doT js 模板引擎【初探】要优雅不要污
js中拼接html,总是感觉不够优雅,本着要优雅不要污,决定尝试js模板引擎。
JavaScript 模板引擎
JavaScript 模板引擎作为数据与界面分离工作中最重要一环,越来越受开发者关注。
常见模板引擎
baiduTemplate(百度)\artTemplate(腾讯)\juicer(淘宝)\doT\ tmpl\ handlebars\ easyTemplate\ underscoretemplate \ mustache \kissytemplate等
为什么选择doT:
doT.js 快速,小巧且毫无依赖,源js文件只有140行。下载地址 github。
兼容性、性能对比详情见,(各种JS模板引擎对比数据(高性能JavaScript模板引擎),我就不在多说了。
开始
1、安装
github下载doT.js,使用页面引用即可。
2、使用
这里就不写基本的使用了,直接上项目中的代码,html部分
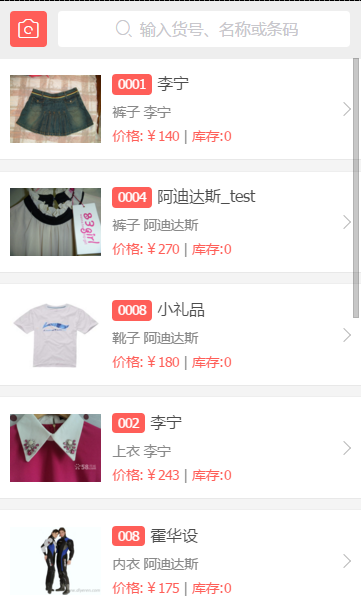
<ul class="kucunlist" id="ulList"> <script id="j-tmpl" type="text/template"> {{ if(it.length>0){ }} {{ for (var i = 0, l = it.length; i < l; i++) {}} <li class="border-tb tbox" onclick="location.href='<%=basePath%>/query/stock/toQueryProductStock.action?piNo={{=it[i].pi_no}}'"> <div> <img src="<%=imgServerPath %>{{=it[i].pi_imgpath}}"> </div> <div class="arrow-right"> <h5 class="ellipsis-t"><i>{{=it[i].pi_no}}</i>{{=it[i].pi_name}}</h5> <p>{{=it[i].ct_name}} {{=it[i].bd_name}}</p> <p><b>价格:¥{{=it[i].pi_retailprice}}</b> | <b>库存:{{=it[i].amount}}</b></p> </div> </li> {{ } }} {{ } else { }} <li class="border-tb tbox"> <h2>未检索到数据</h2> </li> {{ } }} </script> </ul>
js部分,data为json数据。
var tmpl = document.getElementById('j-tmpl').innerHTML; document.getElementById('ulList').innerHTML=doT.template(tmpl)(data);
效果

在这个网页输入你的模板、数据可以看到执行结果。
刚开始使用无法给出更多有用的建议,凡事都是双刃剑,也许后面会有坑,但是它给我带来的更好的维护性、可读性。
140行的源码,有需求满足不了或者遇到源码无法解决的问题,可以把源码消化消化,对其进行扩展。
结语:好东西还是要勇敢尝试,已经开始在项目中使用doT,后面会有更复杂的使用环境,会持续对doT在项目中的使用、问题、解决,进行记录。
分享是一种精神,学习仍需坚持,进步仍需努力。
如果您认为这篇文章还不错或者有所收获或有所期待,您可以通过右边的“打赏”功能 打赏我一杯咖啡【物质支持】,也可以点击右下角的【推荐】按钮【精神支持】,因为这两种支持都是我继续写作,分享的最大动力!



