Flutter Widget中的State
一、Flutter 的声明式视图开发
1 2 3 4 5 6 7 | // Android 设置某文本控件展示文案为 Hello WorldTextView textView = (TextView) findViewById(R.id.txt);textView.setText("Hello");// iOS 设置某文本控件展示文案为 Hello WorldUILabel *label = (UILabel *)[self.view viewWithTag:100];label.text = @"Hello"; |
对我们来说,如果要实现同样的需求,则要稍微麻烦点:
除了设计好 Widget 布局方案之 外,还需要提前维护一套文案数据集,
并为需要变化的 Widget 绑定数据集中的数据,使 Widget 根据这个数据集完成渲染。
总结来说,命令式编程强调精确控制过程细节;而声明式编程强调通过意图输出结果整体。
对应到 Flutter 中,意图是绑定了组件状态的 State,结果则是重新渲染后的组件。
在 Widget 的生命周期内,应用到 State 中的任何更改都将强制 Widget 重新构建。
其中,对于组件完成创建后就无需变更的场景,状态的绑定是可选项。
这里“可选”就区分出了 Widget 的两种类型,
即:StatelessWidget 不带绑定状态,而 StatefulWidget 带绑 定状态。
当你所要构建的用户界面不随任何状态信息的变化而变化时,需要选择使用 StatelessWidget,反之则选用 StatefulWidget。
前者一般用于静态内容的展示,而后 者则用于存在交互反馈的内容呈现中。
二、Widget 选型的基本原则
接下来,我分别和你介绍 StatelessWidget 和 StatefulWidget,总结一些关于 Widget 选型的基本原则。
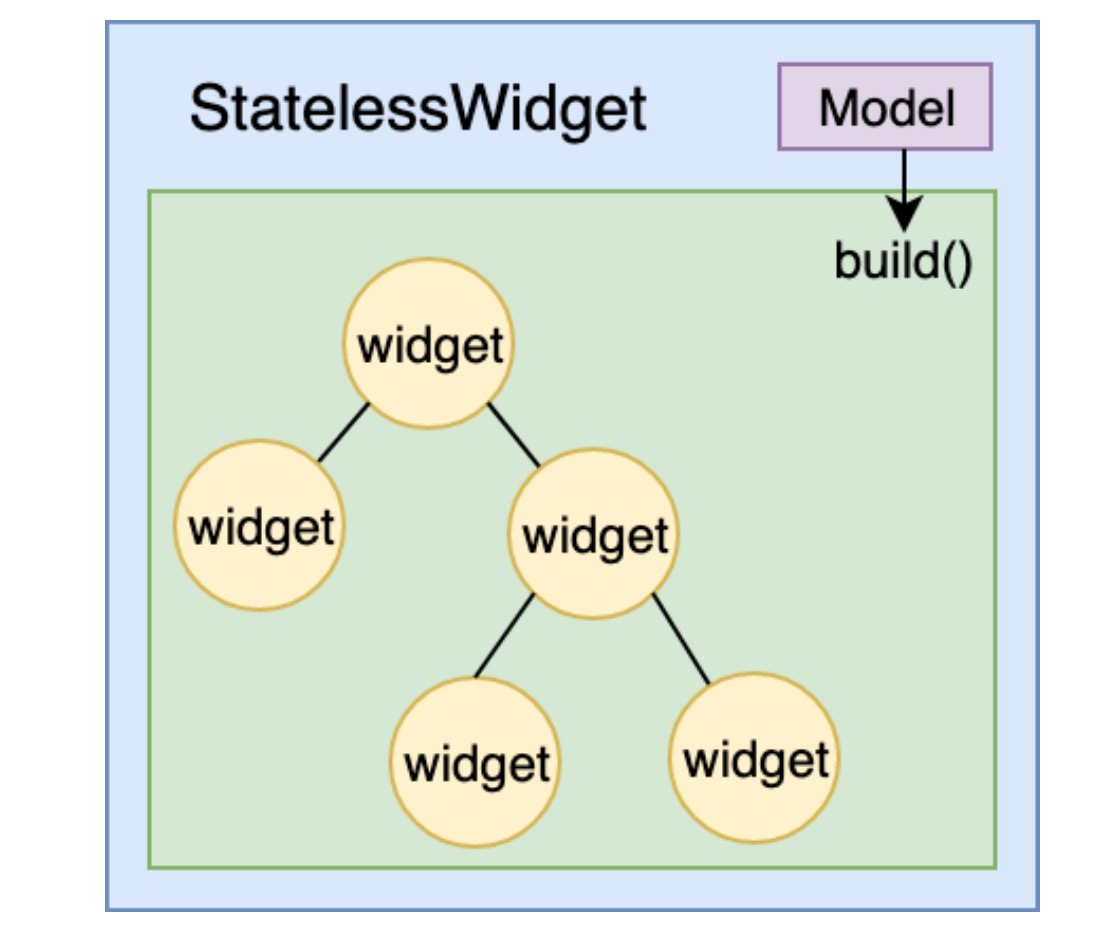
StatelessWidget
在 Flutter 中,Widget 采用由父到子、自顶向下的方式进行构建,父 Widget 控制着子 Widget 的显示样式,其样式配置由父 Widget 在构建时提供。
用这种方式构建出的 Widget,有些(比如 Text、Container、Row、Column 等)在创建 时,除了这些配置参数之外不依赖于任何其他信息,
换句话说,它们一旦创建成功就不再关 心、也不响应任何数据变化进行重绘。
在 Flutter 中,这样的 Widget 被称为 StatelessWidget(无状态组件)。
这里有一张 StatelessWidget 的示意图,如下所示:

可以看到,在构造后,build 方法随即将子组件 RichText 通过其属性列表(如文本 data、对齐方式 textAlign、文本展示方向 textDirection 等)初始化后返 回,之后 Text 内部不再响应外部数据的变化。
那么,什么场景下应该使用 StatelessWidget 呢?
一个简单的判断规则:父 Widget 是否能通过初始化参数完全控制其 UI 展示效果?
如果能,那么我们就可以使用 StatelessWidget 来设计构造函数接口了。
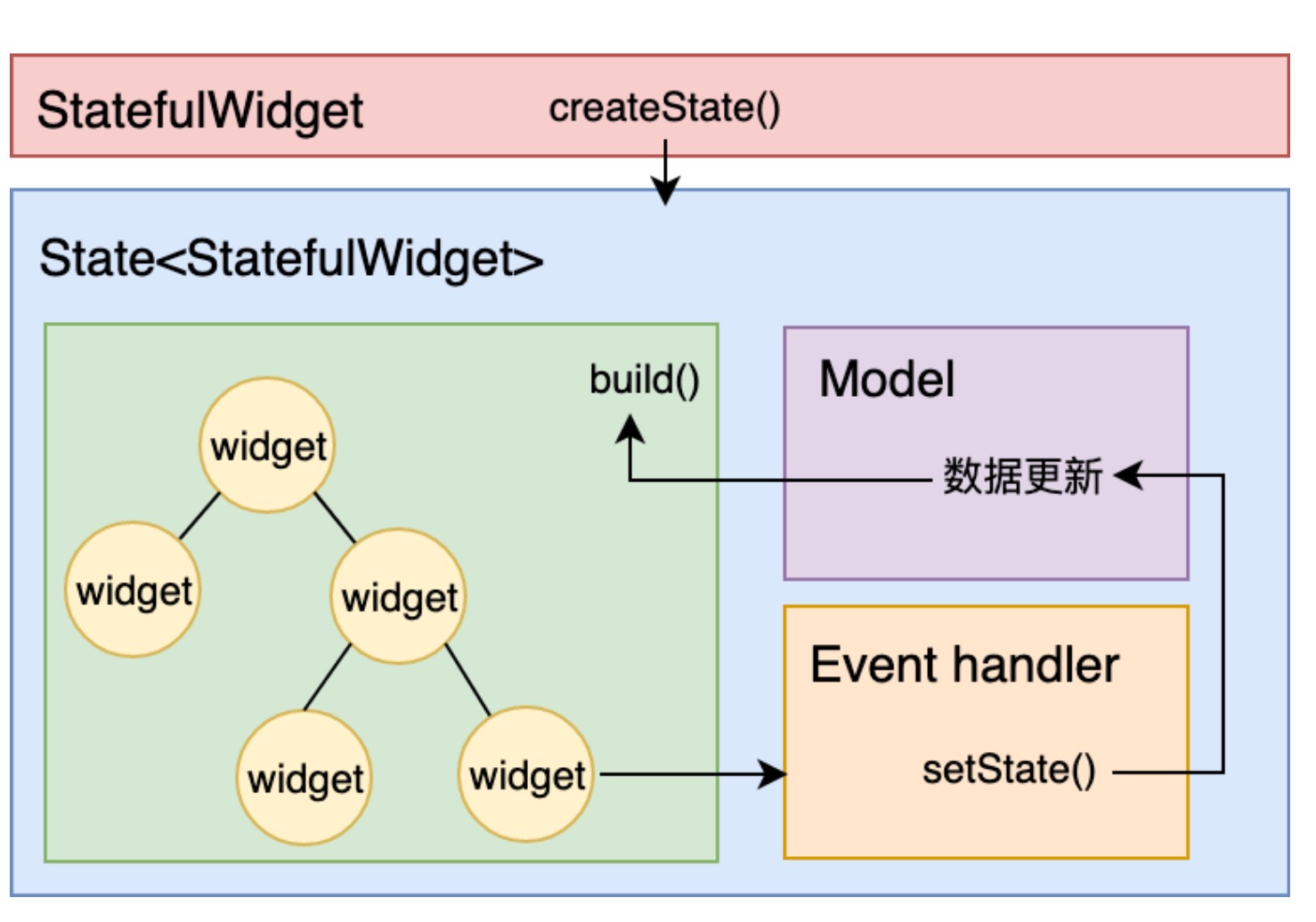
StatefulWidget
与 StatelessWidget 相对应的,有一些 Widget(比如 Image、Checkbox)的展示,除了父 Widget 初始化时传入的静态配置之外,
还需要处理用户的交互(比如,用户点击按 钮)或其内部数据的变化(比如,网络数据回包),并体现在 UI 上。

StatefulWidget 示意图
之前了解到,Widget 是不可变的,发生变化时需要销毁重建,所以谈不上状态。
其实,StatefulWidget 是以 State 类代理 Widget 构建的设计方式实现的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决