vue -- vue cli4如何关闭eslint的校验
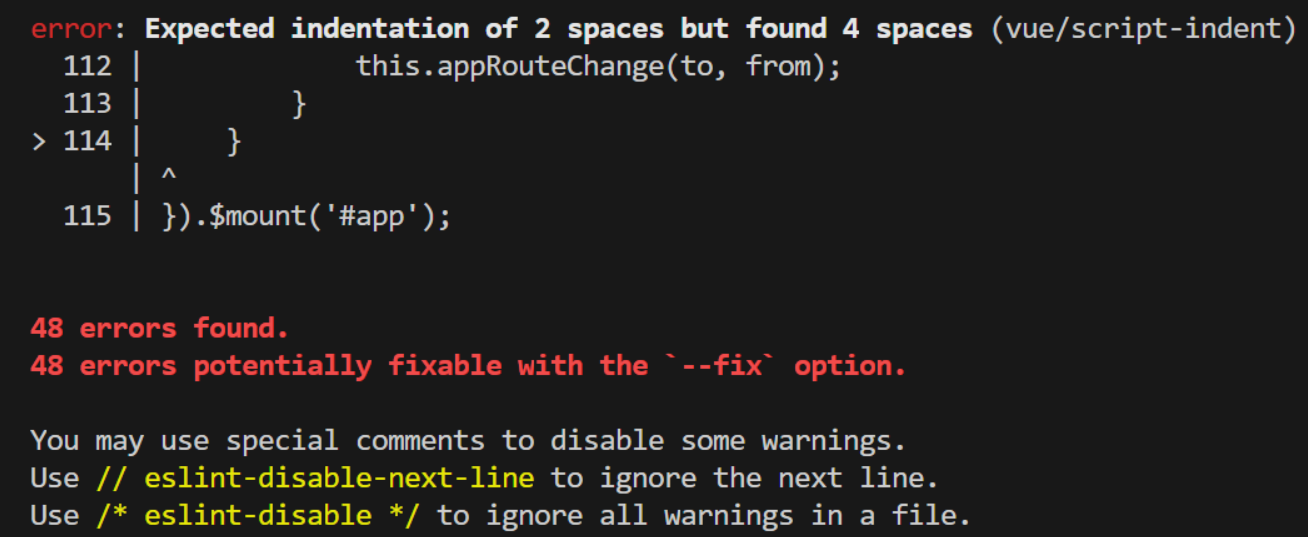
在vue创建项目的时候,如果你错误开启了eslint的校验,代码不规范就会有以下报错:

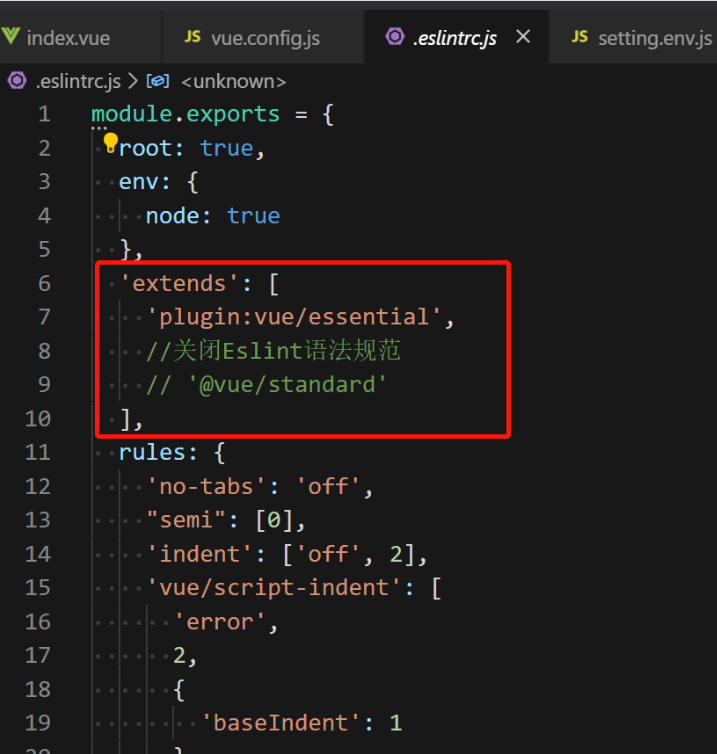
第一种方法:vue cli4项目中会有单独的一个eslintrc.js文件,这个js文件里面就是代码规范的配置项,你可以尝试注释掉'@vue/standard', 即关闭Eslint语法规范,
// '@vue/standard'
重启项目npm run serve即可。
但是这个方法有的小伙伴能解决,对于我并没有解决,所以可以看第二种方法。

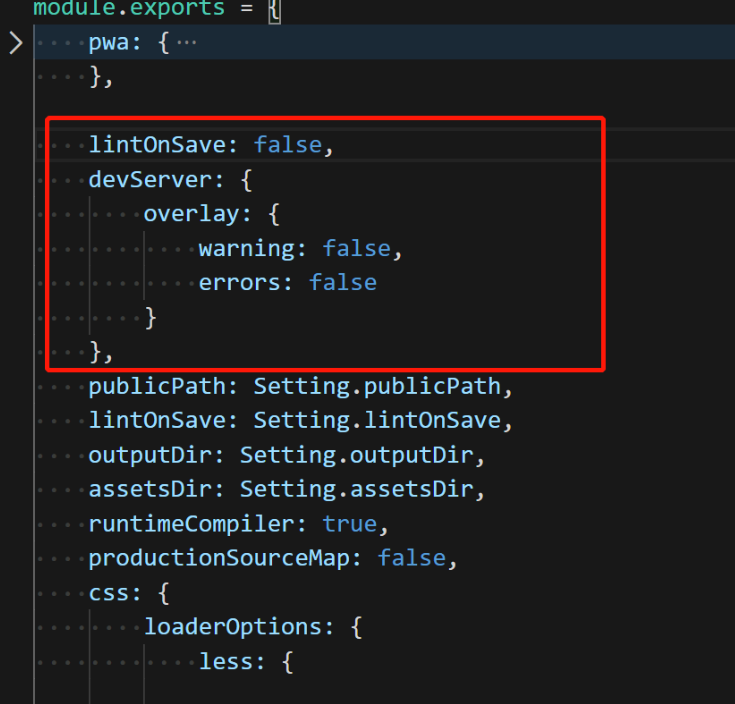
找到vue.config.js,如果没有你可以自己新建一个,里面配置以下内容,
lintOnSave: false,
devServer: {
overlay: {
warning: false,
errors: false
}
},
重启项目npm run serve即可。
这个配置添加之后可以说彻底关闭eslint,不会再有任何的报错。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号