jmeter生成html测试报告(一)
jmeter如何生成好看且直观的测试报告,可以利用代码生成,也可以利用jmeter自带的工具生成,下面一起了解一下吧!
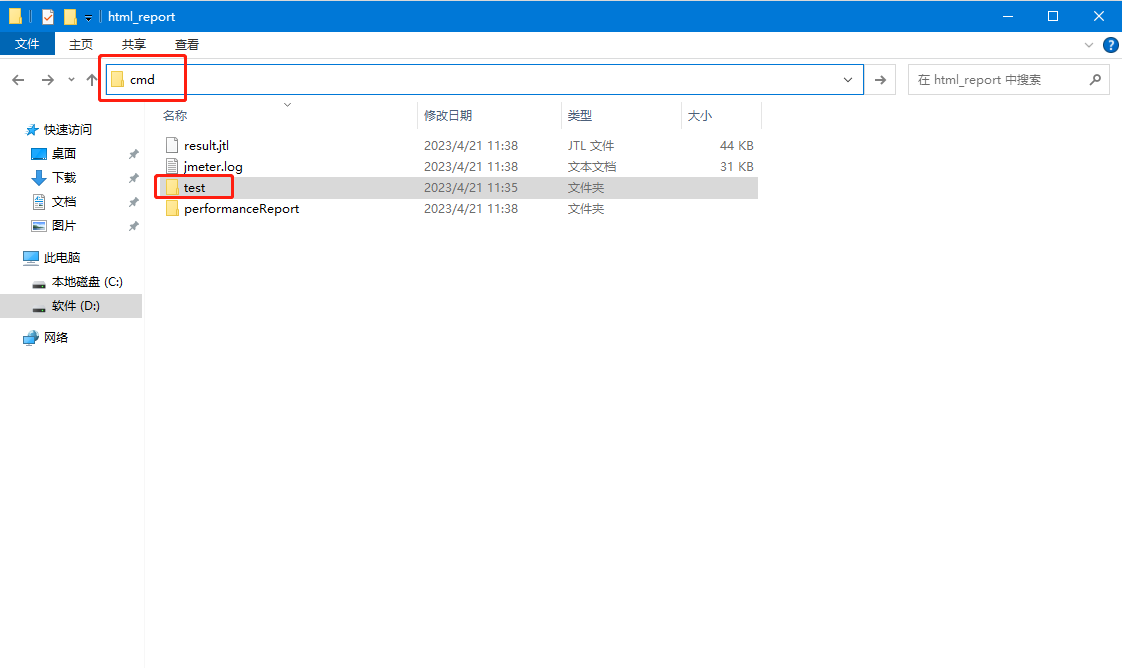
1、首先我们在 .jmx文的目录通过 cmd 进入到dos命令窗口;


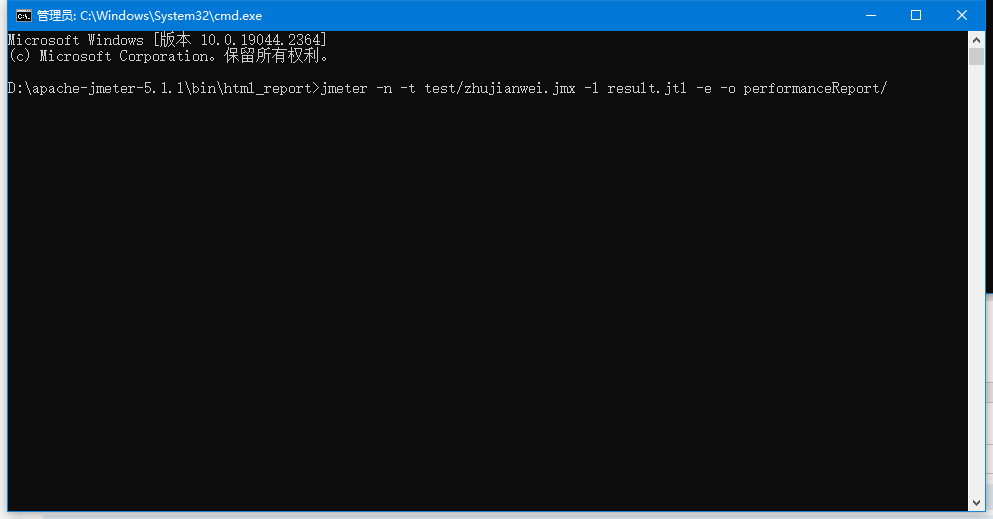
2、输入生成报告的代码:jmeter -n -t test/zhujianwei.jmx -l result.jtl -e -o performanceReport/
# -n:以非GUI形式运行Jmeter # -t:source.jmx 脚本路径 # -l:记录样本到文本,可以看成日志,文件名为.log即可 # -e:在脚本运行结束后生成html报告 # -o:用于存放html报告的目录
ps:我这是在Windows环境命令行运行,必须指定生成的HTML文件存放文件夹,否则会报错;如果是linux环境,如指定路径下不存在该文件夹,会生成对应的文件夹存放报告文件!

