uni-app通过判断接口403跳转登录页面的问题
需求: 当向后端请求接口返回 403 的时候,直接跳到登录页面让用户登录
实现方案: 在请求结束后拦截器中判断,如果是 403 就跳转
遇到难题: 一级页面(我的) onShow() 中有接口请求,用户在没有登录的状态下,来到我的页面, 接口报错返回403 ,触发我们在拦截器写好的方法,跳转到登录页面,
出现怪异现象:1.进入到我的页面, 会连续跳转2次到登录页面(因为我的页面有两个请求都返回 403,所以会连续跳两次)
2.跳转到登录页面后, 点击导航栏返回后, 接口会再次请求报错返回403(因为onShow的方法) ,触发我们在拦截器写好的方法,再次跳转到登录页面(死循环)
解决方法:
处理怪异现象1:
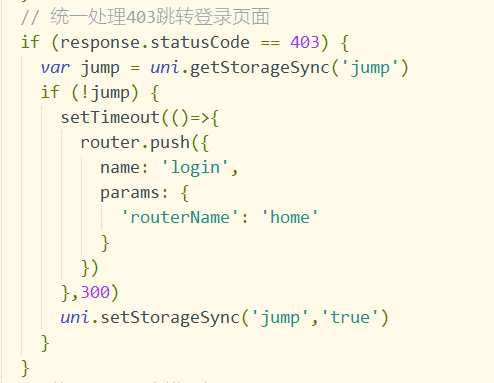
1.1在跳转到登录页面之前向本地存储中获取 jump (得到空)
1.2if 判断进入到跳转登录页的方法. (注意延迟300跳转)
1.3同时再为本地存储 jump 设一个值.(这样做就可以避免 300毫秒以内的接口即使报403,也不会进入到if(!jump)函数体中,也就不会出现连续跳转了)
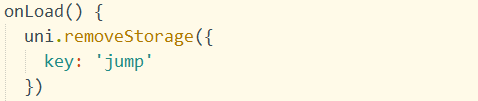
1.4在登录页面将本地存储 jump 移除(别忘记了,不然之后其他接口报 403 就不会进入函数体了,不会跳转了)
http.js文件

login.vue 文件

处理怪异现象2:
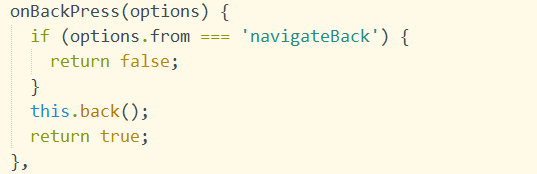
我们在登录页面中,使用uni-app的 onBackPress 事件来监听用户点击返回键
如果是从其他页面来的,点击返回键执行back方法

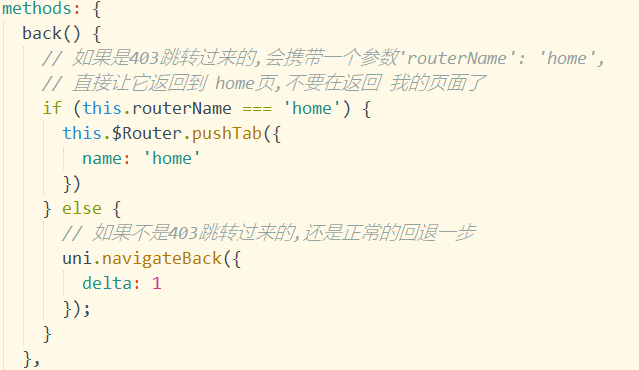
back方法:

如果我的文章对您有帮助,欢迎您点击推荐以及评论 QAQ


