adobe ai 初学
Ai全称Adobe illustrator是Adobe家族的一款矢量插画软件
就像PS里的核心概念:图层、 通道、选区等等,PS里面理解这些,剩下只要熟悉工具再加上创意,对初学者来说就是个好的开端。
而AI中呢?个人认为:矢量图&位图、图层&画板、路径&锚点、填充&描边、复合路径、栅格分辨率、颜色模式
矢量图
AI的主要处理对象是矢量图,这也是和PS的最大区别。不常接触设计相关的人对矢量图是很难说有完整的概念的,因为我们从来不能真正地观察到矢量图,只能看到矢量图被栅格化之后的图像(这时已经是像素图)。
矢量图是由数学描述构建出来的,比如一个圆,可能被记录为:圆心(3cm,3cm),半径r=1cm。这意味着,单纯地放大查看,它也永远是个圆,因为它在数学上是完美的,不会存在象素图放大会产生的锯齿。 矢量图图像越复杂,相应的数学公式就越多,所以矢量图的承载能力也是有限的。尤其是对于照片等图片的表现,往往不如象素图。
图像的类型,是左右最终呈现效果的关键要素。图像有两种类型:矢量图和像素图(或译作光栅图、点阵图、位图)。矢量图由曲线(或称路径)及曲线的封闭图形构成。而像素图则由像素点组成。那么,你如何判断什么情况下应该用什么类型的图像呢
构成矢量图的曲线,或称路径,是基于数学公式计算出的。矢量图必须由特定软件生成,这种软件需要有定义锚点位置、曲线走向、线段长度等的能力。矢量软件可以为曲线或封闭图形赋以颜色。由于矢量图形由数学公式计算绘制,所以矢量图可以被任意复制、放大或缩小,上述改变均不会使矢量图失真或变得模糊。
通过查看图像的边缘,你可以识别一张图是否是矢量图。矢量图的边缘是平滑的,无论放大多少都不会出现马赛克的现象
矢量图的另一个优点,是存储效率较高。因为矢量图是由数学描述构建起来的,所以通常矢量图文件会比像素图小一些。而如我们所知,小文件更利于互联网传输。
兼容性是矢量图经常面临的问题。矢量图通常由创建它的软件进行保存,如Adobe Illustrator,即便将矢量图存储为兼容性较好的格式(如EPS、PDF),也并不是所有人都可以使用它。
像素图也称为位图,是有大量像素点组成,每一个像素点是一个单色的小方块。如果将像素图放大到一定程度,你可以看到每个像素的方形轮廓,在边缘处可以看到不再平滑的过渡。 像素图文件通常比矢量图更大,更高的DPI(点密度)和PPI(像素密度)也会让像素图更占空间,因为每多出一个像素点它都将被记录在文件里。在存储空间有限或需要以邮件形式发送图像的时候,像素图可能会因为大小产生问题。
图层&画板
严格来说,AI里的图层,实际上是PS里的图层组。因为AI中的每个图层,都可以包含若干的路径、编组甚至图层等不同级别的内容。但AI的图层以及图层内的内容,依然遵循着上盖下的图层关系,也可以通过改变混合模式相互影响。
此外AI内有画板的概念。画板即输出时的边界,可以类比PS里的切片功能。 图层和画板没有任何直接关系,画板和画板之间也没有。画板之间可以嵌套、交叉、分离,只要输出需要。 使用图层和画板是熟练掌握AI的基础,AI之所以排版很好用,这两大功能起到了非常重要的作用。
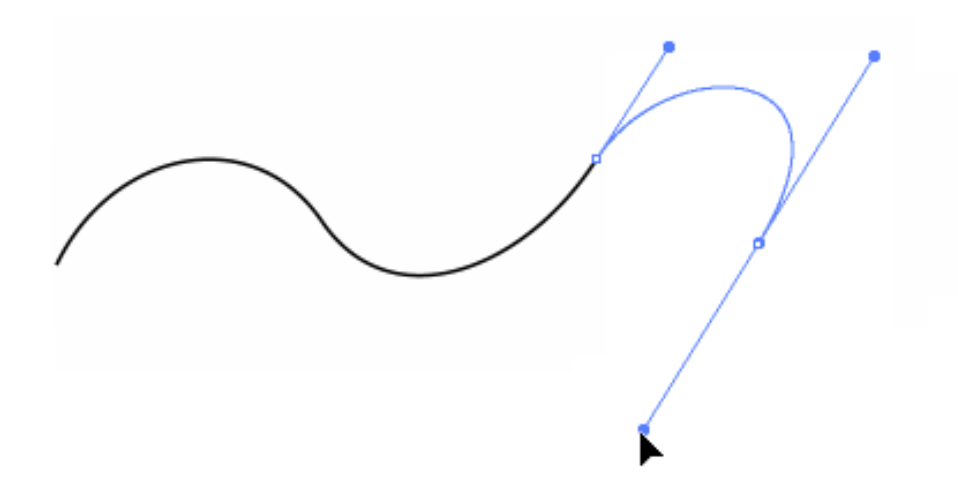
路径&锚点

严格来说,矢量图仅由点线面组成。而其中,面是封闭的线。
所谓路径,其实就是指的AI中的线——仅仅是线,描述它的形状和走势,不包括颜色、粗细等任何要素。
而锚点则是路径上的点,一般来说用于控制形状。
填充&描边
填充和描边是一个路径的基本外观属性。
封闭路径的填充和描边相对比较可控。同一个路径/复合路径可以拥有多个填充和描边。
复合路径
有些图形通过单一路径我们难以获得,这时需要多个路径进行组合
这样的组合,我们称为复合路径。
复合路径共享一组外观,在操作时被视为普通路径。
栅格&分辨率
在AI中,栅格效果(PPI)会直接影响输出图片的大小。因为AI是根据画布大小+栅格效果来计算出最终输出尺寸的。 比如说:A4画布+300DPI的栅格效果,在AI看来就会导出3508×2480像素的图片。但A4画布+72DPI的栅格效果,就会输出842×596像素的图片。所以,要想正确输出图像,必须了解栅格分辨率在AI里的作用。
即便你将AI内显示的计量单位改成像素,AI还是会转换成实际尺寸(英寸/厘米),然后根据DPI来输出。然而这种转化是四舍五入的,这也导致了AI在处理UI等需要精确像素数量图片的时候,会出现多出1像素的情况。
像素、分辨率、DPI,几乎所有人都能蹦出几个类似的词——从业余摄影师,到iPhone推销员,再到举世瞩目的艺术家和设计师。但图片的尺寸和质量究竟是如何衡量的?这些概念该如何应用呢? 简而言之,使用怎样的概念取决于你要干什么。你创建的图像内容来自哪里,以及将应用到什么媒体上,这是正确选择图像质量参数的关键。在执行设计项目之前,了解图像相关术语是必要的。
显示器的图像是一些小方格组成的,这些小方格即组成显示器图像的最小单位——像素。像素一般以DPI(每英寸长度内有多少点)或PPI(每英寸长度内有多少像素)衡量。PPI越高,图像锐度越高(一般来说也就是越清晰),因为组成画面的“颗粒”更细了。 当PPI较低时,肉眼就可以观察到像素的边缘,图片看起来就会模糊或者有马赛克的感觉。

像素和分辨率是两个密不可分的重要概念,他们的组合方式决定了图像的数据量。同样是1英寸乘1英寸的两个图像,分辨率为72ppi的图像包含7272=5184像素
而分辨率为300ppi的图像则包含300300=90000像素
是像素数量越多就越清晰吗,并不是。
同样为1080p的6英寸手机和60英寸电视,显然是手机显示的画面更加细腻。
像素的多少并不能决定清晰与否,而像素的密度才能决定画面的清晰度。
所以,描述屏幕清晰度的正确单位应该是ppi(像素每英寸),而非1080p,2k等等。
数码像素 的大小是没有固定长度值的,不同设备上一个单位数码像素色块的物理尺寸大小是不一样的
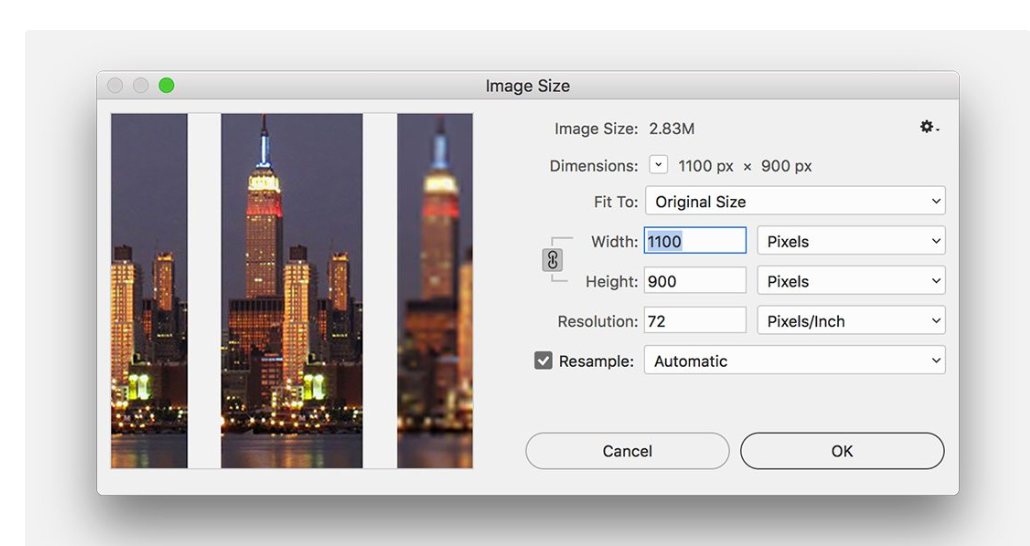
PPI在衡量图像质量时十分重要。在软件中更改图像尺寸的时候,你可以改变图片的真实大小(即压缩或放大图片,像素数量变化),也可以只改变PPI(图片像素数量不变,但尺寸相对于现实尺寸改变)。
网页上图片的标准分辨率是72PPI。在72PPI下,图片将会得到最佳的显示效果(如果图片本身具有不错的质量的话),并且不会出现模糊或放缩的现象。
以Facebook的首页图为例。首页图的宽度为851像素,在72PPI下,你的照片应该在12英寸左右或更多,才可以以较好的效果呈现。