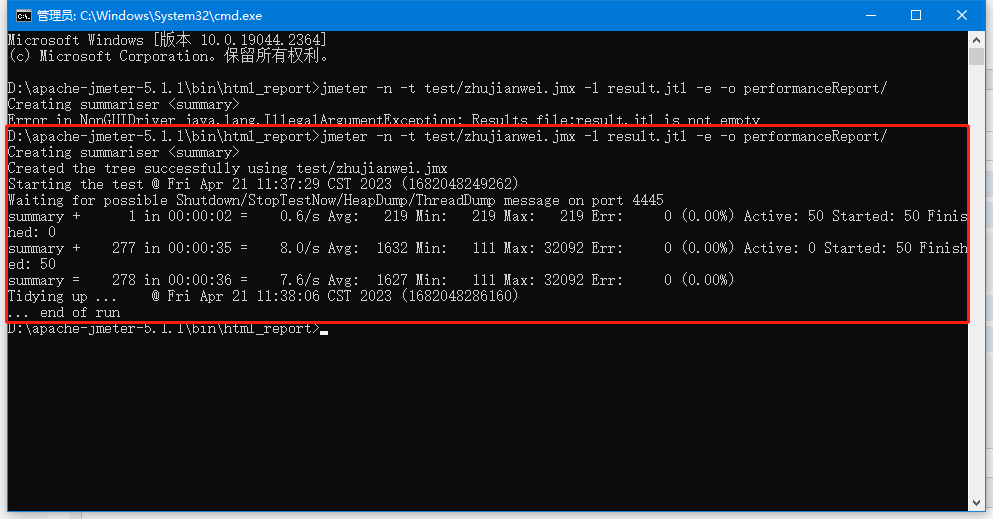
3、回车执行,等待执行完成,看到 ... end of run 结尾时,说明已经完并生成了html报告

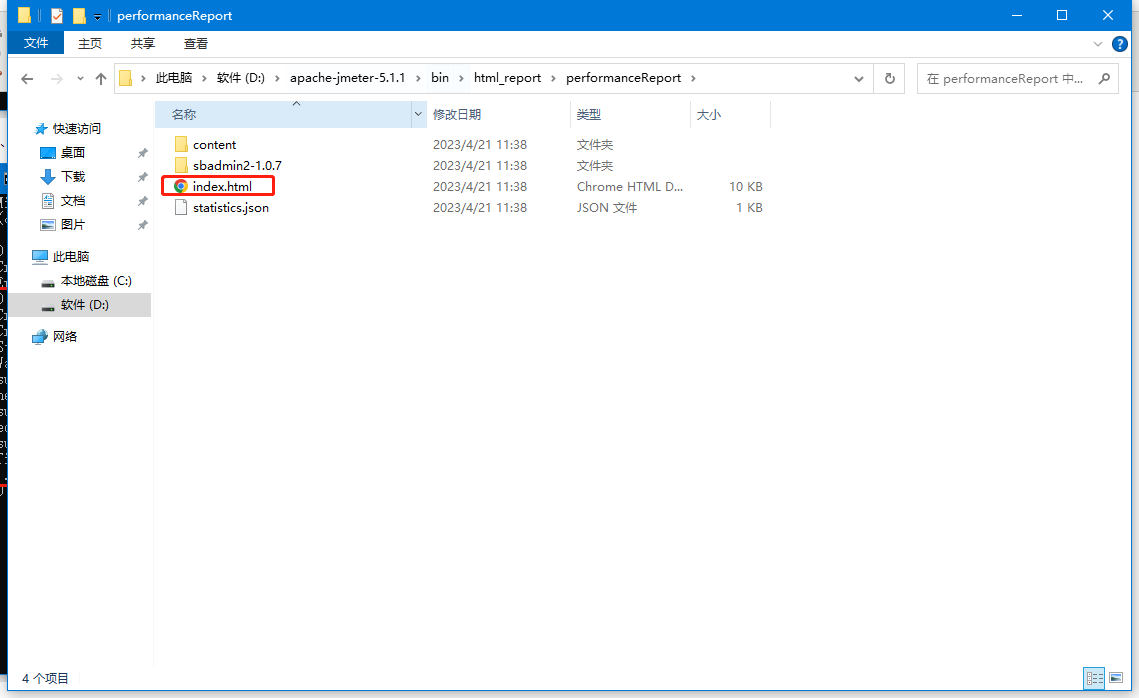
4、进入到生成报告的目录中,就可以看到有个index.html的文件就是图形测试报告了


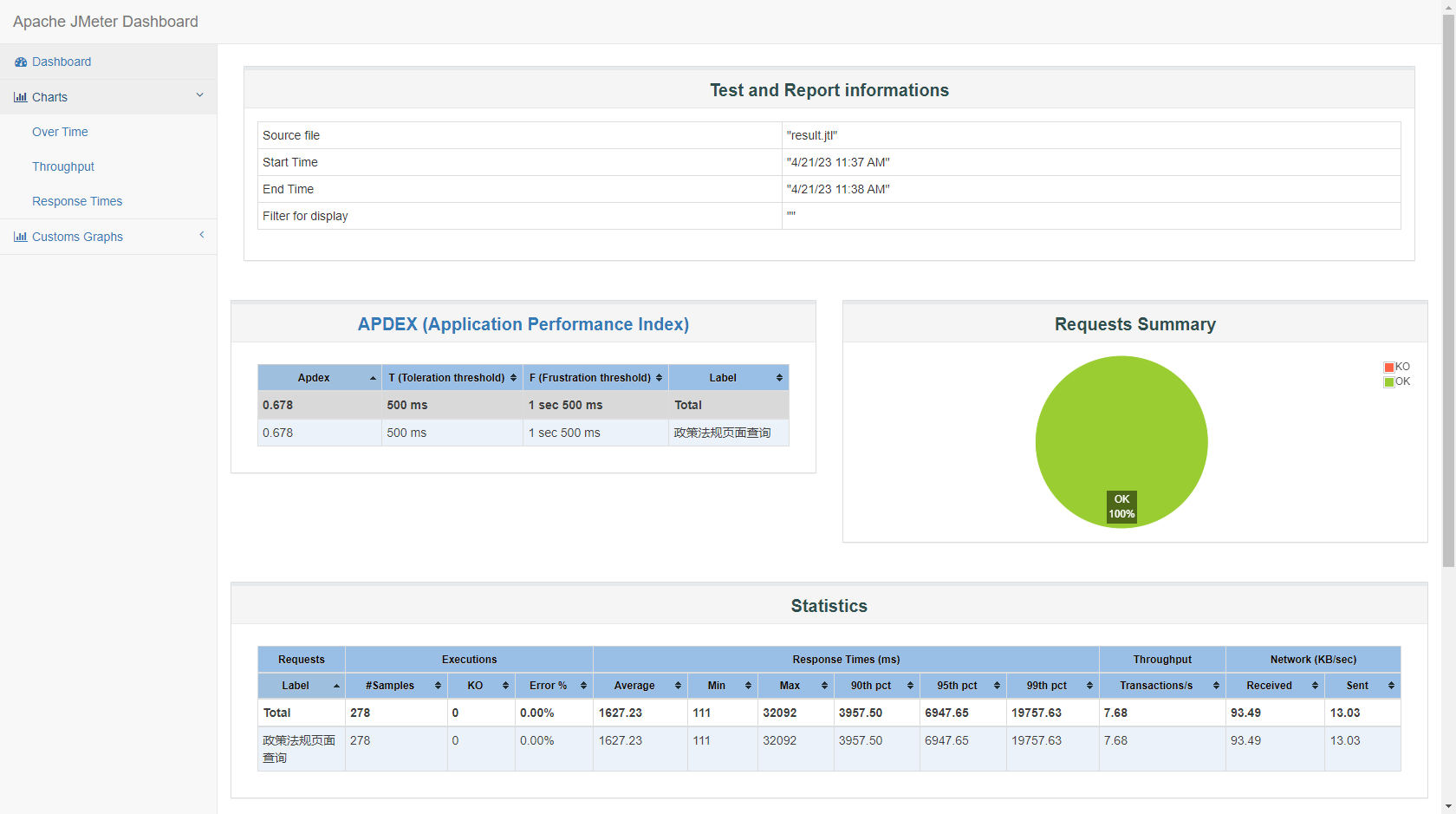
Dashboard
Test and Report informations
- 测试和报告信息: 测试结果保存文件/测试开始时间/测试结束时间/展示过滤器。
APDEX(Application Performance Index)
- 应用程序性能满意度的标准,范围在 0-1之间,1表示达到所有用户均满意,可以在配置文件设置
- Requests Summary: 请求的通过率(OK)与失败率(KO),百分比显示。
- Statistics: 数据分析,基本将 Summary Report 和 Aggrerate Report 的结果合并。
- Errors: 错误情况,依据不同的错误类型,将所有错误结果展示。
Charts
- 用图表的形式展示测试数据,让测试报告更加 直观。
- 特点:
- 将测试过程中 经常使用的数据,用图表的形式展示,让测试结果更加直观
- 每个图表数据,有两种展示形式。
- 支持请求样例过滤显示
- 支持导出 PNG图片格式
Over Time
- Response Times Over Time: 响应时间
- Bytes Throughput Over Time: 字节 接收/发送的数量
- Latencies Over Time: 延迟时间
Throughput
- Hits Per Second: 每秒点击率
- Codes Per Second: 每秒状态码数量
- Transactions Per Second: 每秒事务量
- Response Time Vs Request: 响应时间点请求的 成功/失败数
- Latency Vs Request: 延迟时间点请求的 成功/失败数
Response Times
- Response Time Percentiles: 响应时间百分比
- Active Threads Over Time: 激活线程数
- Time Vs Threads: 测试过程中的线程数时续图
- Response Time Distribution: 响应时间分布
Customs Graphs
over time:Test and Report information 存放的测试报告信息


