vue+element表单校验功能
要实现这个功能其实并不难,element组件直接用就可以,
但是我在使用过程中碰到了几个坑,就记录下来,分享给大家,避免落坑,话不多说,直接上过程......
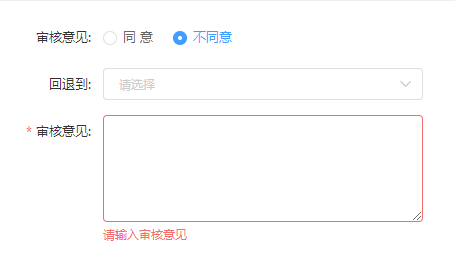
表单校验功能:

实现这个功能,总共分为以下4布:
- 在el-form标签中定义:rules="rules";ref="reference"
- 在el-form-item定义prop="name";
- 在选项data中定义rules校验规则;
- 在提交方法中检查用户行为
template代码:
1 <el-form 2 :model="Opinion" 3 ref="MyOpinion" 4 :rules="rules" 5 size="small" 6 class="lj-form lj-form-s1" 7 > 8 <el-form-item label="审核意见: " prop="txt" style="margin-bottom:25px;"> 9 <el-input type="textarea" :rows="5" v-model="Opinion.txt"></el-input> 10 </el-form-item> 11 </el-form>
data定义数据代码:
1 data() { 2 return { 3 Opinion: { 4 radio: "1", 5 txt: "", 6 value: "" 7 }, 8 rules: { 9 txt: [{ required: true, message: "请输入审核意见", trigger: "blur" }] 10 } 11 }; 12 },
methods方法代码:
1 async approval() { 2 let _this = this; 3 this.$refs.MyOpinion.validate(async valid => { 4 if (valid) { 5 const res2 = await _this.$axios.post(`/approve/approve_refuse`, { 6 ...obj 7 }); 8 if (res2.data.error == 0) { 9 _this.$message.success(res2.data.message); 10 } 11 _this.innerVisible = false; 12 _this.visibleApply = false; 13 } 14 }); 15 }
注意点:①定义prop的时候,值要求是属于form绑定的model数据对象里面,同时名字要一样;
②data中定义rules要在定义表单的数据之后(我一般放在data的最后面)
如果我的文章对您有帮助,欢迎您点击推荐以及评论 QAQ



