热力图与百度地图扩展实例
最近公司老总让做一个某某地区的热点分布图,一开始没想到使用百度地图API就能完成,偏偏走了弯路,使用了Echarts和百度地图结合完成的,不过也是一个不错的经历啊
让我既能更加熟悉Echarts和百度地图的使用(以前用过一点),在互联网这个时代,谁不会用成熟的API呢,作为小白我们更应该会使用。接下来我会讲讲自己在使用过程中的
遇到的问题,可供参考!
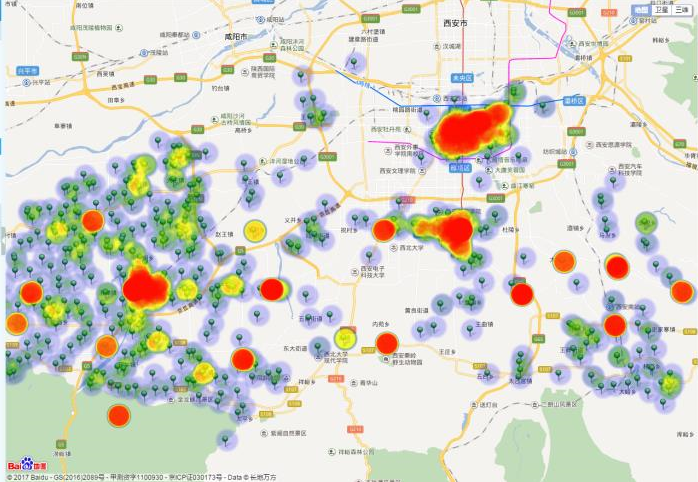
一.项目效果图如下:
下图是测试数据的效果:

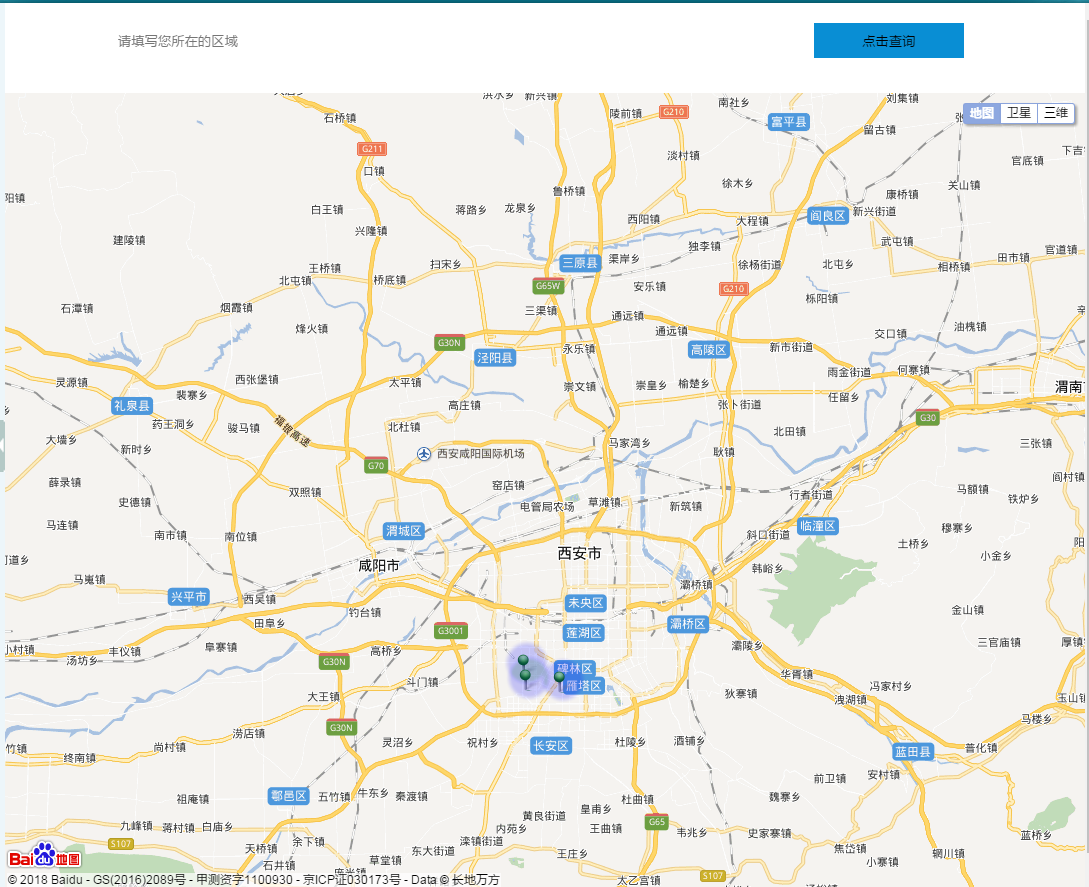
下图是真实数据的动态加载并带有查询功能的显示图:


二.了解百度地图和Echarts
百度地图API:http://developer.baidu.com/map/jsdemo.htm#a1_2(地图利器)
EchartsAPI:http://echarts.baidu.com/ (做报表的一个利器)
不懂的先看看。
三.项目思路
1.参考EchartsAPI中关于热点图的代码,在自己的项目中加载地图。
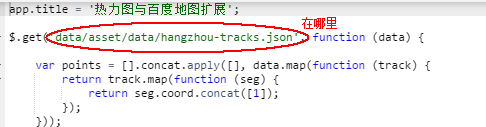
在这一步中你可能遇到这样的问题?

