Flex AdvancedDatagrid使用
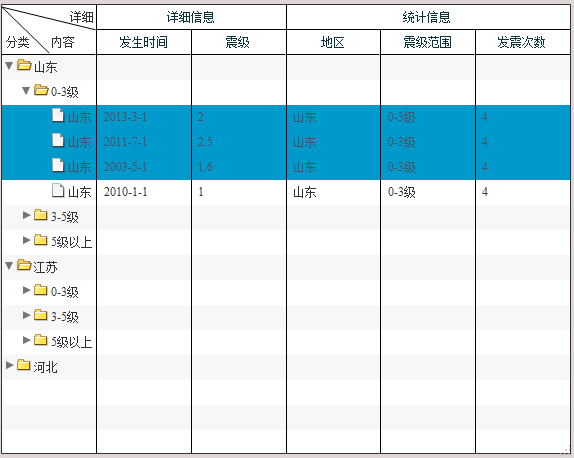
首先我先来看下利用Advanced Datagrid做出的效果,然后我们再对其中所利用的知识进行讲解,效果图如下:

我们来看下这个效果我们所用到的关于Advanced Datagrid的相关知识:
一.选择多个单元格及多行
所有基于List的控件都支持allowMultipleSelection属性。将allowMultipleSelection属性设置为True可以使得您在控件中一次选择不止一个条目。例如,DataGrid控件可以让您选择多行这样您就可以将他们拖放到另一个DataGrid中。
AdvancedDataGrid增加了可以让您选择多个单元格的新的特性,一旦已选择,您就可以将其拖放到另一个AdvancedDataGrid控件中、将它们拷贝到剪切板中或者在单元格数据进行某些其他的处理。
您可以使用AdvancedDataGrid控件的selectionMode和allowMultipleSelection配置多重选择。selectionMode的缺省属性是singleRow,这就是说您一次只能选择单行。要多重选择,需要将selectionMode属性设置为multipleRows或者multipleCells。
多个单元格的选择方式和表格处理软件中的用法相似,连续的使用Shift键,非连续的使用Control建。
选择控件中邻近的单元
- 点击第一个单元,在某行或某列,选择它。
- 在选择其他的单元时按下Shift键。如果selectionMode设置为multipleRows,点击任何其他行的单元格来选择多个时,将选择邻近的行。如果selectionMode设置为multipleCells,点击任何单元格,将选择邻近的单元格
选择控件中非邻近的单元
- 点击第一个单元,在某行或某列,选择它。
- 在选择其他的单元时按下Control键。如果selectionMode设置为multipleRows,点击任何其他行的单元格来选择多个时,将选择该单独的行。如果selectionMode设置为multipleCells,点击任何单元格,将选择该单独的单元格
一旦选择了AdvancedDataGrid控件的某行或列时,该控件将更新selectedCells属性来记录您的选择信息。selectedCells是一个对象数组,它包含的每个对象都有一个rowIndex和columnIndex属性来表示您选择的单元格在控件中的行列的位置。
selectionMode属性的值决定了rowIndex和columnIndex属性的值,如下图所示:

二.分层和分组数据显示
AdvancedDataGrid支持分级和分组数据的显示,为了支持这样的显示,AdvancedDataGrid在第一列显示一个导航树以让您分级浏览数据。唯一要记住的规则是该树总是显示在所有列的最左边。尽管在AdvancedDataGrid控件您可以任意组织列而不管数据是如何组织的。并且您可以通过拖动列来对AdvancedDataGrid控件上的列进行重新定位,但是导航树总是出现在列的最左边。
数据表格的第一列通常与该控件的数据源的某一字段关联。该数据字段用于为树节点标签命名。
分层数据(Hierarchical data)是一种以父子项目结构分层的数据,分组数据(Grouped data)是一开始就为平面的而无内在层次关系的数据。在将该数据传递给AdvancedDataGrid前,您可以指定一个或更多的数据字段将一组数据归组为同一层次。
三.项目渲染器(或者项呈示器)
您可以通过创建自定义的条目渲染器(item renderers)或者条目编辑器(item editors)来定制AdvancedDataGrid中单元格的外观和行为。与DataGrid处理的方法类似,我们直接将条目渲染器(item renderers)或者条目编辑器(item editors)赋值给AdvancedDataGrid的列就可以了。。
AdvancedDataGrid在对于项目渲染器的支持上增加了一些新的特性,这些新的特性可以让您处理下面的操作:
- 创建非关联数据源数据的行或列。例如,您可以从数据源创建汇总行。
- 一个渲染器跨越多个列。
- 单列使用多个渲染器。例如,当显示分层数据时,基于分层中的级别同一列使用不同的渲染器。
注意:这些新的特性只支持项目渲染器;项目编辑器的用法和DataGrid中的用法相同。
而最上方用到的是项渲染器中之一的HeaderRender,主要是实现类似于Excel表格中的表头,如下图

