列表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /* 去掉项目符号 * */ /*ul{ list-style: none; }*/ </style> </head> <body> <!-- 列表就相当于去超市购物时的那个购物清单, 在HTML也可以创建列表,在网页中一共有三种列表: 1.无序列表 2.有序列表 3.定义列表 --> <!-- 无序列表 - 使用ul标签来创建一个无序列表 - 使用li在ul中创建一个一个的列表项, 一个li就是一个列表项 通过type属性可以修改无序列表的项目符号 可选值: disc,默认值,实心的圆点 square,实心的方块 circle,空心的圆 注意:默认的项目符号我们一般都不使用!! 如果需要设置项目符号,则可以采用为li设置背景图片的方式来设置 ul和li都是块元素 --> <ul> <li>西门大官人</li> <li>柴大官人</li> <li>许大官人</li> <li>唐僧大官人</li> </ul> <!-- 有序列表和无序列表类似,只不过它使用ol来代替ul 有序列表使用有序的序号作为项目符号 type属性,可以指定序号的类型 可选值:1,默认值,使用阿拉伯数字 a/A 采用小写或大写字母作为序号 i/I 采用小写或大写的罗马数字作为序号 ol也是块元素 --> <ol type="I"> <li>结构</li> <li>表现</li> <li>行为</li> </ol> <!-- 列表之间都是可以互相嵌套,可以在无序列表中放个有序列表 也可以在有序列表中放一个无序列表 --> <p>菜谱</p> <ul> <li> 鱼香肉丝 <ol> <li>鱼</li> <li>香</li> <li>肉丝</li> </ol> </li> <li> 宫保鸡丁 <ul> <li>宫保</li> <li>鸡丁</li> </ul> </li> <li>青椒肉丝</li> </ul> </body> </html>
无序列表:

有序列表:


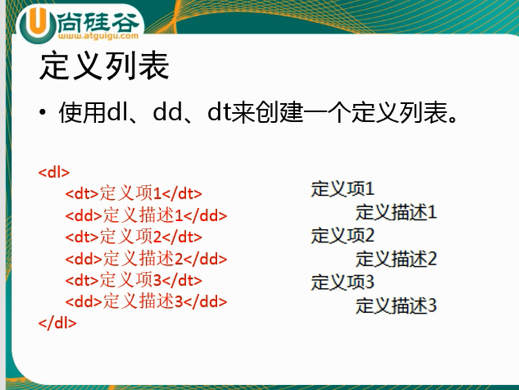
定义列表: