vue-croppa使用记
安装:
npm install --save vue-croppa 或者 <script src="https://unpkg.com/vue-croppa/dist/vue-croppa.min.js"></script>
页面引入css

在 index.js中

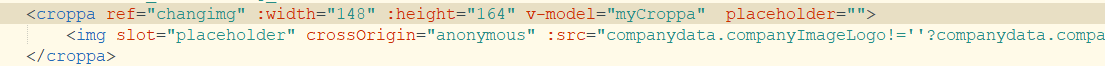
然后页面上直接使用即可


这样就可以使用啦。
img slot="placeholder"这个是默认显示的图片,当默认图片出现跨域问题的时候在调用generateBlob方法会报错这时候需要加上crossOrigin="anonymous"这样就可以正常转化啦
changpic(){ var _this=this this.myCroppa.generateBlob((blob) => { var xmlhttp = null; var formData = new FormData(); //这里连带form里的其他参数也一起提交了,如果不需要提交其他参数可以直接FormData无参数的构造函数 var url =上传的后台服务url; formData.append("imgfile", blob); let config = { formpost:"formpost", headers: { 'Content-Type': 'multipart/form-data' //之前说的以表单传数据的格式来传递fromdata } }; this.$ajax.post(url, formData, config).then( (res) => { if(res.data.return==0) _this.$refs.changimg.refresh()//上传成功用调用刷新,把组件初始化 }else{ _this.$Notice.error({ desc: "上传失败" }); } }) } else { _this.$Notice.error({ desc: res.data.photo }); } }) }, 'image/jpeg', 0.8) }
done






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)