flex 只显示年、月的日期选择控件(TimeChooser)
需求:在客户端实现一个按月统计业务,需要用两个只能选择年和月的控件组合来选择起始月份,并将起始日期传入后台,返回统计数据。在网上找了好久,也没找到一个合意的日期控件,就对一篇博主的的一个显示年、月、日、时、分、秒的日期控件进行了改造,希望对那些和我有同样需求的童鞋有点帮助。
好了直接贴代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <mx:Module xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="165" height="25"> 3 <mx:TextInput x="0" y="0" width="100" height="25" editable="{initeditable}" id="returnTime" text="{initvalue}"/> 4 <mx:Button x="102" y="2" icon="@Embed(source='mx/controls/DateChooser.png')" fontWeight="normal" width="22" click="open(event)" height="22"/> 5 <mx:Script> 6 <![CDATA[ 7 import mx.containers.HBox; 8 import mx.containers.TitleWindow; 9 import mx.controls.Alert; 10 import mx.controls.Button; 11 import mx.controls.Label; 12 import mx.controls.NumericStepper; 13 import mx.controls.Text; 14 import mx.controls.TileList; 15 import mx.core.IFlexDisplayObject; 16 import mx.events.CloseEvent; 17 import mx.events.ListEvent; 18 import mx.events.NumericStepperEvent; 19 import mx.managers.PopUpManager; 20 21 [Bindable] 22 private var initvalue: String; 23 [Bindable] 24 private var initeditable:Boolean; 25 26 public var resultTime:Text; 27 private var m_width:Number = 168; 28 29 private var pop:Object; 30 private var isOpen:Boolean = false; 31 private var nowTime:Date = new Date(); 32 33 private function open(event:MouseEvent):void{ 34 resultTime = new Text(); 35 if(!isOpen) 36 { 37 pop = PopUpManager.createPopUp(this, TitleWindow, false); 38 pop.showCloseButton = true; 39 pop.addEventListener(CloseEvent.CLOSE,closeHandler); 40 pop.move(event.stageX+event.target.width-event.localX+5,event.stageY-event.localY); 41 //pop.title = nowTime.fullYear.toString() + " 年 " + (nowTime.month+1) + " 月"; 42 pop.title = "日期选择"; 43 pop.setStyle("fontSize",12); 44 45 46 var yearChangeHandler:Function = function(evt:NumericStepperEvent):void{ 47 nowTime.setFullYear(evt.value,nowTime.month,nowTime.date); 48 PopUpManager.removePopUp(pop as IFlexDisplayObject); 49 isOpen = false; 50 open(event); 51 } 52 53 var monthChangeHandler:Function = function(evt:NumericStepperEvent):void{ 54 nowTime.setFullYear(nowTime.fullYear,evt.value-1,nowTime.date); 55 PopUpManager.removePopUp(pop as IFlexDisplayObject); 56 isOpen = false; 57 open(event); 58 } 59 var testHandler:Function = function(event:ListEvent):void{ 60 resultTime.text = nowTime.fullYear + "-" + (nowTime.month+1); 61 returnTime.text = resultTime.text; 62 } 63 var onSubBtn_Click:Function = function(event:MouseEvent):void 64 { 65 resultTime.text = nowTime.fullYear + "-" + (nowTime.month+1); 66 returnTime.text = resultTime.text; 67 68 PopUpManager.removePopUp(pop as IFlexDisplayObject); 69 isOpen = false; 70 71 } 72 73 var hBoxTop:HBox = new HBox(); 74 hBoxTop.width = m_width; 75 var year:NumericStepper = new NumericStepper(); 76 year.setStyle("fontSize",10); 77 year.stepSize = 1; 78 year.minimum = 1999; 79 year.maximum = 2999; 80 year.width = 60; 81 year.height = 20; 82 year.value = nowTime.fullYear; 83 year.addEventListener(NumericStepperEvent.CHANGE,yearChangeHandler); 84 85 var y_label:Label = new Label(); 86 y_label.text = "年"; 87 y_label.setStyle("textAlign","center"); 88 y_label.width = 15; 89 90 var month:NumericStepper = new NumericStepper(); 91 month.setStyle("fontSize",10); 92 month.stepSize = 1; 93 month.minimum = 0; 94 month.maximum = 13; 95 month.width = 50; 96 month.height = 20; 97 month.value = nowTime.month+1; 98 month.addEventListener(NumericStepperEvent.CHANGE,monthChangeHandler); 99 100 var m_label:Label = new Label(); 101 m_label.text = "月"; 102 m_label.setStyle("textAlign","center"); 103 m_label.width = 15; 104 105 hBoxTop.addChild(year); 106 hBoxTop.addChild(y_label); 107 hBoxTop.addChild(month); 108 hBoxTop.addChild(m_label); 109 110 111 pop.addChild(hBoxTop); 112 var subBtn:Button = new Button(); 113 subBtn.addEventListener(MouseEvent.CLICK,onSubBtn_Click); 114 subBtn.label = "确定"; 115 pop.addChild(subBtn); 116 isOpen = true; 117 } 118 else{ 119 PopUpManager.removePopUp(pop as IFlexDisplayObject); 120 isOpen = false; 121 } 122 } 123 124 private function closeHandler(event:CloseEvent):void{ 125 PopUpManager.removePopUp(event.target as IFlexDisplayObject); 126 isOpen = false; 127 } 128 129 public function set text(str:String):void{ 130 initvalue = str ; 131 } 132 public function get text():String{ 133 return returnTime.text ; 134 } 135 136 public function set editable(str:Boolean):void{ 137 initeditable = str; 138 } 139 public function get editable(): Boolean{ 140 return returnTime.editable; 141 } 142 ]]> 143 </mx:Script> 144 </mx:Module>
使用的时候将该模块添加到项目工程里,就可以方便使用了。
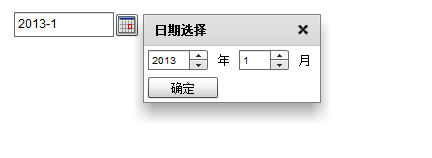
效果如下: