03-模板变量及模板过滤器
模板变量及模板过滤器
模板路径总结
模板变量
常用的过滤器
静态文件引用
模板路径:

第一种方法查找:
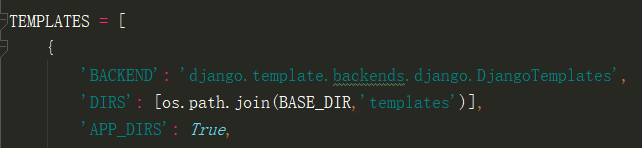
第一种: DIRS 定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件。将templates放在主项目目录下.

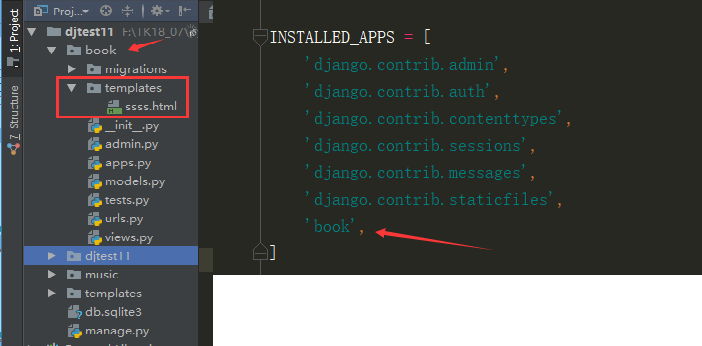
第二种方法查找(必须要到INSTALLED_APPS中注册)
第二种: APP_DIRS告诉模板引擎是否应该进入每个已安装的应用中查找模板,值为True则模板会去安装了的app下面的templates文件夹查找模板。。所以我们也可以在每个app的里面创建模板目录templates存放模板,这种方式需要将这个app添加到setting.py文件的INSTALLED_APPS列表中.

在配置文件setting.py中找到TEMPLATES设置来配置。
这是一个设置选项的列表,模板大都包含两项通用设置;两种方式配置模板:
模板变量的引入(context):
模板变量使用规则:
1.语法: {{ 变量名 }}
2.命名由字母和数字以及下划线组成,不能有空格和标点符号
3.可以使用字典、模型、方法、函数、列表
4.不要和python或django关键字重名
5.变量和查找
注:
1.如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。
2.点在模板渲染时有特殊的含义。 变量名中点表示查找。
模板变量的例子:
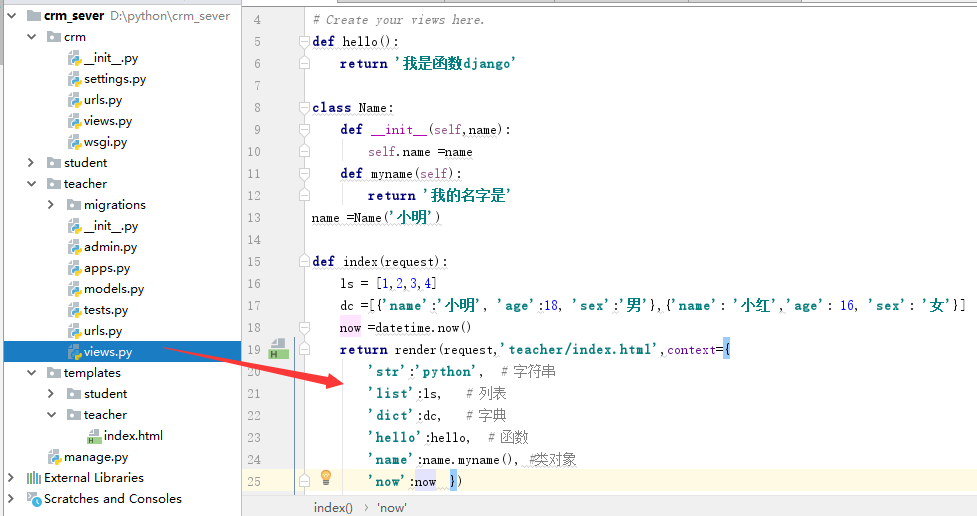
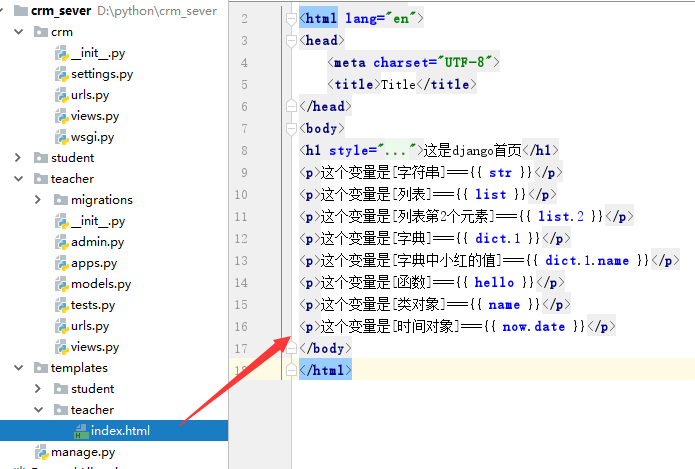
1.views.py文件.

