Angular中类型是number的input的value问题
在Angular7中使用type=number 的input,并用ngModel去绑定input的值。但是发现当输入小数点符号或者输入负号符的时候,ngModel获取的值和显示的并不一致。
html code:
<div style="width: 200px; height: 34px; margin: 20px auto; "> <input id="test" #eidtWeightInput style="background-color: lightgoldenrodyellow;" class="a-text-input" value="99" type="number" minNum="0" maxNum="100" [(ngModel)]="num" (ngModelChange)="optimizeCheckLogic2()" /> </div>
ts code:
private num: string;
@ViewChild('eidtWeightInput')
private eidtWeightInput: ElementRef;
............
optimizeCheckLogic2() {
console.log('[ngModel] this.num = ' + this.num); // ngModel
console.log('jquery value=' + $('#test').val()); // jquery
console.log('nativeElement.value = ' + this.eidtWeightInput.nativeElement.value); // nativeElement
}结果:
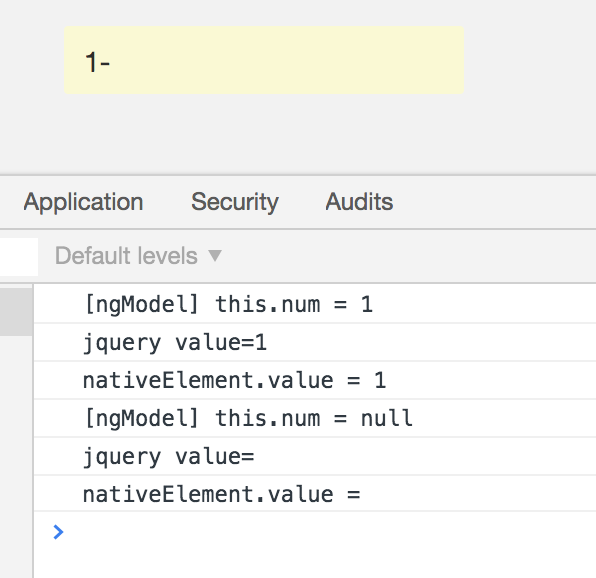
输入 1-

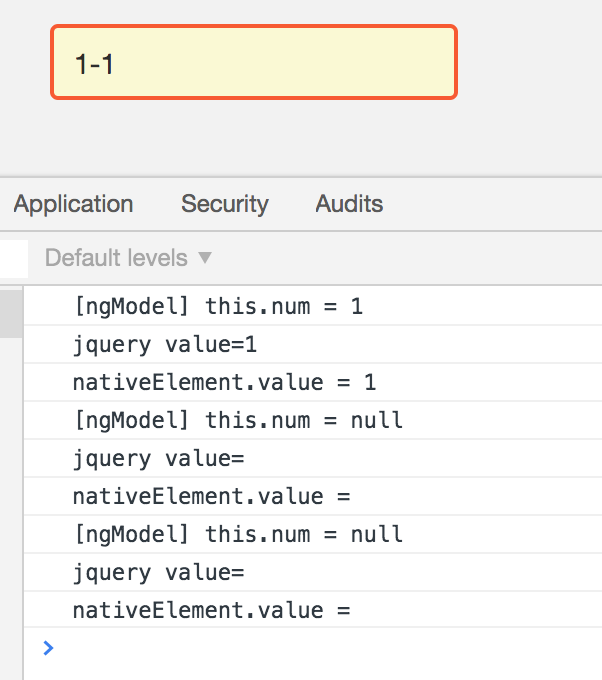
输入 1-1

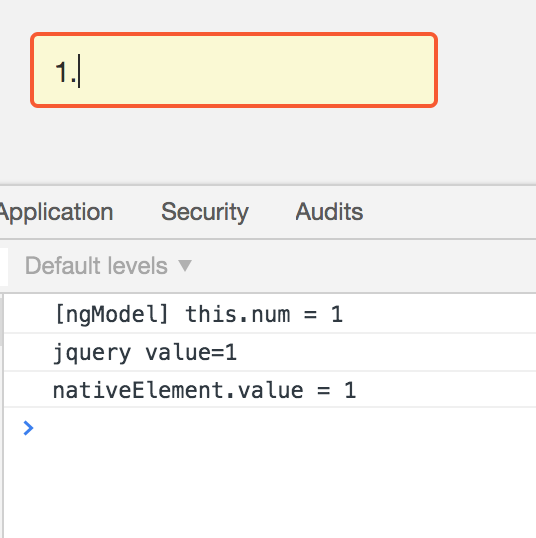
输入 1.

由上面的实例可见:
针对type=number的input, 只要输入的数字是不合法的,那么input对应的value就是null;但是显示的内容依旧是输入的内容。
每天一点点



 浙公网安备 33010602011771号
浙公网安备 33010602011771号