虽然PPI可以帮你确定图片的质量,但它跟印刷几乎没有关系。在印刷时,我们需要的是每英寸的点数,即DPI。
DPI表示每英寸点数,这个术语本身就是为印刷而生的。印刷图片时,各颜色墨水混成的小点的构成图像的基本元素,每个点也就是所谓打印的精度极限。DPI表示的就是每英寸有多少个这样的点。一般来说,DPI越高,印刷的图片越清晰。 现在人们喜欢四处滥用DPI,很多人对DPI、PPI和像素这些概念是混淆的。就连图片处理软件也存在使用规范不明确的情况,进一步加剧了这种混乱。但记住,除非你要印刷,否则DPI不是需要讨论的东西
你在屏幕上查看图像时,是无法分辨100DPI和300DPI的图像的,因为显示器并不是以点来显示的。(换句话说,显示出来都是72PPI,所以看不出来。) DPI在基于网页创作时是无关紧要的,但在跨平台项目中却很必要。例如,公司的网站和名片上都有公司的Logo,而保留一张具有高DPI的Logo可以同时保证两边的显示效果。
正如上文所说,DPI是为印刷而生的。每个打印机都有自己的能呈现的最大分辨率,300DPI是印刷中常用的分辨率。如果你的作品符合DPI规范,打印机就不会放大或缩小你的作品,这对最终产品来说绝对是质的区别。 将印刷用的项目转化为数字格式时,DPI也有作用。比如,在扫描时,DPI越高,得到的图片质量就越好。照片一般默认的扫描DPI为200,如果你需要将扫描的内容再次印刷或放大印刷,你需要调整到更高的DPI。
当我面讨论图片的质量时,经常想起“几百万像素”、“几千万像素”这样的概念。百万像素是数码相机常用的单位,告诉你拍摄照片的大小或品质。比如,1920×1080=2073600,即大约200万像素。
百万像素只能帮你了解你的设备所拍摄照片的极限分辨率和质量。
使用正确的PPI或DPI规格,是控制作品最终质量的必要步骤。请牢记,屏幕上的内容用PPI,印刷时用DPI。
颜色模式
PS里也有颜色模式,也非常重要,但AI里它更加重要。 因为AI输出的内容,用于工业/印刷的比例更高,跨载体使用的比例更高。而正确的颜色模式,才可以保证印刷/跨载体后正确的呈现颜色。最最基础的RGB和CMYK至少你是不能弄错的——RGB用于荧幕,CMYK用于印刷。
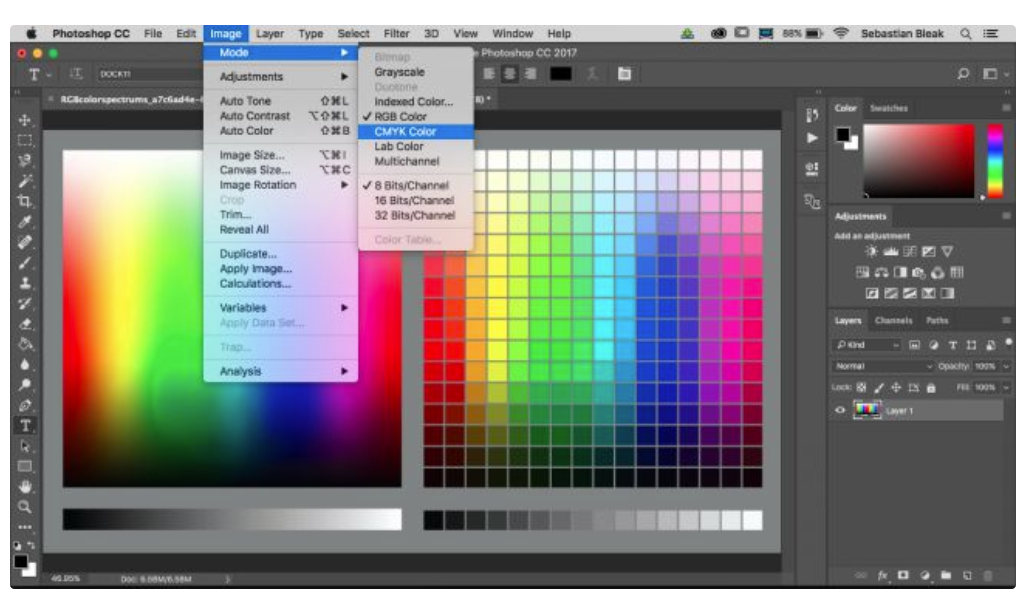
当我们在计算机上处理图片时,肉眼看到的是RGB颜色(RGB即Red红、Greed绿、Blue蓝)。在RGB模式下,我们可以使用比印刷更大的颜色范围。但在需要印刷时,我们使用的是CMYK颜色(青色、品红色、黄色和黑色,K代表Key)。 当把RGB模式的图像直接转化为CMYK时,几乎一定会丢失一些颜色,尤其是那些鲜艳的色彩。这是因为RGB模式的色域更广。但借助Photoshop内置的色彩管理系统,我们可以一定程度上避免这种情况。 我们来看看将RGB转化为CMYK会产生怎样的转变

在进行这种转化时,颜色的变化是不可避免的,有时候甚至称得上惊天巨变,你需要为此做好心理准备。
认识界面

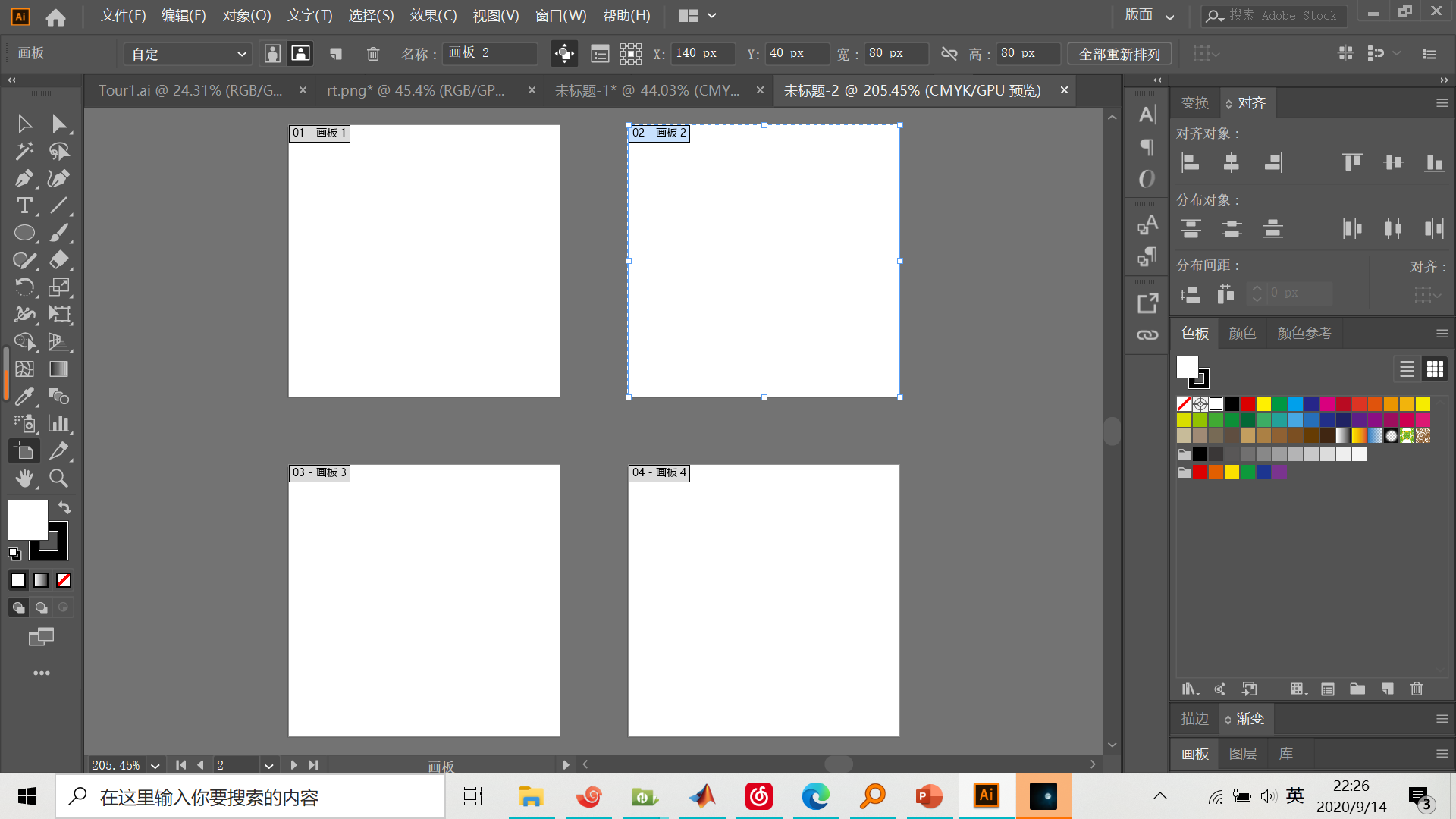
我们先来认识一下界面:
上方第一行:「菜单栏」
上方第二行:「属性栏」
(「窗口」-「控制」中打开)
对于一个对象,比如一个矩形,包括他的宽度,高度,描边粗细,描边颜色,填充颜色等属性可以在属性栏中进行设置或者在属性控制面板中进行设置
左侧:「工具栏」
(Ps:截图中的工具栏是「高级工具栏」,小伙伴们可以在「窗口」-「工具栏」中进行修改)
右侧:「控制面板」
控制面板就是一些选择 设置 属性
所有的面板都隐藏在窗口菜单栏下面,可以勾选 就会显示在右侧
中央:「文档」
白色的框是画板 输出图像的时候只输出画板内部的内容
软件基本设置
视图基本操作快捷键:
ALT+滚轮 放大缩小页面
space(空格)+鼠标左键 移动页面
ctrl+0 恢复页面到占满状态
ctrl+1 恢复画布到100%显示
缩放工具 点击拖动放大缩小
画板
shift+O 打开画板工具

删除画板 直接选中按Backspace
复制画板 在画板工具选中情况下,按住alt,选择要复制的画板拖拉就可以复制该画板
图层管理
ai里任何图像的内容都是在图层里面的


 浙公网安备 33010602011771号
浙公网安备 33010602011771号