Application之间共享Master Page
2010-03-01 21:51 Jun1st 阅读(1836) 评论(4) 编辑 收藏 举报
Master Page使得我们能够在不同的页面之间,共享一个页面框架。但是在如果我们需要在不同的application之间共享同一个master页面呢?在实际应用中,我们可能会碰到这样的情况。公司有一个类似与Portal这样的门户,用户首先访问这个网站,再通过链接进入各个子网站,但是Portal和子网站之间要保持风格上的一致。
但是ASP.NET 并没有提供我们一种简单的方式,来使不同的application之间能够共享master page。当有十几个程序需要共用一个master page之后,当master page有更新之后,把更新发布到所有的应用程序中去,是一件即无聊又令人头疼的事情。
本文就介绍的是以虚拟目录的方式,共享master page。
建立主项目
首先建立一个名为MainApplication的项目,这个项目是Master Page所在的项目,
在子Application中应用Main.Master
在ASP.NET中,我们没法引用项目之外的master page。在添加一个Web Content Form时,如果不指定一个master page, 无法完成添加。为了方便起见,我们先把这个master page添加进项目(之后可以删除)。
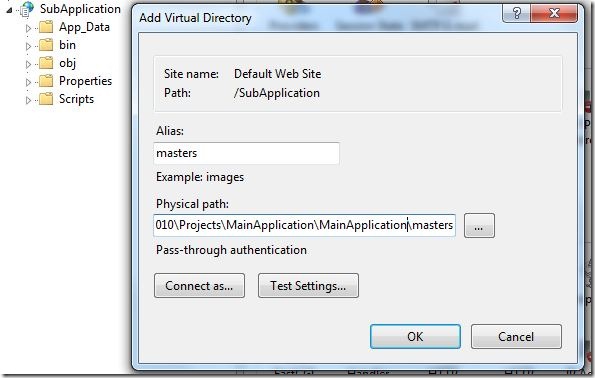
在IIS中,建立虚拟目录,Alias可以随意取,但是Physical Path需要指向共享的master page所在的文件夹。
完成之后,SubApplication中就有了masters这个虚拟目录,可供引用想要共享的master page。
这时我们就可以引用masters所指向的目录中的master page。我们可以把刚刚添加的content form 的,从
改成
这时就可以通过View in Browser来查看这个页面了,但是看到的就是白板,什么都没有。不过正好给我们机会,让我们可以修改位于MainApplication中的master page来测试。
很简单,但是似乎挺实用,希望对大家也有所帮助
Thanks







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述
2008-03-01 Security Basics and ASP.NET Support(翻译)