项渲染器的代码headerRender.mxml如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" 5 focusEnabled="true" 6 creationComplete="init()"> 7 8 <fx:Script> 9 <![CDATA[ 10 11 import mx.controls.Label; 12 import mx.events.ResizeEvent; 13 14 15 private const leftText:String = "分类"; 16 17 private const middleText:String = "内容"; 18 19 private const rightText:String = "详细"; 20 21 22 private var leftLabel:Label; 23 24 private var middleLabel:Label; 25 26 private var rightLabel:Label; 27 28 29 30 private function init():void{ 31 32 addLabel(); 33 34 drawLine(); 35 36 this.addEventListener(ResizeEvent.RESIZE, onResize); 37 38 } 39 40 41 42 private function onResize(e:ResizeEvent):void{ 43 44 resetLabel(); 45 46 drawLine(); 47 48 } 49 50 51 52 private function drawLine():void{ 53 54 var g:Graphics = this.graphics; 55 56 g.clear(); 57 58 g.lineStyle(0.5, 0x000000); 59 60 g.moveTo(0, 0); 61 62 g.lineTo(this.width, this.height/2); 63 64 g.moveTo(0, 0); 65 66 g.lineTo(this.width/2, this.height); 67 68 } 69 70 71 72 private function addLabel():void{ 73 74 leftLabel = new Label(); 75 76 leftLabel.text = leftText; 77 addChild(leftLabel); 78 79 80 middleLabel = new Label(); 81 82 middleLabel.text = middleText; 83 addChild(middleLabel); 84 85 86 rightLabel = new Label(); 87 88 rightLabel.text = rightText; 89 addChild(rightLabel); 90 91 92 callLater(resetLabel); 93 } 94 95 private function resetLabel():void{ 96 97 leftLabel.x = 2; 98 99 leftLabel.y = this.height - leftLabel.height ; 100 101 middleLabel.x = this.width/2; 102 103 middleLabel.y = this.height/2 + 2; 104 105 rightLabel.x = this.width - rightLabel.width; 106 107 rightLabel.y = 0; 108 } 109 110 ]]> 111 </fx:Script> 112 </mx:Canvas>
四.使用CSS来定义样式
表格CSS代码如下,具体每个样式所代表内容请查阅api

1 <fx:Style> 2 @namespace s "library://ns.adobe.com/flex/spark"; 3 @namespace mx "library://ns.adobe.com/flex/mx"; 4 .myADG{ 5 borderColor:"0x000000"; 6 selectionColor:"0x0099CC"; 7 /* alternatingItemColors:'0xcccccc','0xffffff'; */ 8 color:"0x000000"; 9 rollOverColor:"0x99CCFF"; 10 horizontalGridLineColor:"0x000000"; 11 /* horizontalGridLines:true; 12 verticalGridLines:true; 表格图标效果 */ 13 verticalGridLineColor:"0x000000"; 14 headerColors:'0xffffff','0xffffff'; 15 /*headerSortSeparatorSkin:ClassReference("mx.skins.ProgrammaticSkin");去除排序竖线,这里设置只是单纯去除了竖线,但竖线的位置依然存在,完美解决只需设置sortExpertMode="true"即可*/ 16 headerStyleName:adgHeadStyle; 17 } 18 </fx:Style>
由于时间原因,其中用到的知识就点到这里,其他请读者自行查找,参考api即可。现附上测试代码:

