vue3从入门到入坑-第1坑
这是我2025年入门学习Vue的新年第一个坑啊。先看问题:
<template>
<el-table :data="footerLinks" stripe style="width: 100%">
<el-table-column prop="linkName" label="链接名称" width="180" />
<el-table-column prop="linkUrl" label="链接地址" width="180" />
</el-table>
</template>
<script setup>
import { onMounted, ref } from 'vue'
import { getWebsiteInfo } from '@/api/website/index'
const footerLinks = ref([])
onMounted(() => {
getFooterLinks()
})
function getFooterLinks() {
getWebsiteInfo().then((res) => {
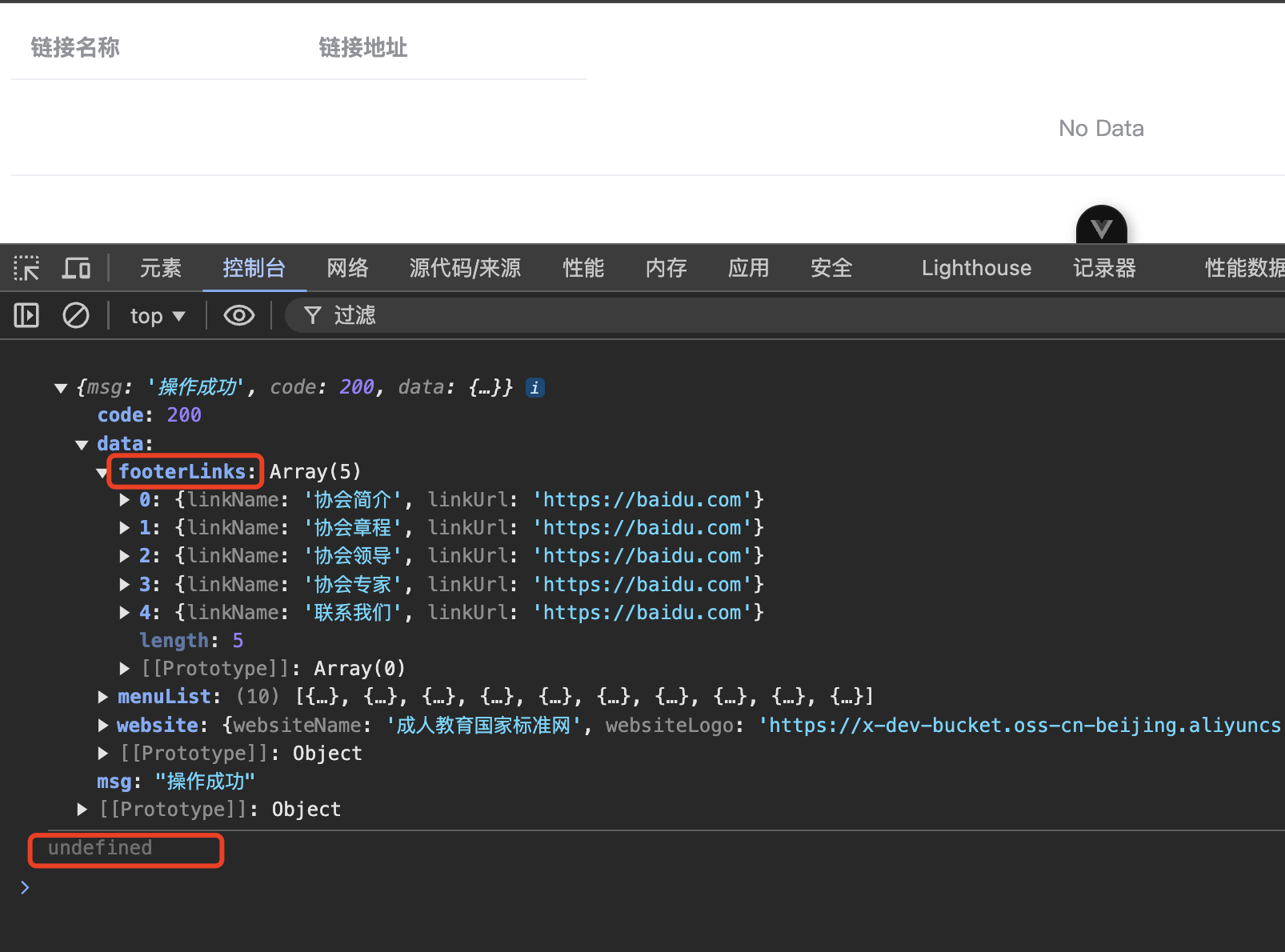
console.log(res.data); // 有值
console.log(res.data.footerLinks); // undefined
footerLinks.value = res.data.footerLinks;
}).catch((error) => {
console.error('Error:', error);
});
}
</script>
<style scoped></style>
这个页面在加载时通过onMounted函数从后端API获取数据并显示在表格中,获取数据使用的Axios,表格展示使用的ElementPlus。
为什么res.data有值而res.data.footerLinks却是未定义呢?

其实正确的取值方式是(多一个data):
res.data.data.footerLinks




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-01-12 让Eclipse中的MapReduce程序跑在YARN上[终极篇]