不用担心我直接给出:http://echarts.baidu.com/data/asset/data/hangzhou-tracks.json,将此文件下载下来,放到自己的项目中,然后替换成自己的路径。
但是你还是会遇到“...map属性没有找到的问题...”?
解决方法:
var data = eval("("+data+")");
$.get()方法,后面添加数据格式,'text'。
后期把数据换成动态数据,在后台编写方法按照他的格式构造数据,然后传递到前台。
2.加载地图覆盖物,参考百度地图API

3.百度地图和Echarts结合点
百度地图和Echarts结合点,怎么结合?这个需要考虑吧
<!-- 地图开始 -->
<div id="container" style="height: 90%"></div>
<!-- 地图结束 -->
<!-- 新添加的jQuery -->
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.2.1.4.min.js"></script>
<!-- End -->
/****************************地图开始************************************/
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
app.title = '热力图与百度地图扩展';
$.get('${pageContext.request.contextPath}/background/hotspotmap/hotspotMap.html', function (data) {
var data = data.broadBandHotData;
//var data = eval("("+data+")");
console.log(data);
var points = [].concat.apply([], data.map(function (track) {
return track.map(function (seg) {
return seg.coord.concat([1]);
});
}));
myChart.setOption(option = {
animation: false,
bmap: {
center: [108.962783, 34.360491],
zoom: 12,
roam: true
},
visualMap: {
show: false,
top: 'top',
min: 0,
max: 5,
seriesIndex: 0,
calculable: true,
inRange: {
color: ['blue', 'blue', 'green', 'yellow', 'red']
}
},
series: [{
type: 'heatmap',
coordinateSystem: 'bmap',
data: points,
pointSize: 20,
blurSize: 5
}]
});
if (!app.inNode) {
//百度地图相关代码在此处编写
var bmap = myChart.getModel().getComponent('bmap').getBMap();
bmap.addControl(new BMap.MapTypeControl());
。。。。。
}
},"json");
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
/*************************地图结束*****************************/
</script>
4.经纬度查询(使用百度地图)
申请百度地图账号,会的到一个ak,这个很重要!
提供一个根据地名查询经纬度的类:
public class MapLngLat { /** * 返回输入地址的经纬度坐标 key lng(经度),lat(纬度) */ public static Map<String, String> getGeocoderLatitude(String address) { BufferedReader in = null; try { Map paramsMap = new LinkedHashMap<String, String>(); paramsMap.put("address", address); paramsMap.put("output", "json"); paramsMap.put("ak", "cW4AmdztXTI0xeYGZxDXG7tWA96qkQLi"); String quest = GetLatitude.toQueryString(paramsMap); URL tirc = new URL( "http://api.map.baidu.com/geocoder/v2/?" + quest + "&sn=" + GetLatitude.result(paramsMap)); in = new BufferedReader(new InputStreamReader(tirc.openStream(), "UTF-8")); String res; StringBuilder sb = new StringBuilder(""); while ((res = in.readLine()) != null) { sb.append(res.trim()); } String str = sb.toString(); Map<String, String> map = null; if (StringUtils.isNotEmpty(str)) { int lngStart = str.indexOf("lng\":"); int lngEnd = str.indexOf(",\"lat"); int latEnd = str.indexOf("},\"precise"); if (lngStart > 0 && lngEnd > 0 && latEnd > 0) { String lng = str.substring(lngStart + 5, lngEnd); String lat = str.substring(lngEnd + 7, latEnd); map = new HashMap<String, String>(); map.put("lng", lng); map.put("lat", lat); return map; } } } catch (Exception e) { e.printStackTrace(); } finally { try { in.close(); } catch (IOException e) { e.printStackTrace(); } } return null; } public static void main(String args[]) { try { Map<String, String> json = MapLngLat.getGeocoderLatitude("陕西省户县七一路纸厂家属区"); System.out.println("lng : " + json.get("lng")); System.out.println("lat : " + json.get("lat")); } catch (Exception e) { e.printStackTrace(); } } }
