("#container div:nth-child(odd)").addContent("<span>odd row:</span>");
dojo.query("#container div:nth-child(even)").addContent("<span>even row:</span>");
}
function dojoStep4() {
dojo.query("#container span").on("mouseenter,mouseleave", function(e){
if(e.type == "mouseenter"){
dojo.style(e.target, "color", "blue");
}
});
}
四个步骤对应的jQuery代码如下:
function jQueryStep1() {
var html = "";
for (var i = 0; i < 500; i++) {
html += "<div><span class="test" data=0>" + i + "</span></div>";
}
$("#jContainer")[0].innerHTML = html;
}
function jQueryStep2() {
$("#jContainer .test").css({ color: "blue" });
}
function jQueryStep3() {
$("#jContainer div:even").append("<span>even row:</span>");
$("#jContainer div:odd").append("<span>odd row:</span>");
}
function jQueryStep4() {
$("#jContainer span").hover(function () {
$(this).css("color", "red");
}, function () {
$(this).css("color", "black");
});
}
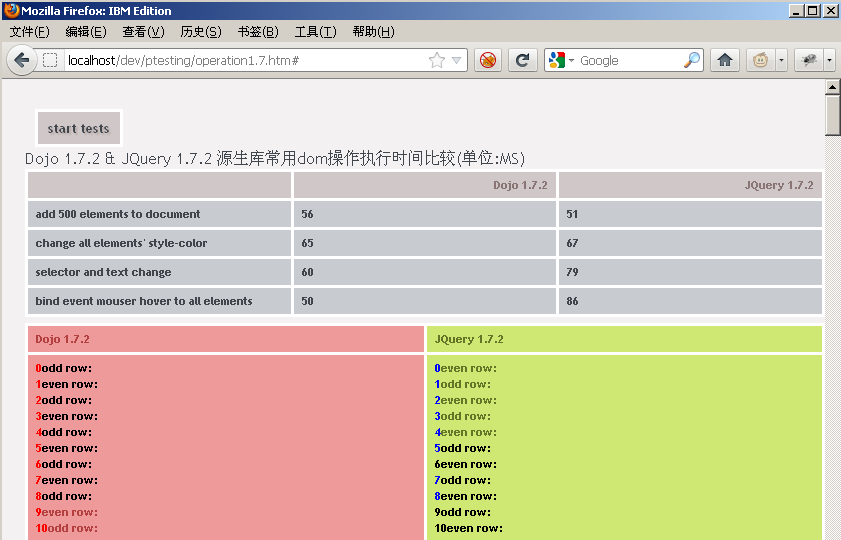
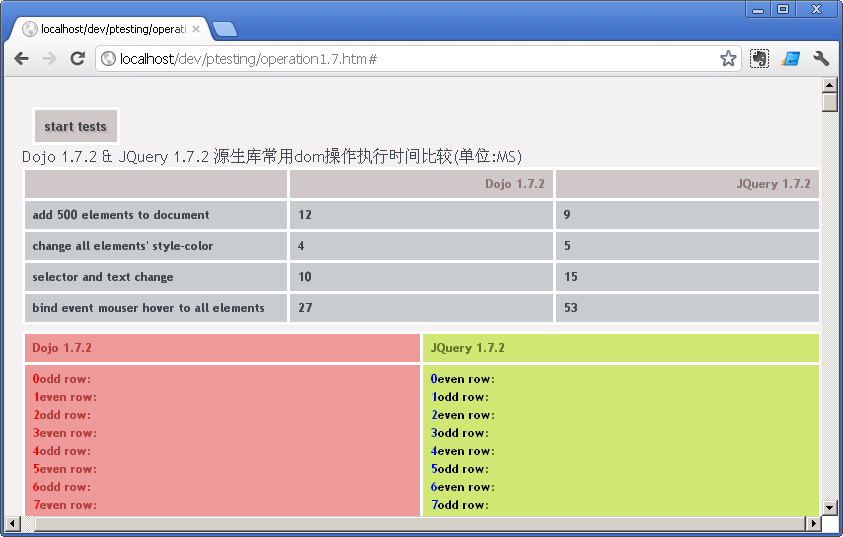
Firefox/Chrome/IE8的测试结果如下所示:



根据Dojo1.7.2与jQuery1.7.2几个核心函数的比较结果可见,dojo与jQuery的选择器性能相差无几,dojo略胜一筹。由于 dojo和jQuery中的选择器就是dojo基金会下的项目Sizzle.js,所以这个结果也比较合理;从DOM操作来看,dojo的性能也优于jQuery;在事件绑定方面,dojo的性能明显高于jQuery。
总结
Dojo在众多前台框架中,属于重量级开发框架,在面向对象支持,代码架构,多极模块加载机制,控件完整性等方面有着较为突出的特点,适用于企业级或是复杂的大型Web应用开发;jQuery属于轻量级开发框架,架构和机制相对简单,易于开发,应用广泛,适用于相对简单的Web 2.0开发。 Dojo和jQuery分别为复杂应用开发和简单应用开发设计,由此也带来二者一些技术特点的不同。从工具本身角度看,二者特点鲜明,在实际项目中,需要根据具体需求来衡量,进行工具的选择。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号