神策埋点在Vue中的应用
步骤如下:
第一步:从 npm 获取 sdk , npm install sa-sdk-javascript -E
第二部:在main.js中引入 sa-sdk-javascript => import sensors from "sa-sdk-javascript"
import sensors from "sa-sdk-javascript";
let shengceServer_url = "http://xnjkfxsit.cpic.com.cn/sa?project=SXXT"; //外网测试环境
sensors.init({
sdk_url: "lib/sensorsdata.min.js",
name: "sensors",
server_url: shengceServer_url,
show_log: true,
is_track_single_page: false,
heatmap: {
//是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。
clickmap: "default",//
collect_tags: {
div: {
max_level: 1, // 默认是 1,即只支持叶子 div。可配置范围是 [1, 2, 3],非该范围配置值,会被当作 1 处理。
},
li: true,
img: true,
svg: true,
// ... 其他标签
},
},
});
let user_id = 23;
sensors.login(user_id );
sensors.quick("autoTrack");
sensors.registerPage({
$url: window.location.href, // 做截取,参数不要
$referrer: document.referrer, // 前向地址
// 自身系统的名字
systemName: "系统名称",
});
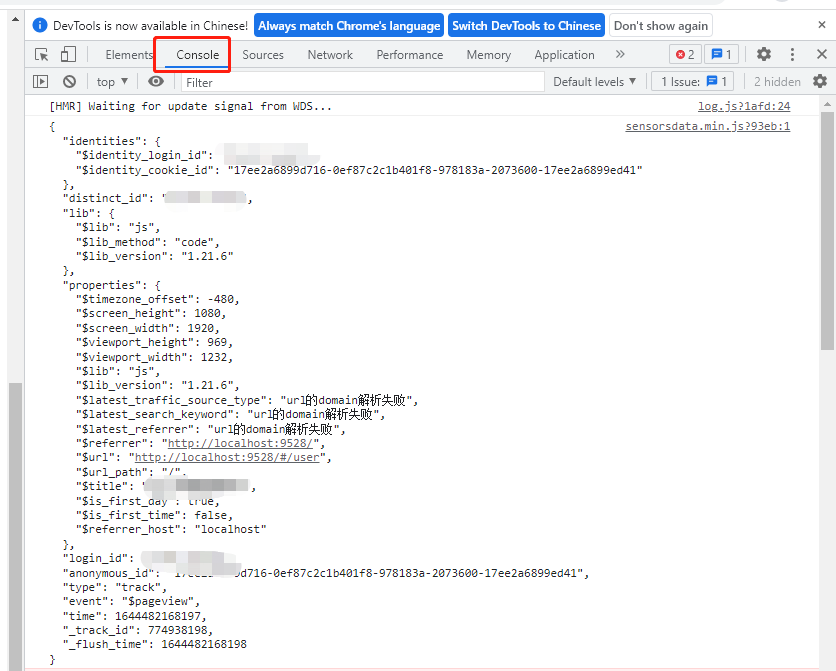
第三步:成功之后console.log有如下信息