【微信支付】微信支付对接总结(后端)
前言
本篇文章主要用于总结下常用的微信支付方式对接方式和特点
微信支付产品
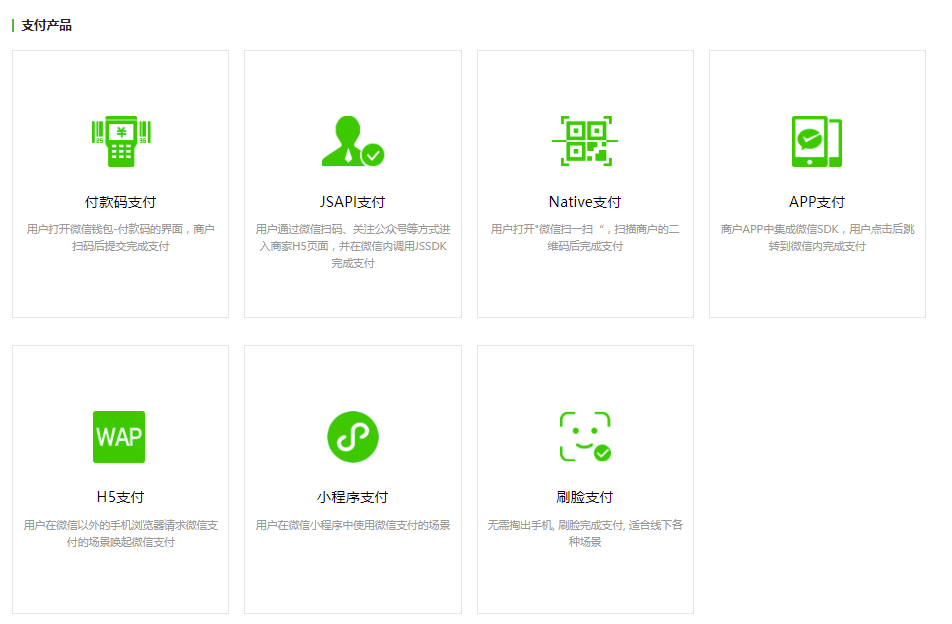
如下图,常见的微信支付产品 https://pay.weixin.qq.com/wiki/doc/api/index.html

本篇文章主要针对APP支付,Native支付,小程序支付对接进行总结和整理
APP支付
相关文档: https://pay.weixin.qq.com/wiki/doc/apiv3/open/pay/chapter2_5_0.shtml
介绍:
APP支付是指商户通过在移动端应用APP中集成开放SDK调起微信支付模块来完成支付。目前微信支付支持手机系统有:IOS(苹果)、Android(安卓)和WP(Windows Phone)
时序图

根据时序图,可以看到支付核心,也就是后端关注点主要在步骤4:生成预付单(也就是微信文档中的统一下单接口 https://api.mch.weixin.qq.com/pay/unifiedorder)
API文档地址:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_1
注意点:
1.涉及到的支付参数有4个
1.1,wxAppid-微信开放平台审核通过的应用APPID,开放平台地址: https://open.weixin.qq.com/
1.2,mch_id-微信支付分配的商户号
1.3.mch_key-商户平台设置的密钥key(用于加密时使用) https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=4_3
1.4 wx_file-微信支付证书(证书和商户ID是配套的,涉及到资金变动的接口需要证书)参考地址:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=4_3
2.请求与响应的接口数据的格式都是XML,需要签名和验签
签名方式主要有两种:HMAC-SHA256 / MD5
微信提供了验签的工具:地址:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=20_1
3.商户服务端接口返回字符串给到移动端APP,返回的格式可以指定为JSON格式,客户端解析JSON获取支付参数,再去拉起微信支付(即时序图中的7)
JSON格式:
//返回参数接口文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_1
{\"appId\":\"xxxxxxxxx(移动端应用APPID)\",\"nonceStr\":\"xxxxxxxx(随机字符串)\",\"packageValue\":\"Sign=WXPay\",\"partnerId\":\"xxxxxx(商户ID)\",\"prepayId\":\"xxxxxxxxxxxx(预支付ID)\",
\"sign\":\"xxxxxxxx(签名)\",\"timeStamp\":\"xxxxxxx(时间戳)\"}
4.包名要保持一致
注意开放平台中配置的微信应用APPID对应的包名必须和拉起支付的APP客户端要保持一致,如果包名不一致,则时序图图步骤7拉起微信支付时,会提示包名错误
查看微信应用包名信息:
微信开放平台---->移动应用---->查看----->开发信息
如下图

5.需要绑定微信应用APPID和商户ID

关联绑定地址 https://pay.weixin.qq.com/static/pay_setting/appid_protocol.shtml
绑定后,在微信开放平台查看应用可以看到应用信息-->接口信息-->微信支付状态为已获取

