html--前端css常用属性
1、颜色属性
<div style="color:blueviolet">ppppp</div> 输入颜色英文单词
<div style="color:#ffee33">ppppp</div> 16进制颜色样式
<div style="color:rgb(255,0,0)">ppppp</div> 红绿蓝三原色按顺序
<div style="color:rgba(255,0,0,0.5)">ppppp</div> a代指透明度
2、字体属性:
font-size: 20px/50%/larger 字体大小
font-family:'Lucida Bright' 字体样式
font-weight: lighter/bold/border/ 字体粗细
line-height:40px; 字体上下调到居中位置
<h1 style="font-style: oblique">yusheng_liang</h1> 斜体
3、背景属性
margin-bottom: 2px; padding: 0px; box-sizing: border-box; color: rgb(85, 84, 84); font-size: 15px; font-family: Verdana, Arial, Helvetica, sans-serif; background-color: rgb(251, 249, 249);"> background-image: url('1.jpg');打开一个图片当做背景图片
background-repeat: no-repeat;(repeat:平铺满) 不平铺
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 相当于扣一个洞拿到自己想要的图片位置
简写方案如下:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')"> <div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
4、文本属性
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p
{ width: 200px;
height: 200px;
text-align: center;
line-height: 200px; }
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
letter-spacing: 10px; 字体间距
word-spacing: 20px;
direction: rtl; #右边开始
text-transform: capitalize; #字母
5 边框属性:
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;
1 <!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色--> 2 <!--第一种:线的粗细为1像素,实线、红色--> 3 <div style="border:1px solid red;height:10px" ></div> 4 <!--第二种:线的粗细为1像素,点、蓝色--> 5 <div style="border:1px dotted blue;height:10px" ></div> 6 <!--第三种:线的粗细为1像素、虚线、紫色--> 7 <div style="border:1px dashed purple;height:10px" ></div>
6 、dispaly属性
- none
- block
- inline
1 <!--display 为none将隐藏标签--> 2 <div style="display: none;">yusheng_liang</div> 3 <!--display 为inline会将块级别标签调为内联标签--> 4 <div style="background-color:red;display:inline">yusheng_liang</div> 5 <!--display 为block会将内联标签调为块级别标签--> 6 <a style="background-color:red;display:block">yusheng_liang</a>
7、列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; #去掉前面符号
list-style: circle; #列表样式
list-style: upper-alpha; #列表样式
list-style: disc; } #列表样式
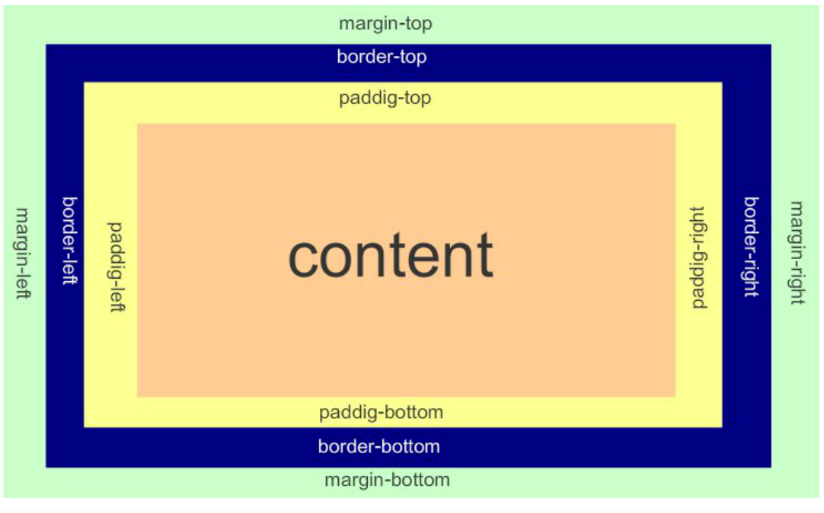
8、盒子模型
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。


9、float属性
9.1、定义和用法
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
9.2、属性值
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
10、position属性
10.1、定义和用法
position 属性规定元素的定位类型。
说明:
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
10.2、属性值
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
1、static,默认值 static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不 会被应用。 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序, 也就是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。 默认值就是让元素继续按照文档流显示,不作出任何改变。
2、relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
3、absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了] 当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止。
4、fixed:被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。


