vue,一路走来(5)--微信登录
微信登录
今天又是周末了,想着博客还没记录完成。是的,下面记录一下微信登录遇到的问题。
在我的项目中,个人中心是需要完成授权登录才可以访问的,首先在定义路由的时候就需要多添加一个自定义字段requireAuth,用于判断该路由的访问是否需要登录。如果用户已经登录,则顺利进入路由,否则就进入登录页面。

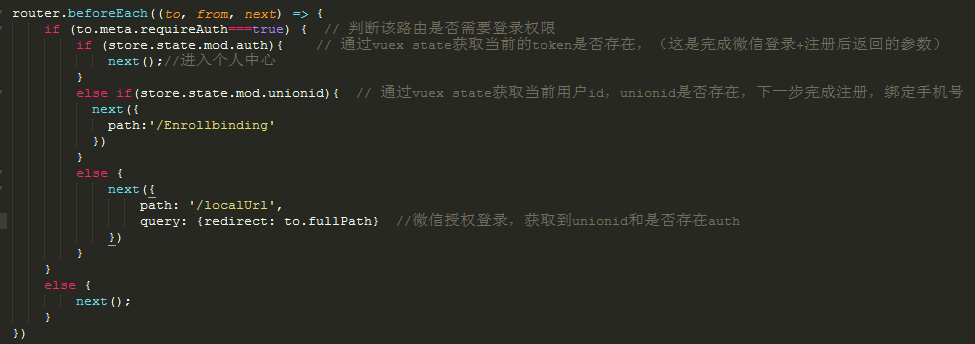
定义完路由后,我们主要是利用vue-router提供的钩子函数beforeEach()对路由进行判断。写在路由router.config.js文件里

每个钩子方法接收三个参数:
* to: Route: 即将要进入的目标 路由对象
* from: Route: 当前导航正要离开的路由
* next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
* next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
* next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
* next(‘/’) 或者 next({ path: ‘/’ }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
当前token失效了,但是token依然保存在本地。这时候你去访问需要登录权限的路由时,实际上应该让用户重新登录。 这时候就需要结合 http 拦截器 + 后端接口返回的http 状态码来判断。我用了vue-resource拦截器,写在main.js文件里

这个是axios登录拦截的文章,分享一下,http://blog.csdn.net/qq673318522/article/details/55506650
此过程中遇到了个问题,就是我用了localStorage存储信息,后面发现我的手机无法存储,百度也有人遇到同样的问题https://my.oschina.net/crazymus/blog/425650,可以参考,不过根据我的项目需求,后面我用的是sessionStorage。