Native支付
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_1
介绍
Native支付是商户系统按微信支付协议生成支付二维码,用户再用微信“扫一扫”完成支付的模式。该模式适用于PC网站支付、实体店单品或订单支付、媒体广告支付等场景。
也就是我们常见的PC端网页的扫码支付
时序图
地址:
https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter5_1_10.shtml(V3文档地址)
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_5&index=3(V2文档地址)

根据时序图,可以看到后端主要关注的点在步骤2和步骤3(调用API接口发起预支付请求)
注意点:
1.涉及到的支付参数有4个
1.1,wxAppid-微信开放平台审核通过的应用APPID,开放平台地址: https://open.weixin.qq.com/
1.2,mch_id-微信支付分配的商户号
1.3.mch_key-商户平台设置的密钥key(用于加密时使用) https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3
1.4 wx_file-微信支付证书(证书和商户ID是配套的,涉及到资金变动的接口需要证书)参考地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3
2.请求与响应的接口数据的格式都是XML,需要签名和验签
签名方式主要有两种:HMAC-SHA256 / MD5
微信提供了验签的工具:地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=20_1
3.商户服务端接口返回微信特有的协议URL,客户端将该URL转换成二维码呈现给用户

weixin://wxpay/bizpayurl/up?pr=NwY5Mz9&groupid=00(注意,该协议是微信特有的协议,只能通过微信客户端打开)

H5支付
文档地址:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1
介绍
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
提醒:H5支付不建议在APP端使用,如需要在APP中使用微信支付,请接APP支付
业务流程
https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_3
时序图
地址:
https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_4(V2文档地址)

根据时序图,可以看到后端主要关注的点在步骤2,调用微信支付接口下单
注意点:
1.涉及到的支付参数有4个
1.1,wxAppid-微信开放平台审核通过的应用APPID,开放平台地址: https://open.weixin.qq.com/
1.2,mch_id-微信支付分配的商户号
1.3.mch_key-商户平台设置的密钥key(用于加密时使用) https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=9_20&index=1
1.4 wx_file-微信支付证书(证书和商户ID是配套的,涉及到资金变动的接口需要证书)参考地址:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=4_3
2.请求与响应的接口数据的格式都是XML,需要签名和验签
签名方式主要有两种:HMAC-SHA256 / MD5
微信提供了验签的工具:地址:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=9_20&index=1
3.H5支付的交易类型
H5支付的交易类型为MWEB
4.H5支付的场景信息
H5支付需要传递scene_info参数,注意场景信息里需要传对应的包名/bundle_id/WAP网站URL地址
这里可能是处于安全考虑,保证客户端请求拉起支付地址的和服务端传递的地址要保证一致

5.商户服务端接口返回微信Http协议的URL地址,如图
可以看到返回值
https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx2016121516420242444321ca0631331346&package=1405458241

6.H5支付跳转地址无法跳转回的来问题
注意,客户端拿到服务端统一下单接口的URL后,访问URL,拉起H5微信支付,这种情况下,为了保证微信支付后,页面能够跳回商户的H5网站,
这里可以再同一个下单接口返回URL后面,添加一个跳转到商户的URL地址来解决这个问题,例如
https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx2016121516420242444321ca0631331346&package=1405458241&redirect_url=http://www.商户网站.com
由前端获取rediect_url后面的参数,来进行支付成功后的跳转
JSAPI支付/公众号支付
JSAPI支付也叫公众号支付
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
介绍
商户已有H5商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程。
业务流程
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_4
时序图

根据时序图,可以看到后端主要关注的点在步骤3和4,调用微信支付接口下单
注意点:
0.准备工作:
参考地址: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3

1.涉及到的支付参数有4个
1.1,wxAppid-微信开放平台审核通过的应用APPID,开放平台地址: https://open.weixin.qq.com/
1.2,mch_id-微信支付分配的商户号
1.3.mch_key-商户平台设置的密钥key(用于加密时使用) https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_3
1.4 wx_file-微信支付证书(证书和商户ID是配套的,涉及到资金变动的接口需要证书)参考地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_3
2.请求与响应的接口数据的格式都是XML,需要签名和验签
签名方式主要有两种:HMAC-SHA256 / MD5
微信提供了验签的工具:地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_20&index=1
3.JSAPI支付的交易类型
JSAPI支付的交易类型为JSAPI
4.JSAPI支付的场景信息
JSAPI支付的需要传递openid参数
5.商户服务端接口返回的是提供给客户端JS调用的参数

{\"appId\":\"xxxxxxxxx(移动端应用APPID)\",\"nonceStr\":\"xxxxxxxx(随机字符串)\",\"packageValue\":\"Sign=WXPay\",\"partnerId\":\"xxxxxx(商户ID)\",\"prepayId\":\"xxxxxxxxxxxx(预支付ID)\",
\"sign\":\"xxxxxxxx(签名)\",\"timeStamp\":\"xxxxxxx(时间戳)\"}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!