Web测试入门:Selenium+Chrome+Python+Mac OS
一、环境配置
- Chromedriver 下载及环境配置
- url:使用WebDriver在Chrome浏览器上进行测试时,需要从http://chromedriver.storage.googleapis.com/index.html网址中下载与本机chrome浏览器对应的驱动程序,驱动程序名为chromedriver;
- 解压chromedriver,并将其mv 到/usr/local/bin下(目录下必须要有对应版本的driver);
- 安装selenium:执行 python -m pip install selenium
二、简单的 python 程序
- 示例1:find_element_by_id()方法
# coding = utf-8
from selenium import webdriver
from time import sleep, ctime
import os
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("MacOS")
driver.find_element_by_id("su").click()
sleep(5)
driver.quit()
- 示例2: (ffind_element_by_xpath()方法)
# coding = utf-8
from selenium import webdriver
from time import sleep, ctime
import os
driver = webdriver.Chrome()
driver.get("https://dblp.uni-trier.de/search/")
driver.find_element_by_xpath('//*[@id="completesearch-form"]/input').send_keys(" zhou zhihua")
sleep(5)
driver.find_element_by_xpath('//*[@id="completesearch-authors"]/div/ul/li/a').click()
sleep(15)
driver.quit()
三、 webdriver 的一些用法
- 定位方法:selenium总共有八种定位方法
- By.id() 通过id定位
- By.name() 通过name 定位
- By.xpath() 通过xpath定位
- By.className() 通过className定位
- By.cssSelector() 通过CSS 定位
- By.linkText() 通过linkText
- By.tagName() 通过tagName
- By.partialLinkText() 通过匹到的部分linkText
- Chrome 元素查找
-
打开开发者工具
-
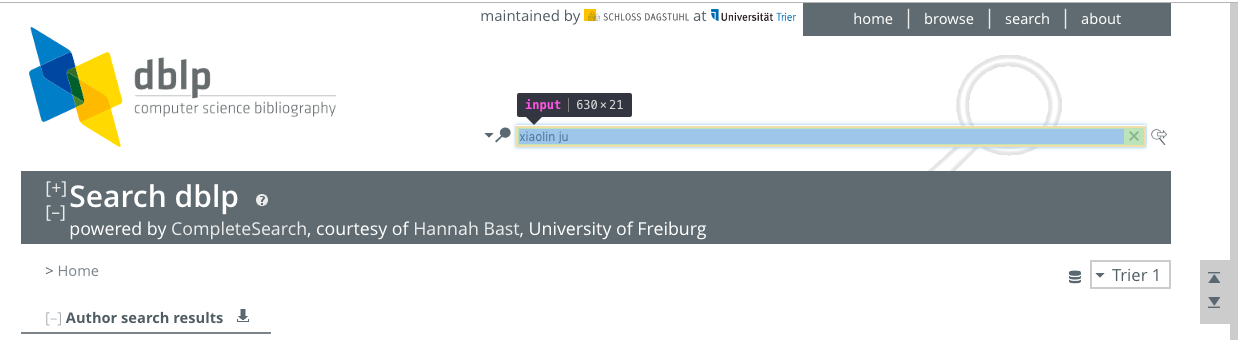
移动到对应元素上。注意,寻找 Browser中对应的高亮提示(如下图1),实际上是在开发者工具Elements 视图上移动光标行(图2)

图1 浏览器中高亮提示(随开发者工具 Elements 视图中光标行的移动) -
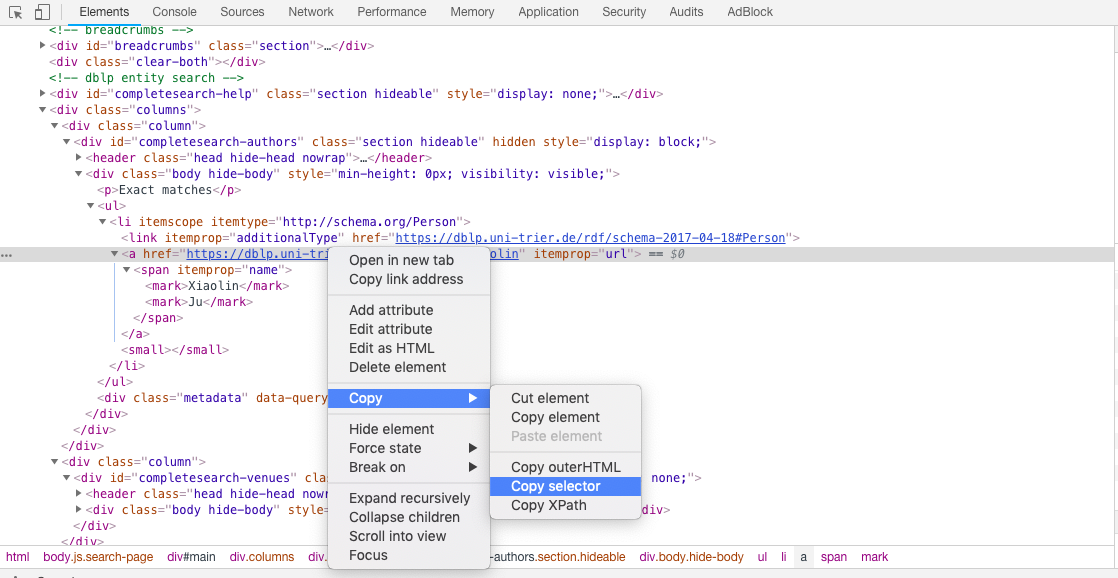
右键copy 元素 xpath 或其他定位参数

图2 移动源代码中光标行(寻找需要定位的元素) -
paste 到脚本中


 浙公网安备 33010602011771号
浙公网安备 33010602011771号