1 <?xml version="1.0" encoding="utf-8"?> 2 <viewer:BaseWidget xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" 5 xmlns:viewer="com.cityigs.viewer.*" layout="absolute"> 6 7 <fx:Script> 8 <![CDATA[ 9 import mx.collections.ArrayCollection; 10 11 [Bindable] 12 private var dpFlat:ArrayCollection = new ArrayCollection([ 13 {Region:"山东", Range:"0-3级", 14 Count:"4", Time:"2013-3-1", eqMagnitude:2}, 15 {Region:"山东", Range:"3-5级", 16 Count:"3", Time:"2013-2-1", eqMagnitude:4}, 17 {Region:"山东", Range:"5级以上", 18 Count:"1", Time:"2013-8-1", eqMagnitude:6}, 19 {Region:"山东", Range:"0-3级", 20 Count:"4", Time:"2011-7-1", eqMagnitude:2.5}, 21 {Region:"山东", Range:"0-3级", 22 Count:"4", Time:"2010-1-1", eqMagnitude:1}, 23 {Region:"山东", Range:"0-3级", 24 Count:"4", Time:"2003-5-1", eqMagnitude:1.6}, 25 {Region:"山东", Range:"3-5级", 26 Count:"3", Time:"2011-6-1", eqMagnitude:4.2}, 27 {Region:"山东", Range:"3-5级", 28 Count:"3", Time:"2012-4-1", eqMagnitude:3.2}, 29 {Region:"江苏", Range:"0-3级", 30 Count:"2", Time:"2010-5-1", eqMagnitude:2}, 31 {Region:"江苏", Range:"0-3级", 32 Count:"2", Time:"2011-3-1", eqMagnitude:3}, 33 {Region:"江苏", Range:"3-5级", 34 Count:"1", Time:172911, eqMagnitude:3.6}, 35 {Region:"江苏", Range:"5级以上", 36 Count:"1", Time:"2003-7-1", eqMagnitude:8}, 37 {Region:"河北", Range:"0-3级", 38 Count:"1", Time:"2003-6-1", eqMagnitude:2}, 39 {Region:"河北", Range:"3-5级", 40 Count:"1", Time:"2010-2-1", eqMagnitude:3.5}, 41 {Region:"河北", Range:"5级以上", 42 Count:"1", Time:"2011-4-1", eqMagnitude:5.1} 43 ]); 44 45 ]]> 46 </fx:Script> 47 48 <fx:Declarations> 49 <!-- 将非可视元素(例如服务、值对象)放在此处 --> 50 </fx:Declarations> 51 <fx:Style> 52 @namespace s "library://ns.adobe.com/flex/spark"; 53 @namespace mx "library://ns.adobe.com/flex/mx"; 54 .myADG{ 55 borderColor:"0x000000"; 56 selectionColor:"0x0099CC"; 57 /* alternatingItemColors:'0xcccccc','0xffffff'; */ 58 color:"0x000000"; 59 rollOverColor:"0x99CCFF"; 60 horizontalGridLineColor:"0x000000"; 61 /* horizontalGridLines:true; 62 verticalGridLines:true; 表格图标效果 */ 63 verticalGridLineColor:"0x000000"; 64 headerColors:'0xffffff','0xffffff'; 65 /*headerSortSeparatorSkin:ClassReference("mx.skins.ProgrammaticSkin");去除排序竖线,这里设置只是单纯去除了竖线,但竖线的位置依然存在,完美解决只需设置sortExpertMode="true"即可*/ 66 headerStyleName:adgHeadStyle; 67 } 68 </fx:Style> 69 70 <viewer:WidgetTemplate id="wTemplate" width="600" height="500"> 71 <s:Group width="100%" height="100%"> 72 <s:layout> 73 <s:VerticalLayout horizontalAlign="center"/> 74 </s:layout> 75 <mx:AdvancedDataGrid id="myADG" width="100%" height="100%" selectionMode="multipleRows" allowMultipleSelection="true" color="0x323232" styleName="myADG" sortExpertMode="true" initialize="gc.refresh();"> 76 <mx:dataProvider> 77 <mx:GroupingCollection id="gc" source="{dpFlat}"> 78 <mx:grouping> 79 <mx:Grouping> 80 <mx:GroupingField name="Region"/> 81 <mx:GroupingField name="Range"/> 82 </mx:Grouping> 83 </mx:grouping> 84 </mx:GroupingCollection> 85 </mx:dataProvider> 86 87 <mx:groupedColumns> 88 <mx:AdvancedDataGridColumn dataField="Region" headerText="地区" headerRenderer="widgets.Test.headRender"/> 89 <mx:AdvancedDataGridColumnGroup headerText="详细信息"> 90 <mx:AdvancedDataGridColumn dataField="Time" headerText="发生时间"/> 91 <mx:AdvancedDataGridColumn dataField="eqMagnitude" headerText="震级"/> 92 </mx:AdvancedDataGridColumnGroup> 93 <mx:AdvancedDataGridColumnGroup headerText="统计信息"> 94 <mx:AdvancedDataGridColumn dataField="Region" headerText="地区"/> 95 <mx:AdvancedDataGridColumn dataField="Range" headerText="震级范围"/> 96 <mx:AdvancedDataGridColumn dataField="Count" headerText="发震次数"/> 97 </mx:AdvancedDataGridColumnGroup> 98 </mx:groupedColumns> 99 </mx:AdvancedDataGrid> 100 </s:Group> 101 </viewer:WidgetTemplate> 102 </viewer:BaseWidget>
今天到此为止,欢迎各位拍砖!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号