学习Extjs4 (2-1) 简单窗口
Ext中的展现基本都需要窗口的支持,渲染点、技术点比较多,别担心,慢慢搞定她。这里先展示一个简单的窗口。
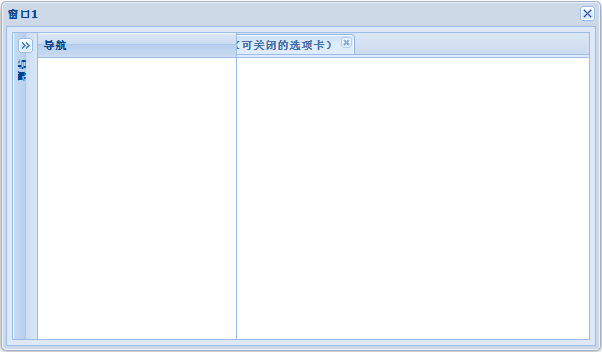
一、简单窗口

1 Ext.require(["*"]); 2 3 Ext.onReady(function () { 4 var win1; 5 var btnA1 = Ext.get("btnA1"); 6 btnA1.on("click", function (e) { 7 if (!win1) { 8 win1 = Ext.create('widget.window', { 9 title: '窗口1', 10 closable: true, 11 closeAction: 'hide', 12 width: 600, 13 minWidth: 350, 14 height: 350, 15 layout: { 16 type: 'border', 17 padding: 5 18 }, 19 items: [{ 20 region: 'west', 21 title: '导航', 22 width: 200, 23 split: true, 24 collapsible: true, 25 floatable: false 26 }, { 27 region: 'center', 28 xtype: 'tabpanel', 29 items: [{ 30 title: '选项卡1', 31 html: 'Hello 选项卡1' 32 }, { 33 title: '选项卡2', 34 html: 'Hello 第二张选项卡' 35 }, { 36 title: '选项卡3(可关闭的选项卡)', 37 html: '点击选项卡右上角的 X 可以关闭哦', 38 closable: true 39 }] 40 }] 41 }); 42 } 43 btnA1.dom.disabled = true; 44 if (win1.isVisible()) { 45 win1.hide(this, function () { 46 btnA1.dom.disabled = false; 47 }); 48 } else { 49 win1.show(this, function () { 50 btnA1.dom.disabled = false; 51 }); 52 } 53 }); 54 });
属性解读:
title:窗口的标题。
width:窗口宽度。
minWidth:窗口最小宽度。指改变窗口宽度的最小值
layout:窗口的布局(type:'border':东、南、西、北、中的布局方式)
items:窗口中的元素
region:'west' 窗口中的西边位置
split:true 该配置项应用于布局管理被应用到的子项元素。每个区域的split:true会得到一个分离器,可以手动的调整容器的大小。除中心区域。
collapsible:true 在分离器上显示一个折叠工具按钮,可以切换该分离器的折叠、展开的折叠标签面板。
floatable:false 当带有分离器的面板折叠的时候,floatable:true,当点击该面板的标题栏时则该面板的内容将浮动在其他面板的上面显示。floatable:false,只有在点击该面板的折叠工具按钮时才将该面板展开。(注:这个配置是唯一有效的折叠板,直接子项目的边界布局。)
floatable:true 如下图:

xtype:tabpanel 创建并使用TabPanel对象的另一种形式。
可以在ExtApi中找到(位置如下图所示)

如:
items: [ Ext.create('Ext.form.field.Text', { fieldLabel: 'Foo' }), Ext.create('Ext.form.field.Text', { fieldLabel: 'Bar' }), Ext.create('Ext.form.field.Number', { fieldLabel: 'Num' }) ] 可以写成 items: [ { xtype: 'textfield', fieldLabel: 'Foo' }, { xtype: 'textfield', fieldLabel: 'Bar' }, { xtype: 'numberfield', fieldLabel: 'Num' } ]
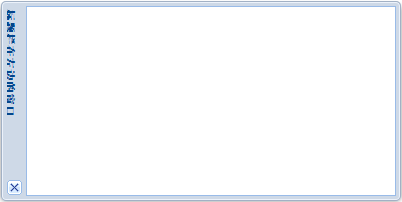
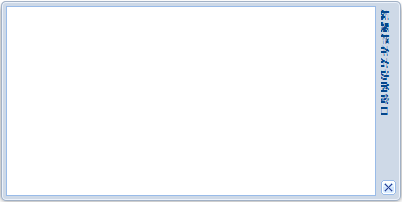
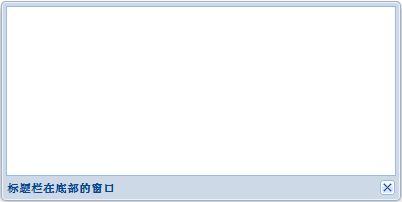
二、可定制标题位置的窗口



将标题栏设置在指定的位置只需要将其中的属性 headerPosition 做指定设置即可。
headerPosition: left, right, bottom 三个属性值
Ext.create('Ext.Window', {
title: '标题栏在左边的窗口',
width: 400,
height: 200,
x: 10,
y: 200,
headerPosition: 'left',
layout: 'fit',
items: {
border: false
}
}).show();






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)