Flutter 基础布局Widgets之Align
Align的作用是为了设置子child的对齐方式,一般作为其他控件的一个参数。
构造函数
const Align({ Key key, this.alignment = Alignment.center, this.widthFactor, this.heightFactor, Widget child })
相关属性如下:
- alignment 设置对齐方向
- widthFactor 如果非空,则将其宽度设置为子元素的宽度乘以该因子,可以大于或小于1.0,但必须是正数。
- heightFactor 如果非空,则将其高度设置为子元素的高度乘以该因子,可以大于或小于1.0,但必须是正数。
代码demo
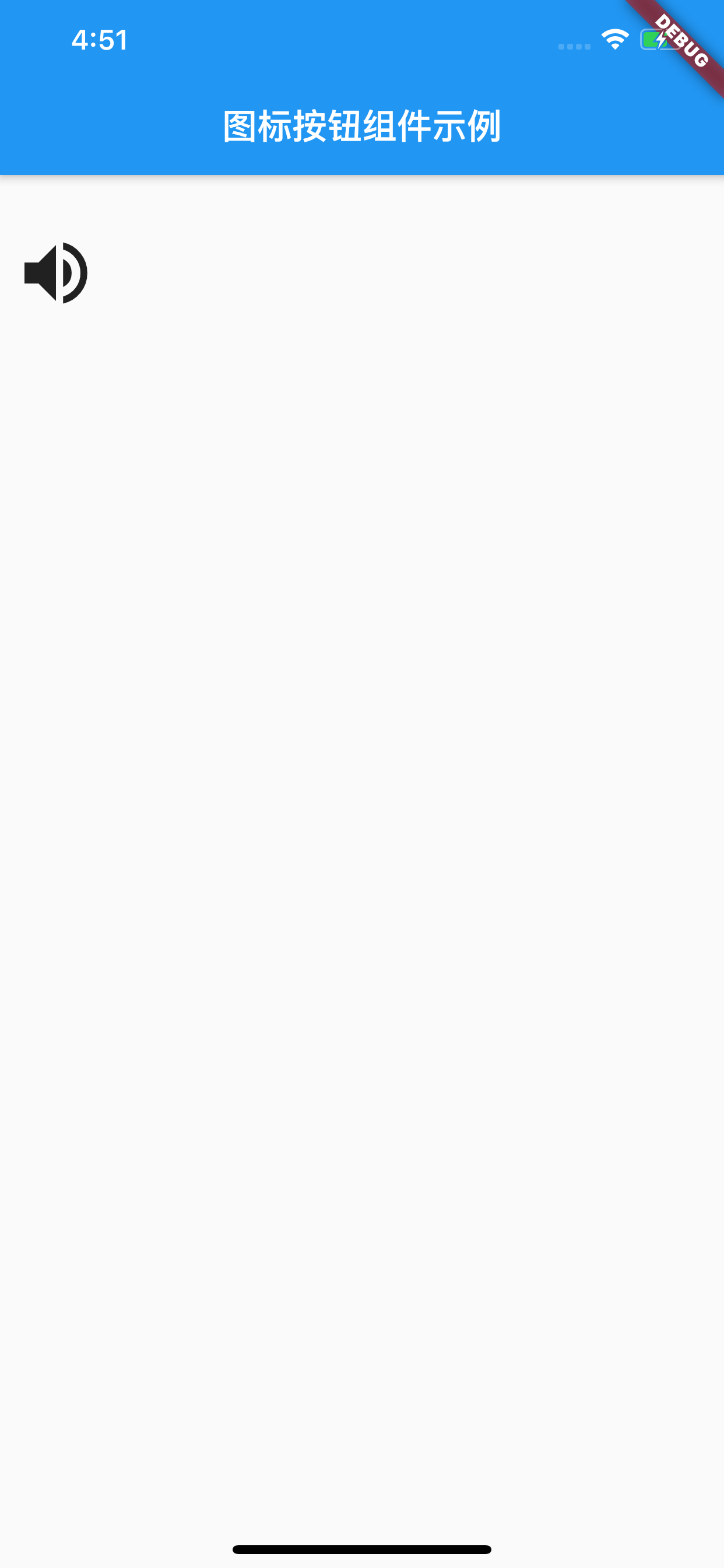
import 'package:flutter/material.dart'; void main() => runApp( MaterialApp( title: '图标按钮组件示例', home: LayoutDemo(), ), ); class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('图标按钮组件示例'), ), body: Align( alignment: Alignment.centerLeft, widthFactor: 2.0, heightFactor: 2.0, //添加图标按钮 child: IconButton( //图标元素 icon: Icon(Icons.volume_up,size: 48.0,), //按钮提示 tooltip: '按下操作', //按下事件响应 onPressed:(){ print('按下操作'); }, ), ), ); } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2016-02-22 iOS AutoLayout的用法
2016-02-22 iOS AppStore 申请加急审核