Ellipsis 的升级版 line-clamp
使用场景:
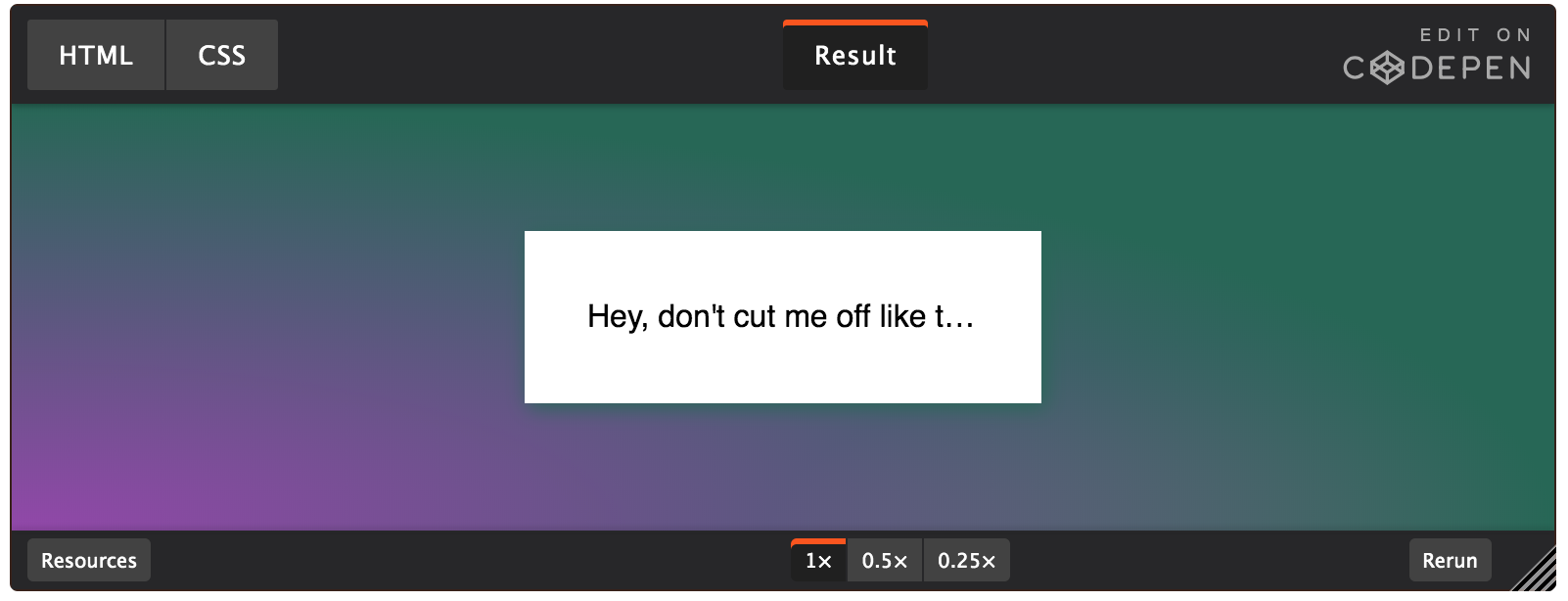
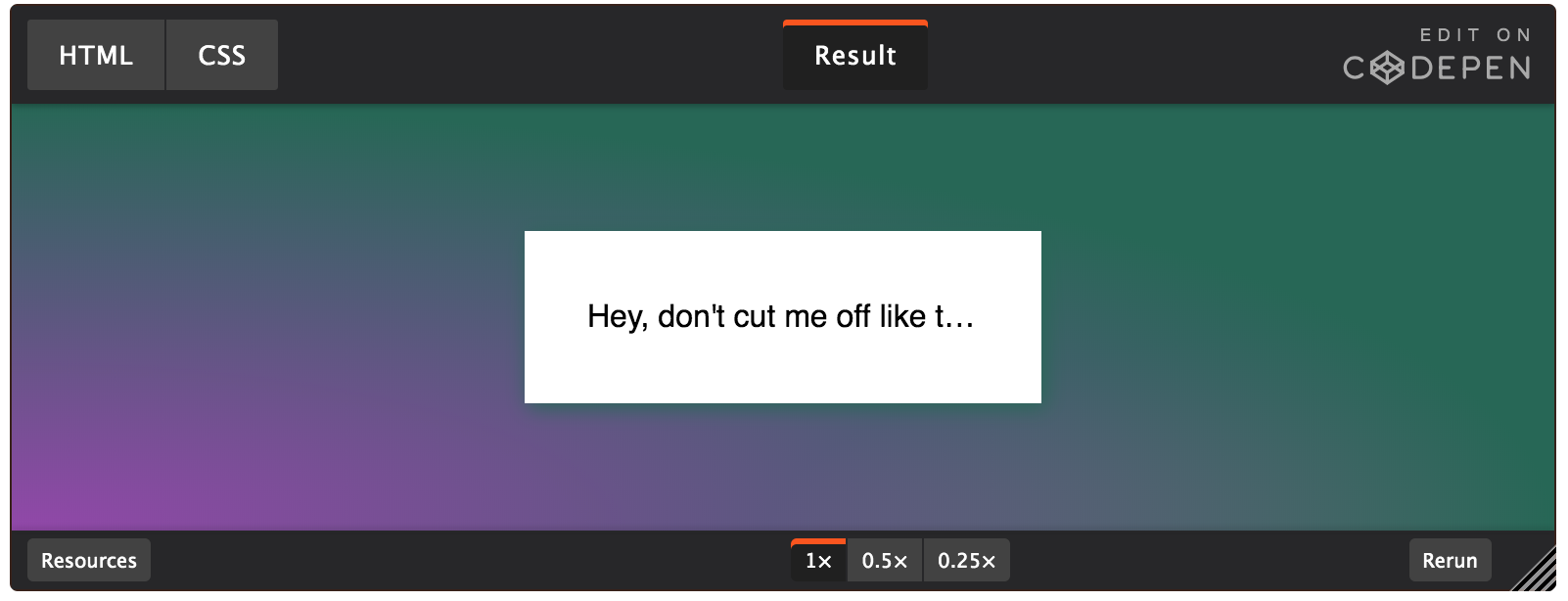
通常情况下我们使用点点点只是针对一行的情况下;也就是说content只能是单行;当content的实际长度超过了容器的长度就用点点点来显示。如下图:

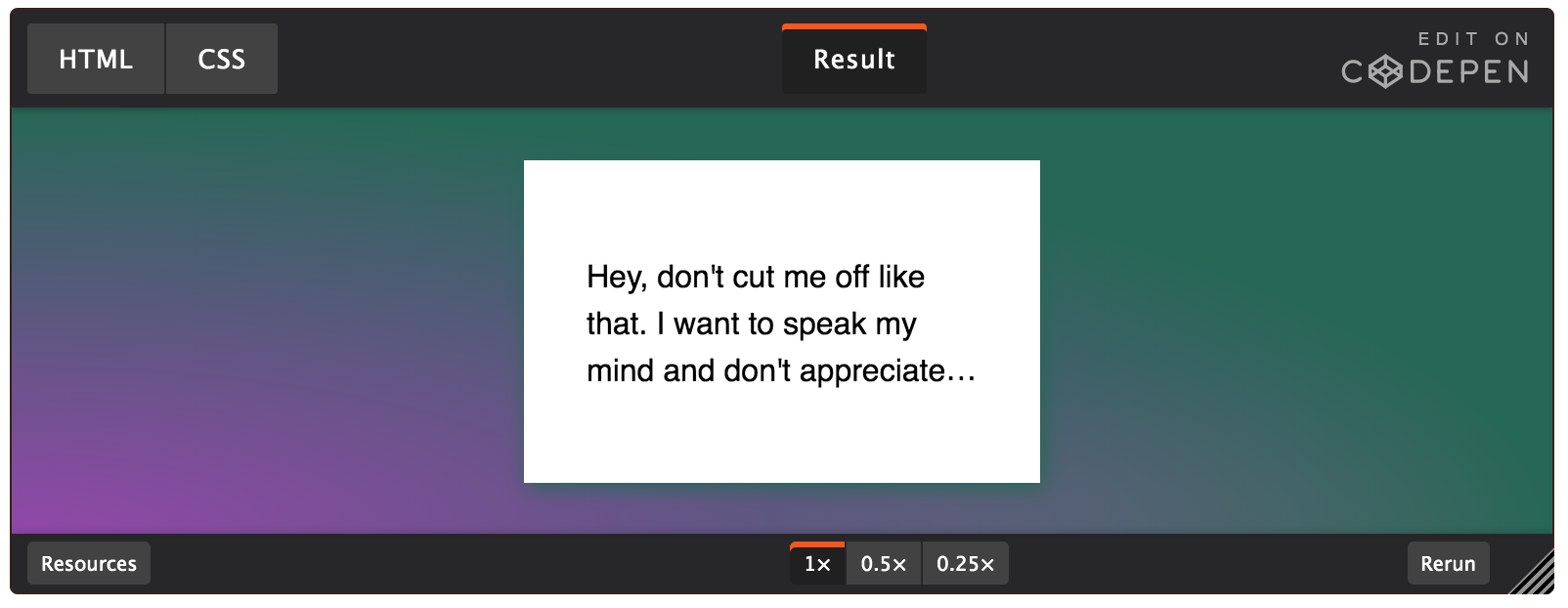
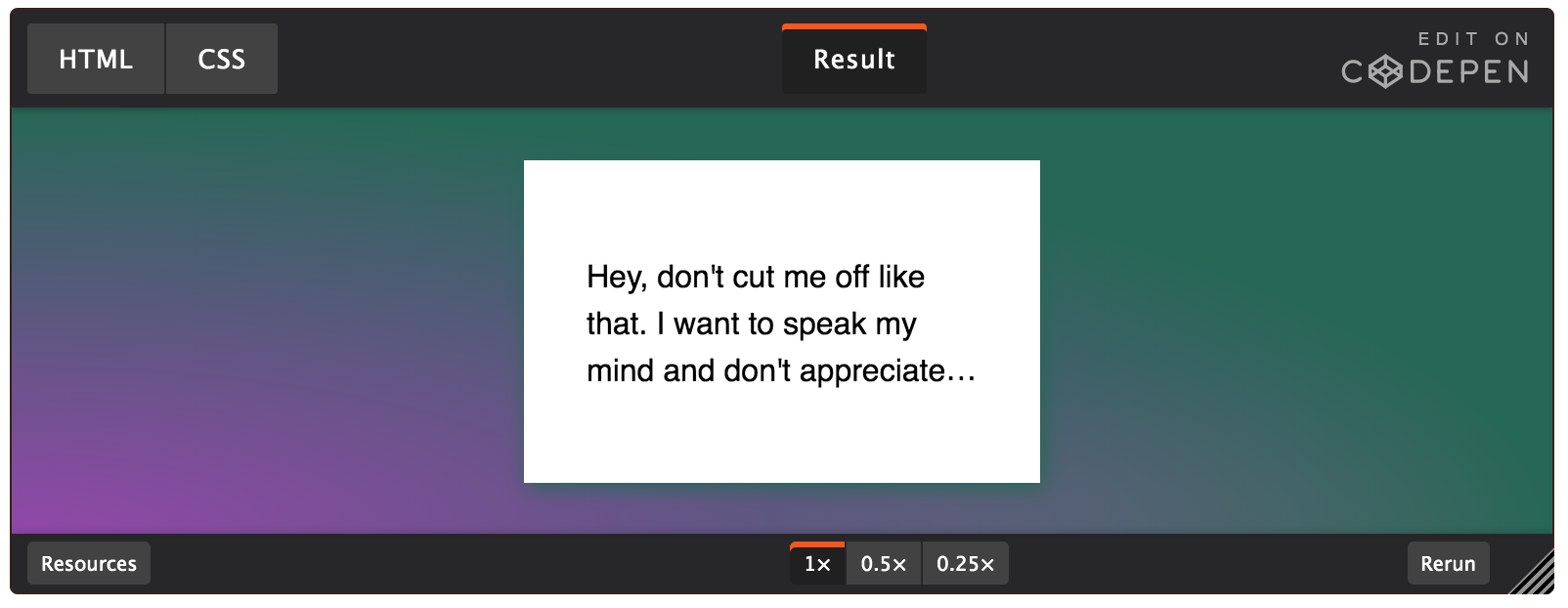
然而,有的需求要求内容允许换行,但行数有限,当行数超过既定的行数的时候,才在内容的最后一行用点点点来替代未显示的内容。如下图:

此时,下面的这个css属性可以帮助你实现这个需求:
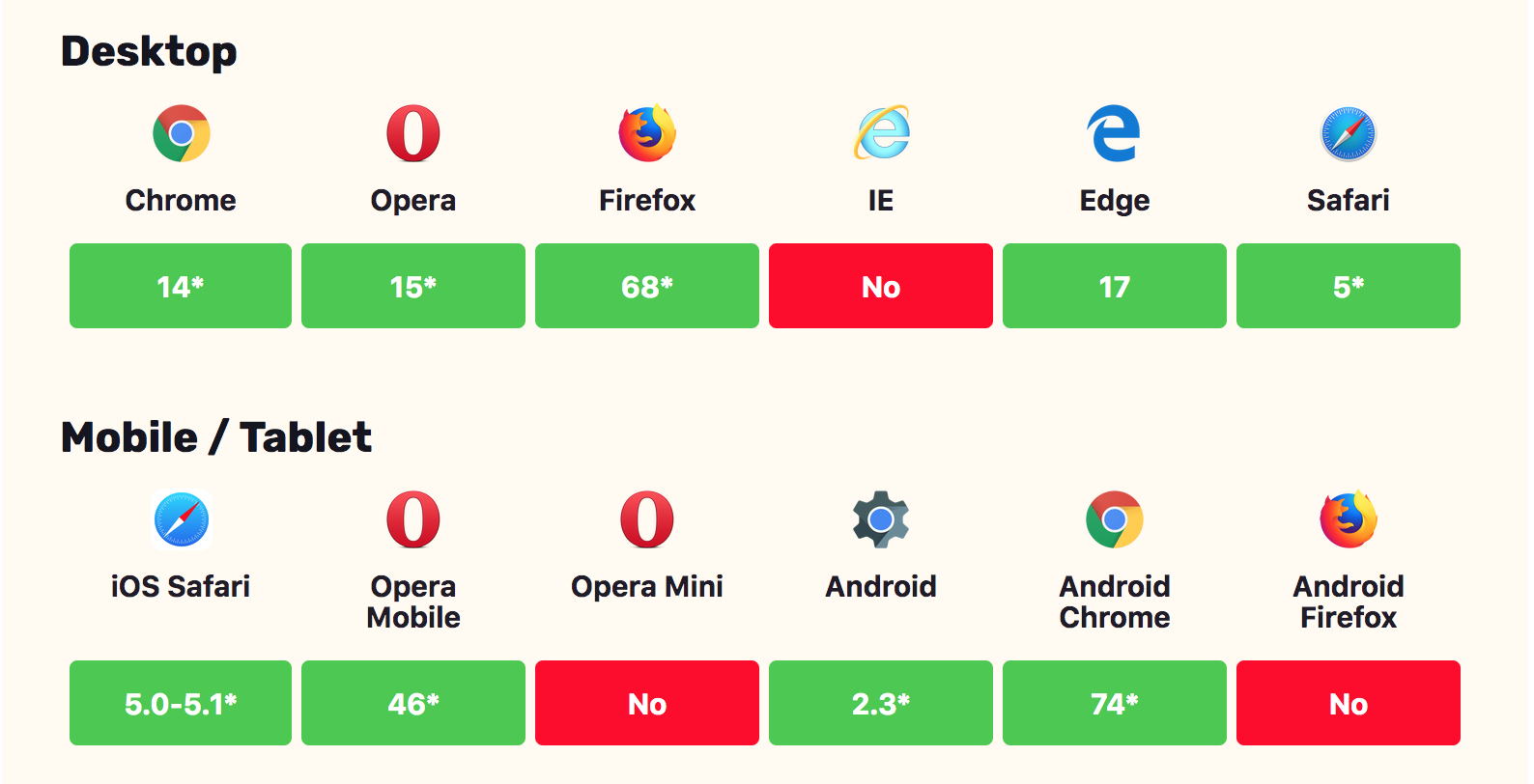
