git的学习和使用总结
很多项目开发都会采用git这一优秀的分布式版本管理工具进行项目版本管理,使用github开源平台作为代码仓库托管平台。
在使用git时有两种方式,一种是命令式操作,另一种是图形化操作。下面将会详细介绍这两种具体操作步骤。
(一).命令式操作
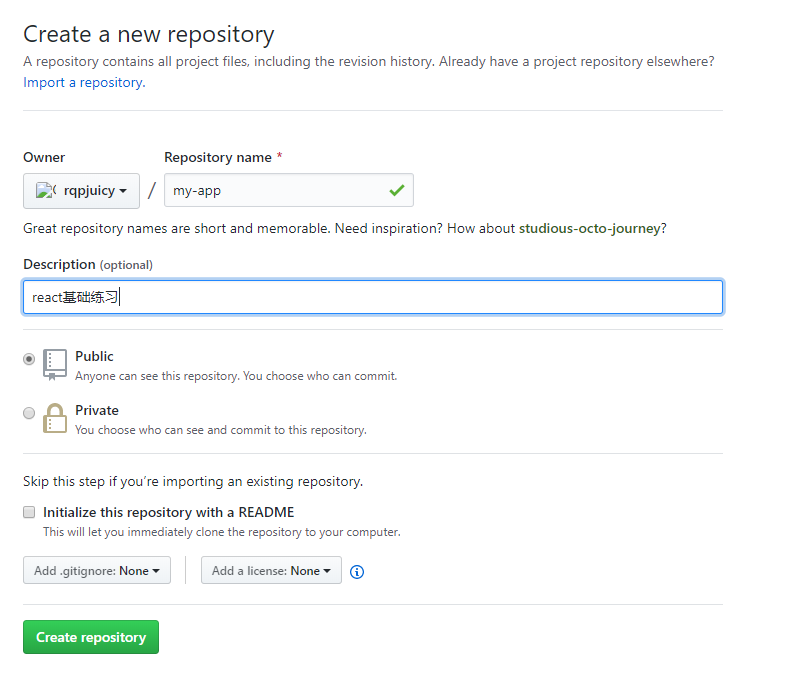
1.GitHub上创建远程仓库

2.对本地代码生成本地仓库,建立master和dev分支,将代码推送到GitHub上
检查.gitignore文件中不需要添加到仓库的文件
>>> git init
>>> git add . (添加到暂存区)
>>> git commit -m "init app" (提交到版本区,生成master分支)
>>> git remote add origin GitHub地址 (建立远程连接)
>>> git push origin master (将本地仓库的master分支推送到远程的master分支)
>>> git checkout -b dev (建立本地仓库dev分支)
>>> git push origin dev (将dev分支推送到远程)(后续开发的代码更新远程dev也是执行这行命令
>>> ssh-keygen -t rsa -C "youremail@example.com",//一路回车即可,会生成ssh key
>>> ssh -v git@github.com
>>> ssh-agent -s
>>> ssh-add ~/.ssh/id_rsa
>>> eval `ssh-agent -s`
>>> ssh-add ~/.ssh/id_rsa
>>> git clone https://github.com/rqpjuicy/react-cloud-music.git
>>> git checkout dev(切换到dev分支)
>>> git checkout -b feature-discuss (分出一个功能性分支)
>>> touch discuss.js (假装discuss.js就是我们要开发的功能)
>>> get add .
>>> git commit -m 'finish discuss feature' (提交更改)
>>> git checkout develop (回到dev分支)
>>> git merge --no-ff feature-discuss (把做好的功能合并到dev中)
>>> git branch -d feature-discuss (删除功能性分支)
>>> git push origin dev(把dev提交到自己的远程仓库中)
永久性分支:master branch ,develop branch
临时性分支:feature branch(功能),release branch(预发布),hotfix branch(bug修复)
4.更新fork代码和向管理员提交代码
fork来的代码有更新,需要将自己仓库中的代码保持同步更新。再去管理员把自己仓库的dev分支合并到源仓库的dev分支中,这就是pull request