1、index.html 文件

变量解析规则
1. 当模板引擎遇到了变量时,他会计算该变量,并将其替换为结果
2. 当模板引擎遇在变量中遇到点(.)时,他会安装一下顺序尝试查找:
- 字典键值查找
- 属性或方法查找
- 数字索引查找
3. 如果结果是一个可调用(callabled), 则调用他,结果为模板变量的值。
过滤器:
作用: 对变量进行过滤。在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来。
语法:{{fruits|lower}}
管道符号进行链式调用,比如实现一个功能,先把所有字符变成小写,把第一个字符转换成大写。
语法:{{fruits|lower|capfirst}}
使用参数:过滤器可以使用参数,在过滤器名称后面使用冒号”:”再加上参数,比如要把一个字符串中所有的空格去掉,则可以使用cut过滤器,
语法如下: {{fruits|cut:" "}}
注意: 使用参数的时候,冒号和参数之间不能有任何空格,一定要紧挨着。
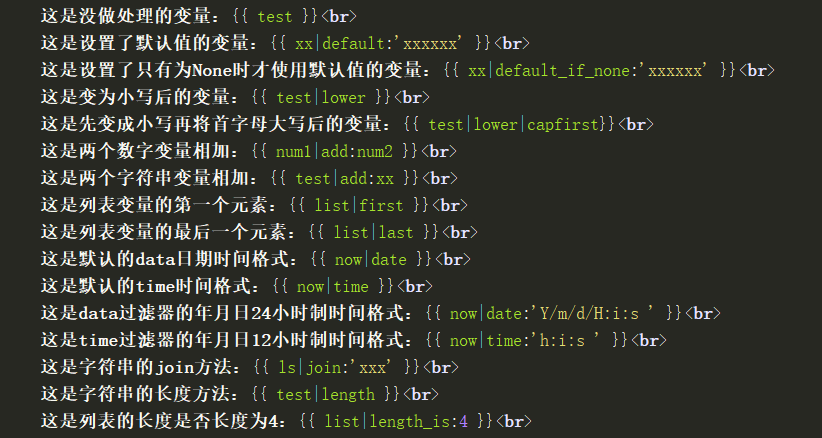
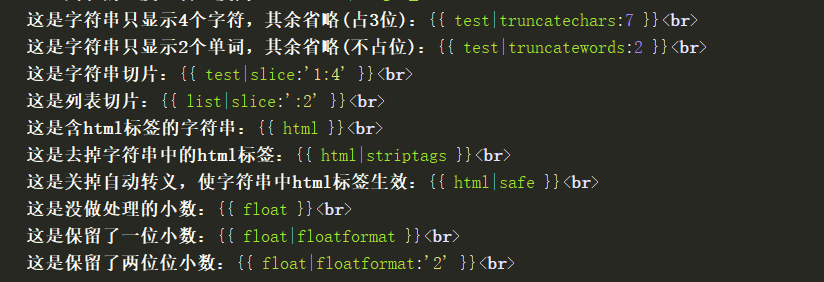
常用的过滤器:

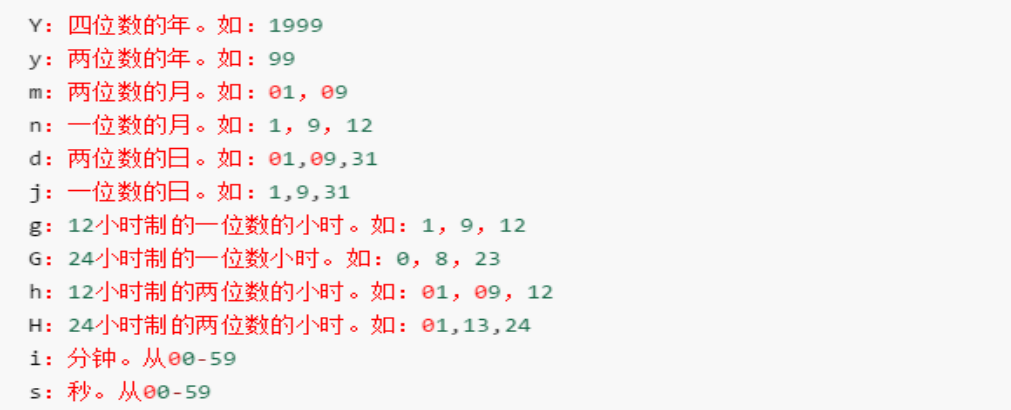
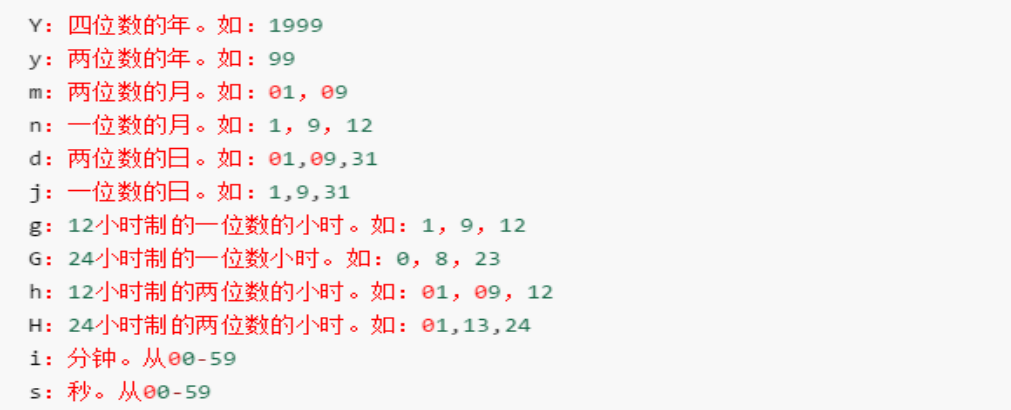
date和time过滤器格式:


过滤器的例子:


静态文件设置
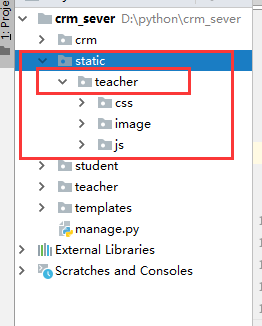
静态文件目录:
在项目目录下创建static的目录, 为了区分开各种类型的文件分别创建css,image,js的目录.
分类好每个APP的文件,防止混用

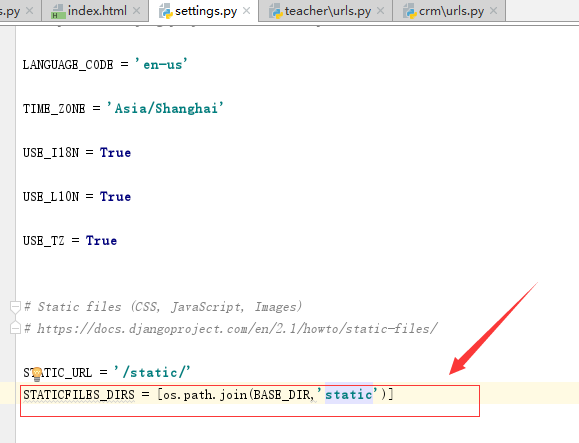
静态文件的配置(STATICFILES_DIRS):
在settings.py文件中最后添加STATICFILES_DIRS 设置静态文件目录路径,同templates。

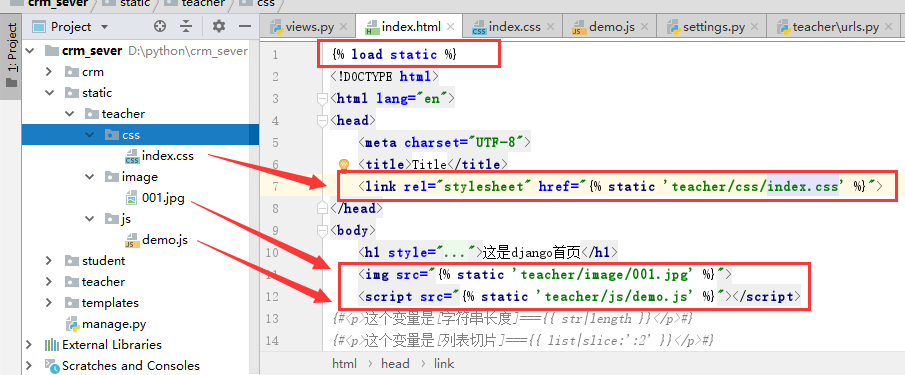
静态文件引用
{% load static %} # 写在模板头
{% static '路径' %} # 写在模板头