<template>
<view class="content">
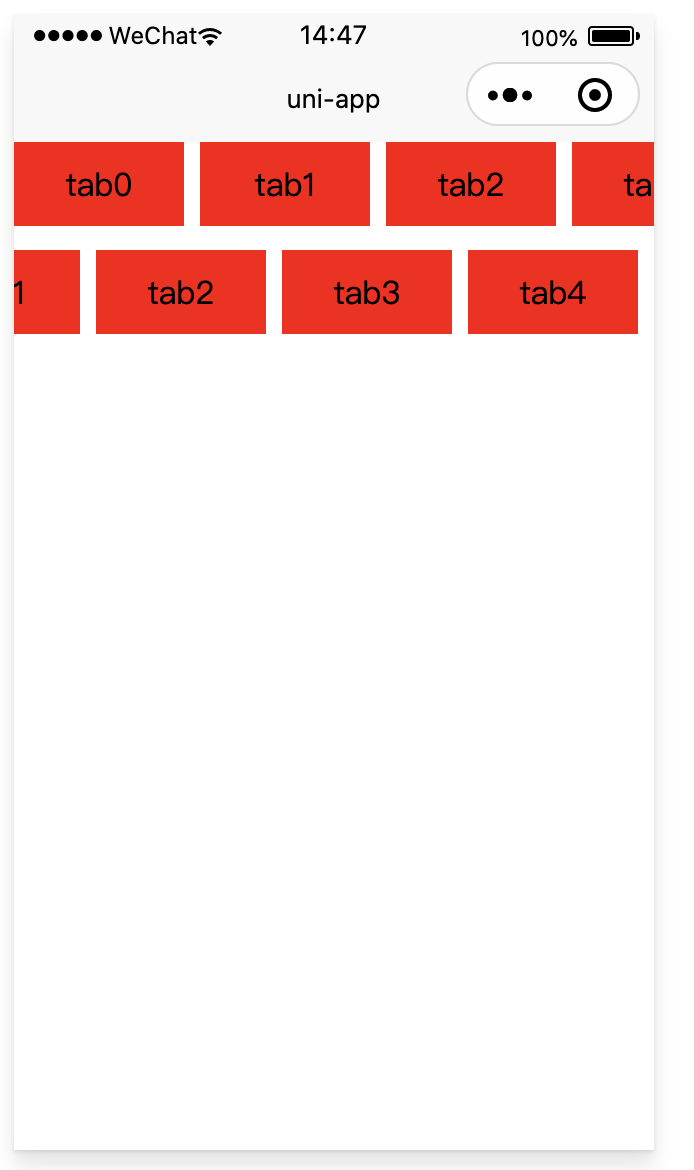
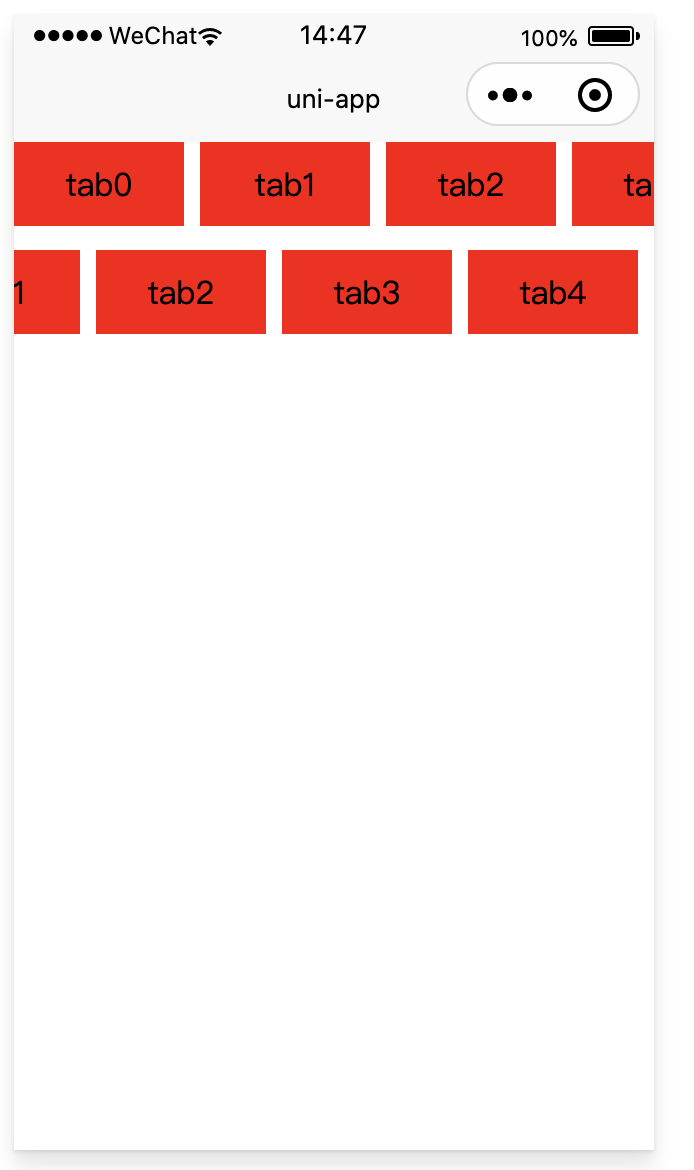
<scroll-view scroll-x="true">
<view class="tabs">
<view class="item" v-for="(item,index) in list">{{item}}</view>
</view>
</scroll-view>
<scroll-view scroll-x="true" class="tabs_container">
<view class="tabs_item" v-for="(item,index) in list">{{item}}</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
list: []
}
},
onLoad() {
for (var i = 0; i < 9; i++) {
this.list.push('tab' + i)
}
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.tabs {
display: flex;
flex-wrap: nowrap;
flex-direction: row;
width: 100%;
.item {
width: 200rpx;
height: 100rpx;
line-height: 100rpx;
background-color: red;
text-align: center;
margin-right: 20rpx;
flex-shrink: 0;
}
}
.tabs_container{
margin-top: 30rpx;
width: 100%;
white-space: nowrap;
text-align: right;
.tabs_item{
width: 200rpx;
height: 100rpx;
line-height: 100rpx;
display: inline-block;
background-color: red;
text-align: center;
margin-right: 20rpx;
}
}
</style>