LESS CSS使用方法 , CSS也能跟JS一样玩
本文转自 http://blog.csdn.net/xuyonghong1122/article/details/51986472
在使用CSS的时候,总会有这个想法
- 这个属性值老是重复写好烦
- 这个属性值我在前面那个CSS文件中写过,好想直接拿过来用
- CSS能不能像其他程序性语言一样用一个变量来代替需要重复利用的内容呢
鉴于以上的想法并非我一人会想到,只要是做过前端的肯定都会思考过这个问题,无奈CSS基本可以说没有语法可依循,于是有了LESS框架
什么是CSS?
作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
什么是LESS ?
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,LESS 可以让我们用更少的代码做更多的事情。
LESS的原理
本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
环境配置
- 以webStorm为例,在开始使用LESS之前你必须要安装以下环境
- node.js
- node.js命令行输入“npm install -g less”安装less;
- 打开webstorm,File→Settings→Tools→File Watchers,点击右侧绿色“+”号

当然还有一种办法使用LESS就是直接使用
HBuilder编辑器,自带LESS插件
开始使用
本例以HBuilder编写,在我们写LESS文件的时候会自动帮我们生成CSS文件


<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <link href="css/index.css" rel="stylesheet" /> <body> <div class="index-home"> <span>This is index</span> </div> </body> </html>我们的CSS文件会自动生成,不用做任何修改,我们只需要修改我们的LESS文件即可
上LESS!!!!

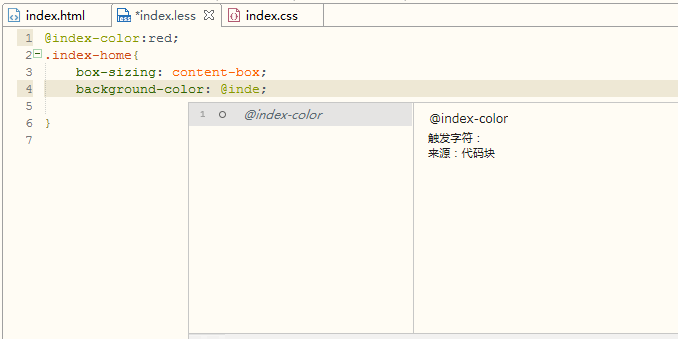
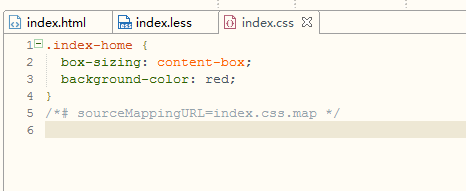
@index-color:red; .index-home{ box-sizing: content-box; background-color: @index-color; }写完之后我们去看一下index.css生成的代码

是的背景色变成了红色,我们看一下运行效果
是的,就是这么好使,如果你以为本文结束了,那就错了,这只能满足当前页面引用当前LESS文件中的变量,如何引用其他变量呢?
LESS文件中是可以引用其他LESS文件的,玩过Java的都知道,引用一个类会用到什么关键字,没错,import,大家准备上车!!!!现在我想在index.less文件中去引用一个基类LESS文件,该如何书写呢
首先写base-less.less-
@base-font-color:white;
在base-less文件中写一个base-font-color:white来控制文本颜色为白色
在index.less中引用,如下
很简单明了,引用结束我们看一下效果是怎么样的
看到这里,有人会问,能不能直接引用LESS文件啊?当然可以啊
我们可以直接在客户端使用 .less(LESS 源文件),只需要从 http://lesscss.org下载 less.js 文件,然后在我们需要引入 LESS 源文件的 HTML 中加入如下代码:
LESS 源文件的引入方式与标准 CSS 文件引入方式一样:
-
<link rel="stylesheet/less" type="text/css" href="index.less"> <link rel="stylesheet/less" type="text/css" href="index.less">
其实LESS是有自己的生命周期的,哦,不好意思,是作用域…
简单的讲就是局部变量还是全局变量的概念,查找变量的顺序是先在局部定义中找,如果找不到,则查找上级定义,直至全局。
简单明了,代码示例: -
@width : 20px; .index{ @width : 30px; .centerDiv{ width : @width;// 此处应该取最近定义的变量 width 的值 30px } } .leftDiv { width : @width; // 此处应该取最上面定义的变量 width 的值 20px }终于到最后了,最后也是LESS最厉害的作用之一了,你可以把LESS当成JS来玩
-
@import "base-less.less"; @index-color: red; .index-home { box-sizing: content-box; background-color: @index-color; color: @base-font-color; .marginTop(100px); } .marginTop(@distance) { margin-top: @distance; }可以直接调用”函数”来完成一些属性的赋值,看下效果如何
看到这里,基本介绍就结束了,LESS确实很方便,另外如果你是一名Android开发者,这个人你一定的关注一下,他的博客都是干货———-他就是NoHttp的作者:严振杰博客地址