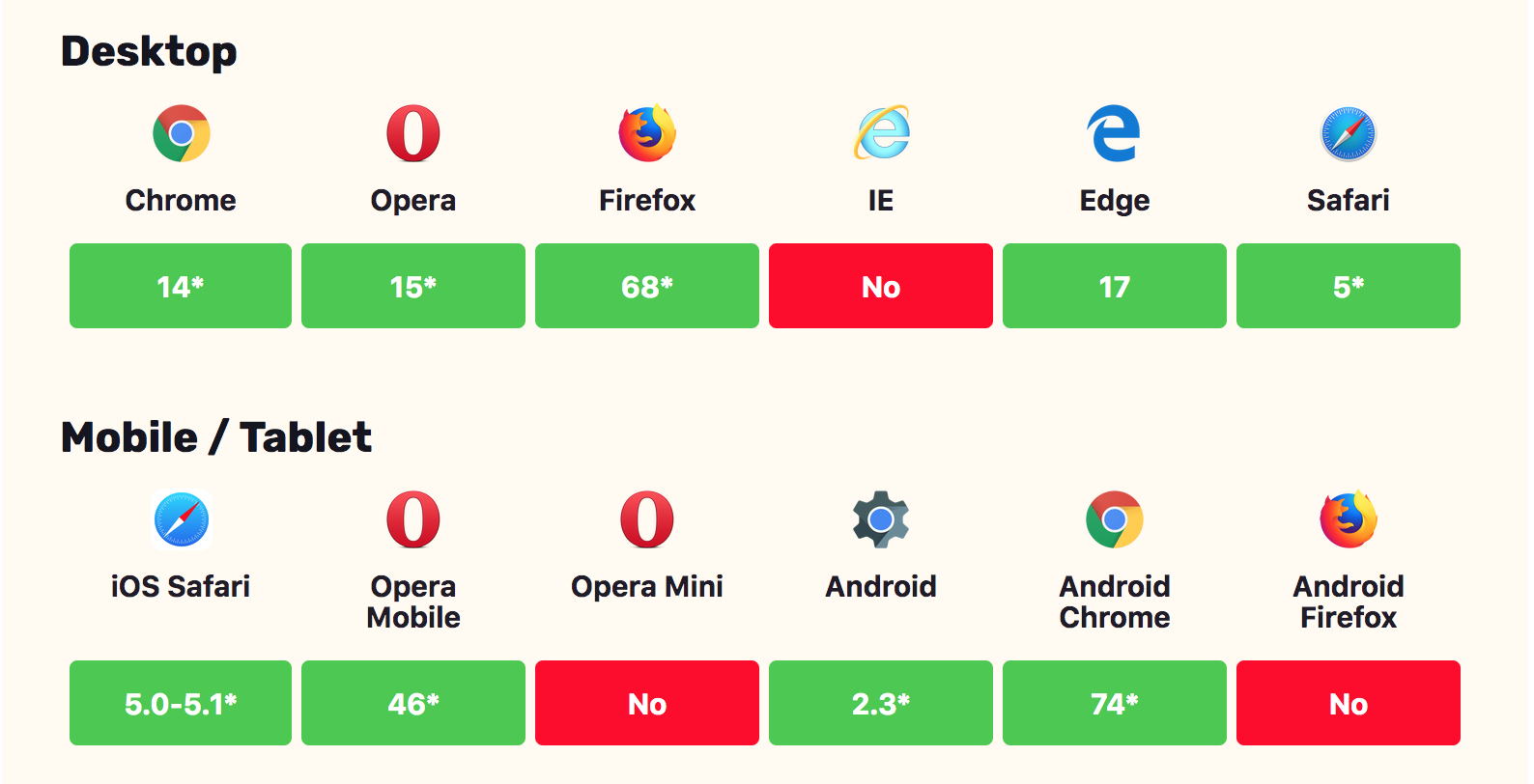
-webkit-line-clamp: 2; // 该属性存在兼容性问题

每天一点点
使用场景:
通常情况下我们使用点点点只是针对一行的情况下;也就是说content只能是单行;当content的实际长度超过了容器的长度就用点点点来显示。如下图:

然而,有的需求要求内容允许换行,但行数有限,当行数超过既定的行数的时候,才在内容的最后一行用点点点来替代未显示的内容。如下图:

此时,下面的这个css属性可以帮助你实现这个需求:
-webkit-line-clamp: 2; // 该属性存在兼容性问题