一:创建项目
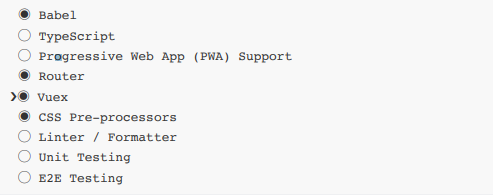
1.创建
vue create class_front

效果:

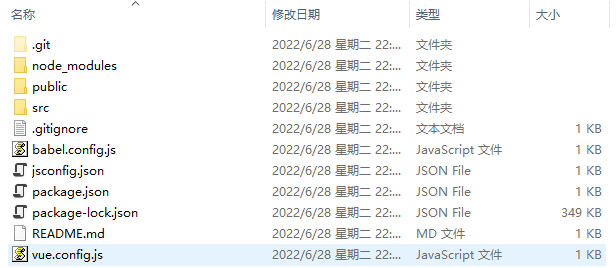
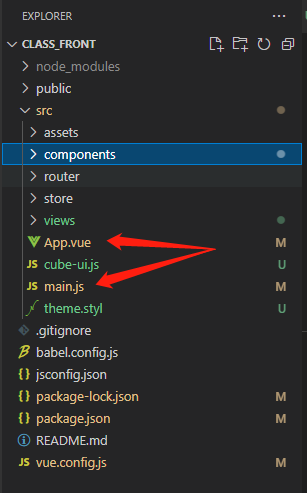
2.使用vscode打开项目
3.安装axios
npm install axios --save
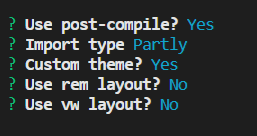
4.添加cube-ui依赖
vue add cube-ui
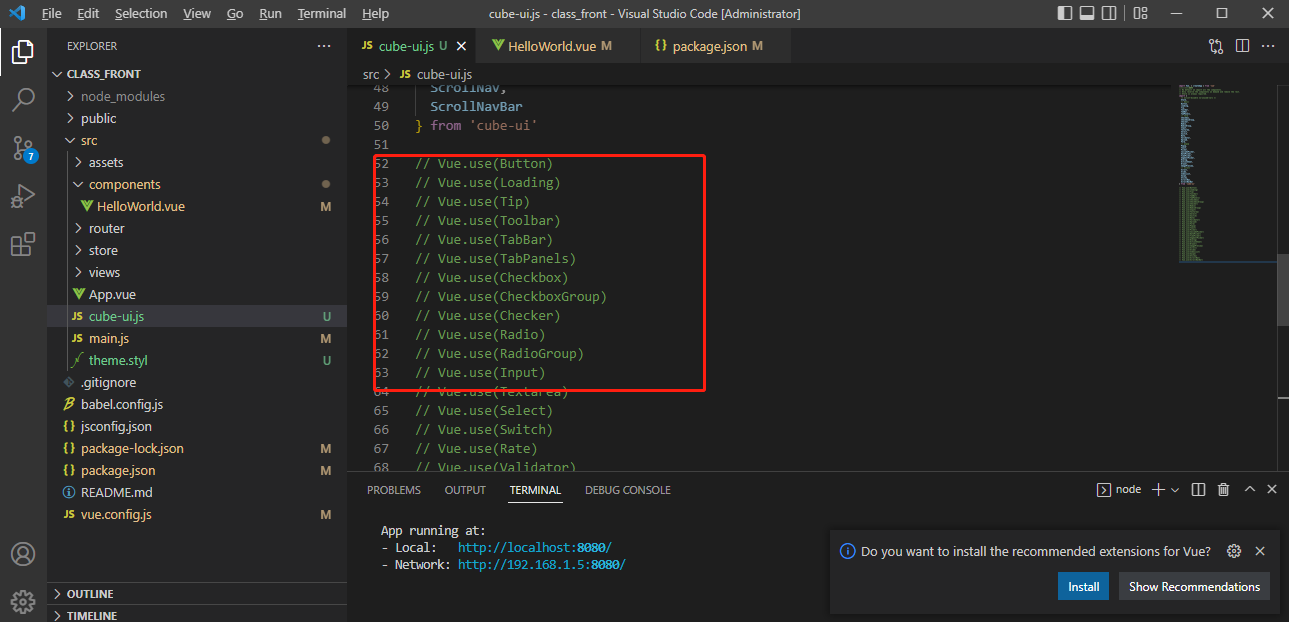
建议使用这种方式,不然出现报错,暂时没有解决

先注释:

5.启动
npm run serve
6.效果
二:开发
1.新建views
views⾥⾯建组件的⽂件名
Home
CourseDetail
Register
Login
Order
Pay
Personal
刪除不需要的view,然後根据报错信息,删除route中的引用
2.目录说明
main.js主要是用来渲染核心App.vue

3.axios的学习
http://axios-js.com/zh-cn/docs/
4.定义后端API请求
import axios from "axios";
const service = axios.create({
baseURL : "http://127.0.0.1:8089",
timeout : 5000
})
export default service
import axios from '../request'
// 注册接口
export const registryApi = (phone, pwd, name) => axios.post("/api/v1/pri/user/register", {
"phone":phone,
"pwd":pwd,
"name":name
})
// 登陆接口
export const loginApi = (phone, pwd) => axios.post("/api/v1/pri/user/login", {
phone,
pwd
})
// 轮播图
export const getBanner = () => axios.get("/api/v1/pub/video/list_banner")
// 视频列表
export const getVideoList = () => axios.get("/api/v1/pub/video/list")
// 视频详情
export const getVideoDetail = (vid) => axios.get("/api/v1/pub/video/find_detail_by_id", {
params:{
"video_id": vid
}
})
// 下单接口
export const saveOrder = (token, vid) => axios.post("/api/v1/pri/order/save", {
"video_id": vid
}, {
"headers":{
"token":token
}
})
// 订单列表
export const getOrderList = (token) => axios.get("/api/v1/pri/order/list", {
params:{
"token":token
}
})
// 用户信息
export const getuserInfo = (token) => axios.get("/api/v1/pri/user/find_by_token", {
params:{
"token": token
}
})
5.使用vue-router定义路由
参考文档:https://router.vuejs.org/zh/guide/
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home/Home.vue'
import CourseDetail from '../views/CourseDetail/CourseDetail.vue'
import Login from '../views/Login/Login.vue'
import Order from '../views/Order/Order.vue'
import Pay from '../views/Pay/Pay.vue'
import Personal from '../views/Personal/Personal.vue'
import Register from '../views/Register/Register.vue'
// 定义路由
const routes = [
{
path: "/",
name: "Home",
component: Home
},
{
path: "/courseDetail",
name: "CourseDetail",
component: CourseDetail
},
{
path: "/login",
name: "Login",
component: Login
},
{
path: "/order",
name: "Order",
component: Order
},
{
path: "/pay",
name: "Pay",
component: Pay
},
{
path: "/personal",
name: "Personal",
component: Personal
},
{
path: "/register",
name: "Register",
component: Register
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
6.底部选项卡开发commonsFooter
查看cube-ui⽂档 ⽂档(如果失效百度搜索知识点)
https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
cube-tab-bar组件 底部选项卡组件 (如果失效百度搜索知识点)
https://didi.github.io/cube-ui/#/zh-CN/docs/tab-bar
7.开发底部选择框




 posted on
posted on

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 我与微信审核的“相爱相杀”看个人小程序副业
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· spring官宣接入deepseek,真的太香了~