Wiki系列(一):Wiki系统选择
随着工作和项目经验的积累,有很多知识点需要整理,其中有关开发或者技术方面的,我想搭建一个 Wiki 系统,既可以方便自己查询,也给有需要的人参考,工欲善其事必先利其器,所以这篇就来写下 Wiki 系统的选择。
待选
首先,我结合已知的第三方 Wiki 系统,以及网上搜索的比较火的开源项目,整理出以下的待选列表。
筛选
接下来从不同方面对上面的待选列表进行逐一筛选。
自定义程度


第三方 Wiki 系统,如「语雀」和「看云」,我在使用过程中发现以下几点不足:
- 数据存于第三方服务器,文件归属上感觉不是自己的。
- 自定义域名等功能是有限制或者收费。
- 页面自定义程度不高。
基于以上问题,我选择放弃第三方的 Wiki 系统,转而使用开源项目搭建自己的 Wiki。
产品定位

「Notion」从去年开始在国内逐渐变得很火,虽然可以用来做 Wiki,但是比 Wiki 更全,更强大,但仅仅作为 Wiki 又显得不够简洁,不太像一个 Wiki,这是我放弃 Notion 的一个原因。
可以看下少数派的这篇文章「想要玩转 Notion?你需要这份快速上手指南」,就能理解我说的不简洁的意思了,当然并不是说 Notion 不好,只是在我看来做 Wiki 可能过于「重」了。
访问速度
「Notion」官网目前访问速度还可以,但是之前一直都很慢,基于国内网络的情况,说不准什么时候又会给屏蔽了,所以这是放弃 Notion 的另一个原因。
部署复杂度
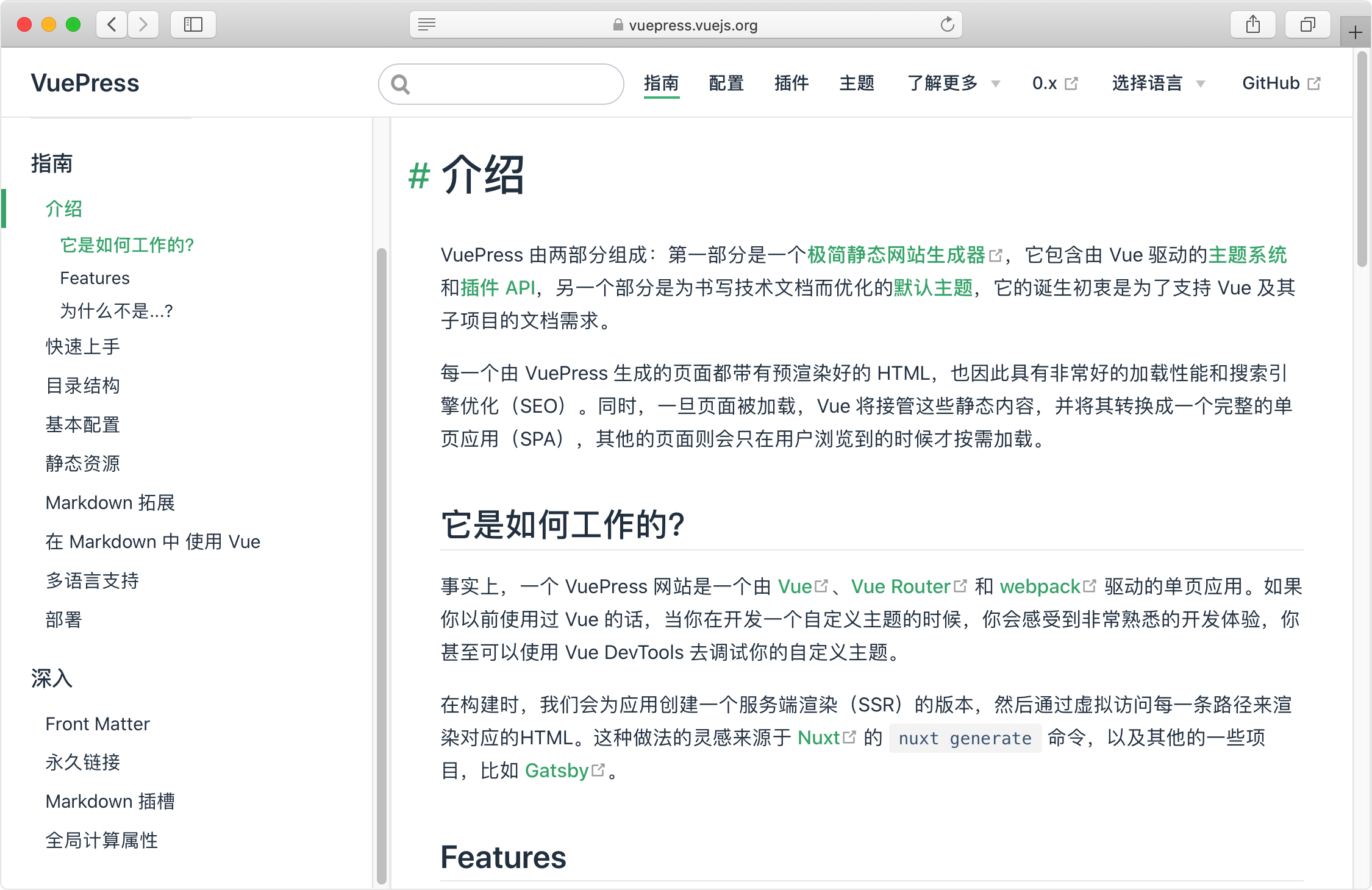
既然要使用开源项目部署 Wiki,那「GitBook」和「VuePress」是一定要考虑的。


