uni-app项目记录
1.如何定义一个全局属性
在App.vue 文件中,以 global.属性名= XXX; 定义
在其他页面就以 global.属性名来调用
或者在min.js 中使用 Vue.prototype 挂载到原型上
2.上拉加载
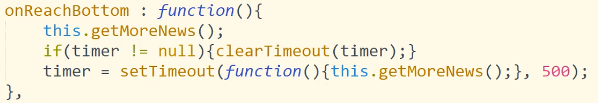
使用钩子函数 onReachBottom( )来监听事件
定义全局变量 page=1 , 请求数据时 thia.page++
定义全局变量 timer , timer 为一个定时器,用来延时加载

3.自定义导航栏按钮

我们使用字体图标来改变按钮样式
1.将字体图标下载到本地 (常规操作,具体下载方法不讲了)
2.只保留ttf文件,放在static文件中
3.自定义一个css文件,放在common文件中

4.在APP文件中引入 @import './common/icon.css';
5.使用

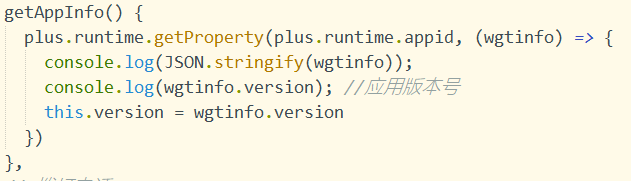
4.关于uniapp获取应用版本号

5.弹出框蒙版下面不能滑动
设置此方法,可以是一个空函数: @touchmove.stop.prevent="moveHandle"
如果我的文章对您有帮助,欢迎您点击推荐以及评论 QAQ