另一个辅助类:
public class GetLatitude { /** * 对Map内所有value作utf8编码,拼接返回结果 * @param data 参数的封装 * @return 拼接的访问字符串的一部分如:address=%E7%99%BE%E5%BA%A6%E5%A4%A7%E5%8E%A6&output=json&ak=yourakyoursk * @throws UnsupportedEncodingException */ public static String toQueryString(Map<?, ?> data) throws UnsupportedEncodingException { StringBuffer queryString = new StringBuffer(); for (Entry<?, ?> pair : data.entrySet()) { queryString.append(pair.getKey() + "="); queryString.append(URLEncoder.encode((String) pair.getValue(), "UTF-8") + "&"); } if (queryString.length() > 0) { queryString.deleteCharAt(queryString.length() - 1); } return queryString.toString(); } /** * 来自stackoverflow的MD5计算方法,调用了MessageDigest库函数,并把byte数组结果转换成16进制 * @param md5 * @return */ private static String MD5(String md5) { try { java.security.MessageDigest md = java.security.MessageDigest.getInstance("MD5"); byte[] array = md.digest(md5.getBytes()); StringBuffer sb = new StringBuffer(); for (int i = 0; i < array.length; ++i) { sb.append(Integer.toHexString((array[i] & 0xFF) | 0x100).substring(1, 3)); } return sb.toString(); } catch (java.security.NoSuchAlgorithmException e) { } return null; } /** * 计算sn的值 * @param paramsMap * @return * @throws UnsupportedEncodingException */ public static String result(Map paramsMap) throws UnsupportedEncodingException { /** * 计算sn跟参数对出现顺序有关,get请求请使用LinkedHashMap保存 * <key,value>,该方法根据key的插入顺序排序;post请使用TreeMap保存 * <key,value>,该方法会自动将key按照字母a-z顺序排序。所以get请求可自定义参数顺序(sn参数必须在最后)发送请求, * 但是post请求必须按照字母a-z顺序填充body(sn参数必须在最后)。以get请求为例:http://api.map.baidu. * com/geocoder/v2/?address=百度大厦&output=json&ak=yourak, * paramsMap中先放入address,再放output,然后放ak,放入顺序必须跟get请求中对应参数的出现顺序保持一致。 */ // 调用下面的toQueryString方法,对LinkedHashMap内所有value作utf8编码,拼接返回结果address=%E7%99%BE%E5%BA%A6%E5%A4%A7%E5%8E%A6&output=json&ak=yourak String paramsStr = toQueryString(paramsMap); // 对paramsStr前面拼接上/geocoder/v2/?,后面直接拼接yoursk得到/geocoder/v2/?address=%E7%99%BE%E5%BA%A6%E5%A4%A7%E5%8E%A6&output=json&ak=yourakyoursk String wholeStr = new String("/geocoder/v2/?" + paramsStr + "FkytCBIZMi5kVhkfTBICZp02KGa1U5tk"); // 对上面wholeStr再作utf8编码 String tempStr = URLEncoder.encode(wholeStr, "UTF-8"); // 调用下面的MD5方法得到最后的sn签名7de5a22212ffaa9e326444c75a58f9a0 // System.out.println(MD5(tempStr)); return MD5(tempStr); } }
四.解决问题
1.如何修改标注边框样式?
var label = new BMap.Label(“标签内容",{offset: new BMap.Size(25,5)}); //设置lebel样式 label.setStyle({ padding:'8px', border:'1px solid #96c2f1', background:'#eff7ff', display:'none' });
2.如何实现覆盖物标注信息滑动显示和隐藏效果?
为标注添加事件改变标签Label:
//target为标志物对象,label标签 function addClickHandler(target,label){ target.addEventListener("mouseover", function(){ label.setStyle({ //给label设置样式,任意的CSS都是可以的 display:"block" }); }); target.addEventListener("mouseout", function(){ label.setStyle({ //给label设置样式,任意的CSS都是可以的 display:"none" }); }); }
整个demo做下来,对百度地图和Echarts就会更加了解。
有很多东西不好说,只能意会,暂时点到这里,有需要的源码的,留言。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号