vue基础指令
1.内嵌指令
v-text:更新文本
v-html:innerHtml
v-if:条件判断 v-else v-else-if
v-show:条件隐藏
v-for 列表渲染
v-model 数据双向绑定 常用于表单渲染
v-on 绑定事件
v-bind htm标签l特性的绑定,如class id style
2.自定义指令
需求:页面中有个输入框,在页面加载的时候让输入框获取焦点 autofocus 有兼容性问题
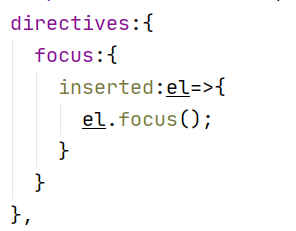
实现:自定义指令


3.自定义指令钩子函数
bind:只会调用一次,初始化
inserted:在绑定元素插入父节点时调用
updated:在dom节点更新的时候触发
componentUpdated:组件节点进行更新的时候
unbind:只调用一次,指令与与元素解绑时触发
4:参数 function(el,binding.vnode,oldnode){}
el:指令绑定的元素
binding:对象{name:指令名称,value:值绑定(v-focus=‘1+1’)2,oldValue:指令绑定的前一个值,expression:表达式(v-focus=‘1+1’)1+1,arg:传给指令的参数(v-focus=foo)foo}
vnode:虚拟节点
oldnode:update componentUpdate
5.需求:通过一个自定义指令实现fixed布局固定