创建Demo01和index.html页面

Demo01:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
# 动态传入网页数据
url_str = "www.baidu.com"
my_list = [1, 2, 3, 4]
my_dict = {
"name": "Tom",
"age": "18"
}
# 变量传到页面:页面在templates目录下,不然找不到页面
return render_template("index.html", url_str=url_str, my_list=my_list, my_dict=my_dict)
# 4.启动程序
if __name__ == '__main__':
app.run()
html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>模板的使用<br></h1>
{#我是注释:变量的使用#}
字符数据:{{url_str}}<br>
集合数据:{{my_list}},获取第一个元素{{my_list.1}}={{my_list[1]}}<br>
字典数据:{{my_dict}},我是{{my_dict.name}}今年{{my_dict["age"]}}岁<br>
<hr>
{#控制代码块#}
遍历结果:
{% for num in my_list %}
{%if num >= 3 %}
{{num}},
{% endif %}
{% endfor %} <br>
<hr>
{#过滤器的使用#}
大写:{{url_str | upper}}<br>
反转:{{url_str | reverse}}<br>
先大写在反转:{{url_str | upper | reverse}}
</body>
</html>
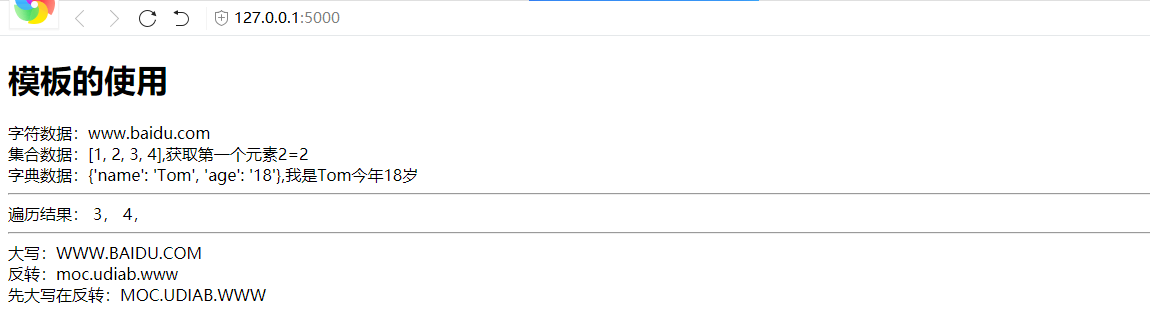
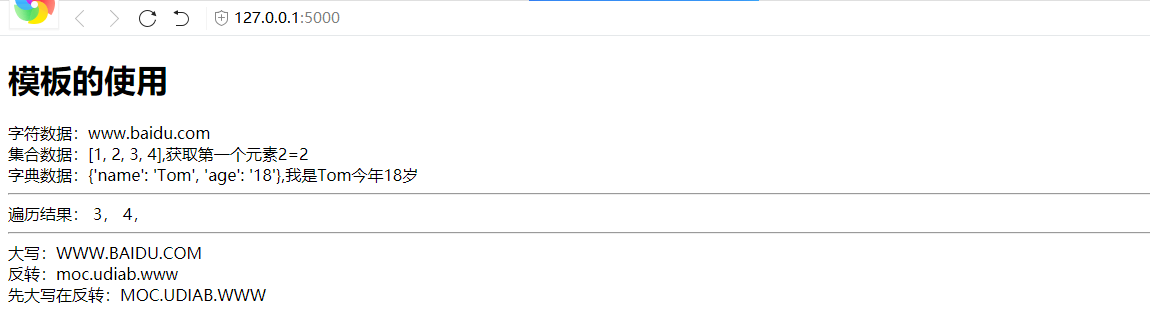
运行结果: