PC端网站微信扫码登录
需求分析:用户通过扫描我们网页的二维码,如果已经绑定我们平台的账户,即成功进入首页,否则提示先绑定个人微信账号。
1、绑定微信账号:是通过关注微信公众号实现绑定个人微信账号。首先通过后台接口获取到ticket值,生成二维码。
$("#erweima-bind").attr('src','https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=' + data.ticket);
2、扫描二维码登录 https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
准备工作
网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。 在进行微信OAuth2.在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的网站应用,并获得相应的AppID和AppSecret,申请微信登录且通过审核后,可开始接入流程。
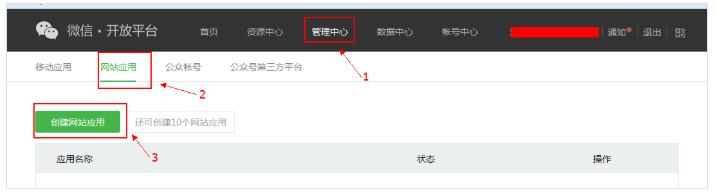
在https://open.weixin.qq.com/ 这里申请开发的账号
在已经登录的界面中选择“管理中心”——》网站应用——》创建网站应用

授权流程说明
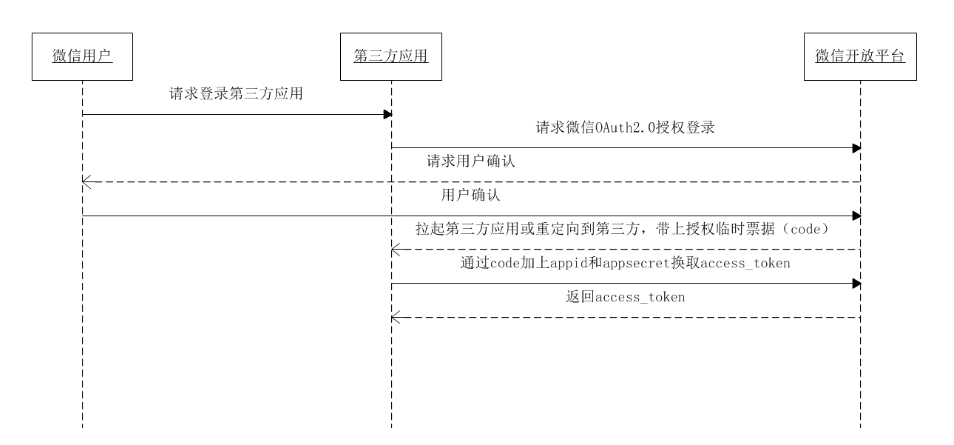
微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth2.0的第三方应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。 微信OAuth2.0授权登录目前支持authorization_code模式,适用于拥有server端的应用授权。该模式整体流程为:
1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数; 2. 通过code参数加上AppID和AppSecret等,通过API换取access_token; 3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
获取access_token时序图:

配置了回调的域名注意:
1、这里填写的是域名(是一个字符串),而不是URL,因此请勿加http://等协议头; 2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权。
方法1、PC端打开以下链接:
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https://i.yhd.com/login/login.html&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect

方法2、提供了第二种获取code的方式,支持网站将微信登录二维码内嵌到自己页面中
步骤1:在页面中先引入如下JS文件(支持https),步骤2:在需要使用微信登录的地方实例以下JS对象
<script src="https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script> <script> var obj = new WxLogin({ id : "login_container",// 第三方页面显示二维码的容器id appid : "",// 应用唯一标识,在微信开放平台提交应用审核通过后获得 scope : "snsapi_login",// snsapi_login redirect_uri : "https://i.yhd.com/login/login.html", //redirect_uri : callback, state : "", style : "", href : "https://i.yhd.com/weixin.css" }); </script>

网站内嵌二维码微信登录JS代码中href字段作用? 答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display: none}
.impowerBox .status {text-align: center;}




