$event对象中 target和currentTarget 属性的区别。
首先本质区别是: event.target返回触发事件的元素
event.currentTarget返回绑定事件的元素
最近在vue项目中添加点击事件做一些dom操作时候遇到了这个问题

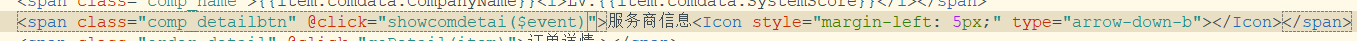
这里给span添加了一个点击事件然后通过$event获取这个元素,再通过jq做一些dom操作。
但是但我们把$($event.currentTarget)变成$($event.targe)时,这时候我们点击span里面的元素Icon的话不会有任何的效果的因为这个时候


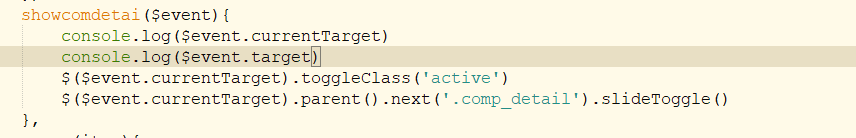
通过控制台打印出来我们可以看到currenttarget永远获取到的是绑定事件的元素,而current是获取到触发事件的元素





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)