客观来讲,GitBook 和 VuePress 界面相对简洁美观,部署及页面编写并不复杂,具体部署可参考下方链接。
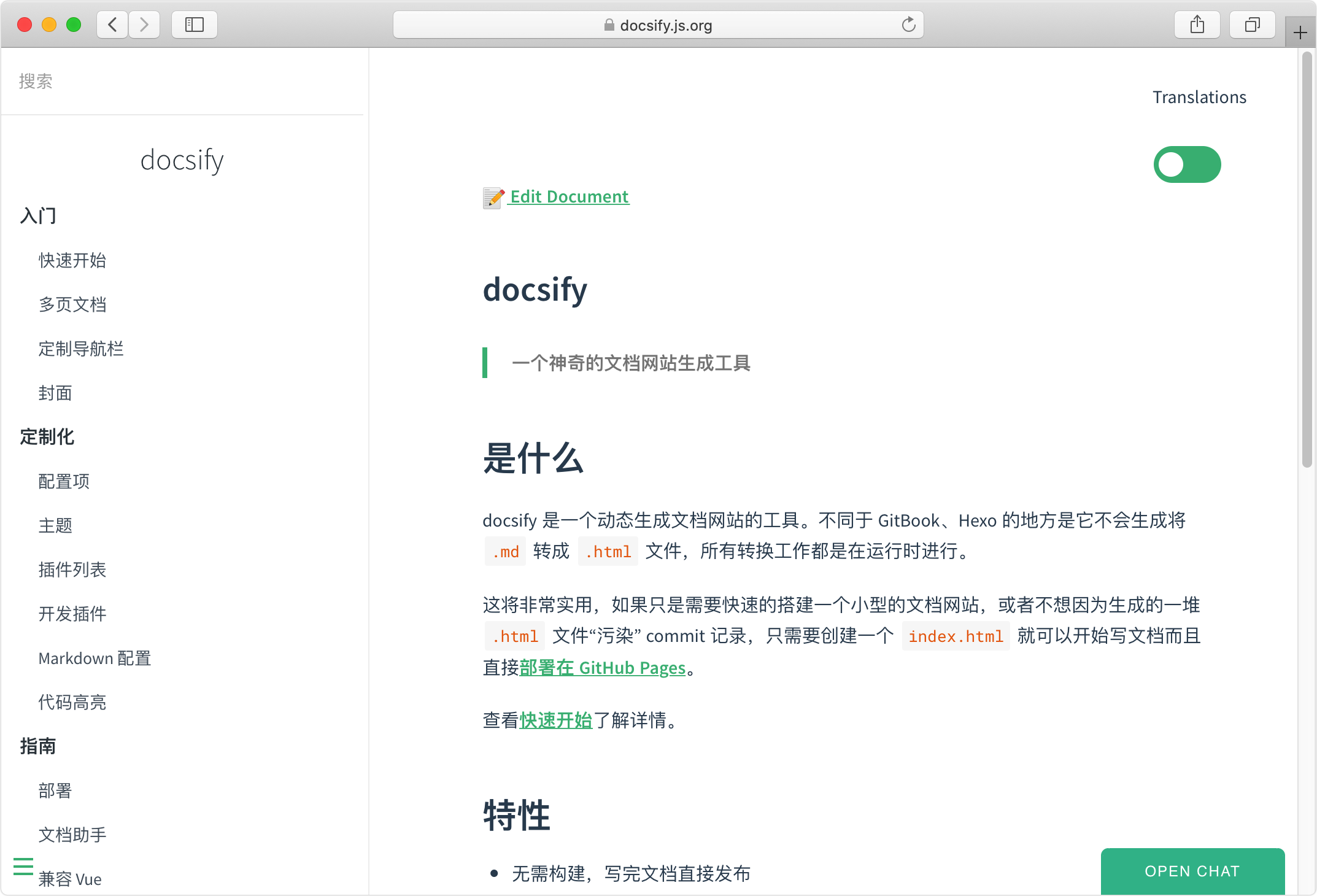
但是相较于「docsify」来说,简直是小巫见大巫,docsify 作为 Wiki 系统应该是我见过最轻量级的,而且界面美观,自定义程度很高。
找到「docsify」的时候,我觉得就是它了。
docsify

「docsify」有多轻量级呢?虽然官方提供了构建工具,但你完全可以不使用构建工具,直接使用一个 index.html 就可以开始 Wiki 的内容制作了,详细内容可以查看「快速开始」。
当然,docsify 并不只是轻量,还包含以下特性(官方说法):
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (压缩后 ~21kB)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE11
- 支持服务端渲染 SSR
在我看来,docsify 的特点如下:
- 界面简洁大方,把重点留给了「内容」,也是 Wiki 最重要的部分。
- 支持全文搜索,自定义侧栏,让查询和导航变得更容易。
- 丰富的插件,让各种自定义功能触手可及。
- 使用 Markdown 编写文档,符合我平时写文章的习惯。
- 天生的轻量级让我感觉它就是 Wiki 的不二选择。
要说唯一的不足之处,可能就是对 SEO 的支持不太好,这点看个人取舍吧,就我个人而言,主要还是用于记录和查询技术知识,所以 SEO 对我而言并不重要。
以上就是我选择 Wiki 的全部内容了,综合各方面因素,最后选择了接近完美的极轻量级的「docsify」,下一篇就来写一下 docsify 的搭建及各项设置。
欢迎访问的个人博客:掘墓人的小铲子