然后是点击 Create pull request ->Merge pull request.
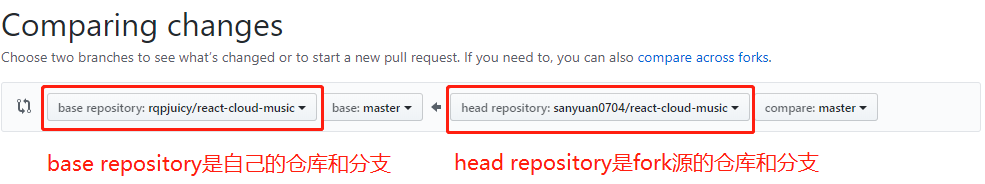
将base repository和head repository仓库调换一下,再去Create pull request就是发起管理员对提交代码的评审。
管理员可以对提交的代码进行review,在本地测试新建一个测试分支进行测试
>>> git checkout dev (进入管理员本地的dev分支) >>> git checkout -b rqp-dev (从dev分支中分出一个叫rqp-dev的测试分支测试我的代码) >>> git pull https://github.com/rqpjuicy/react-cloud.git dev (把我的代码pull到测试分支中,进行测试 )
>>> git checkout dev >>> git merge --no-ff rqp-dev >>> git push origin dev

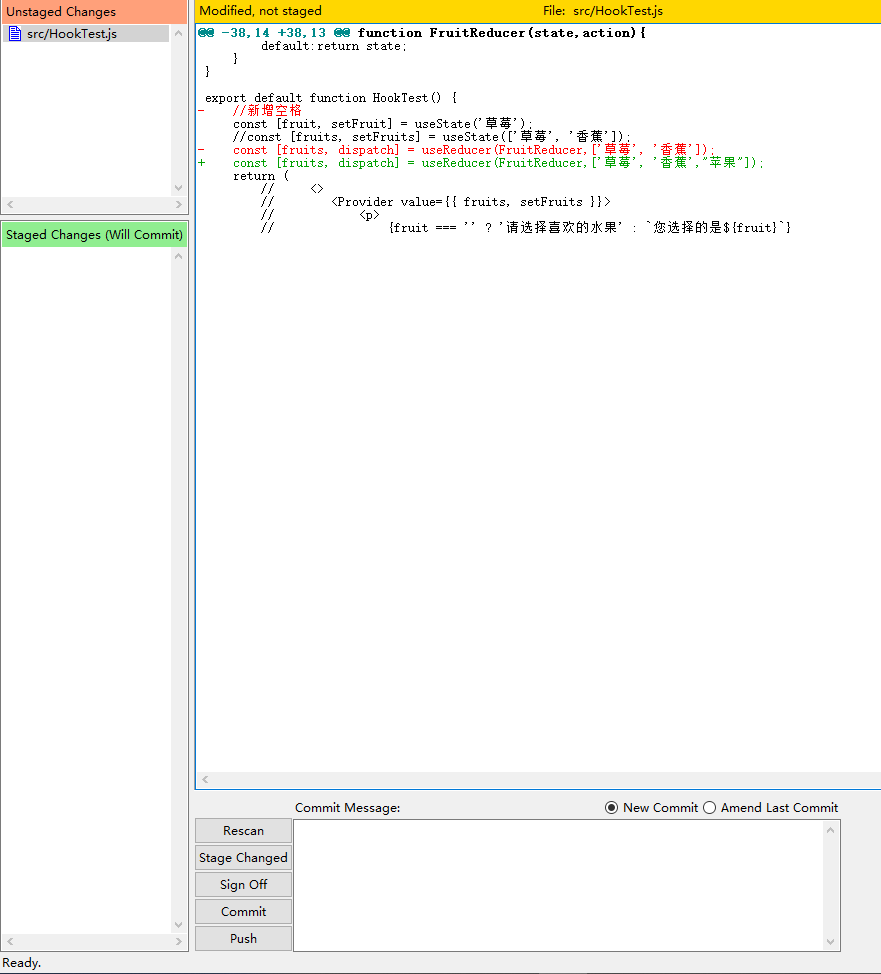
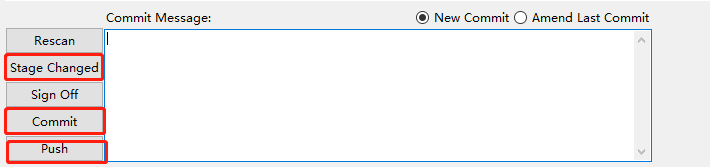
点击Commit提交到本地仓库
点击push提交到远程仓库