定位器
一、Row
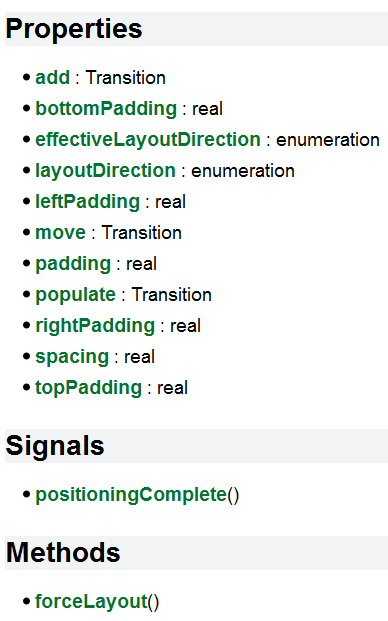
1、说明
类似于Qt设计师中的水平布局,可以当做Item先anchor设置位置,再加入Item控件。
ps:Row不会改变里面控件的大小,即没有自适应这一说法
手册:

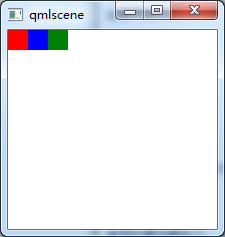
2、示例
import QtQuick 2.6 import QtQuick.Window 2.2 import QtQuick.Controls 2.1 Window { id:mainwindow visible: true width: 400 height: 600 Row{ Rectangle{ width:20; height:20; color:"red"; } Rectangle{ width:20; height:20; color:"blue"; } Rectangle{ width:20; height:20; color:"green"; } } }

二、Column
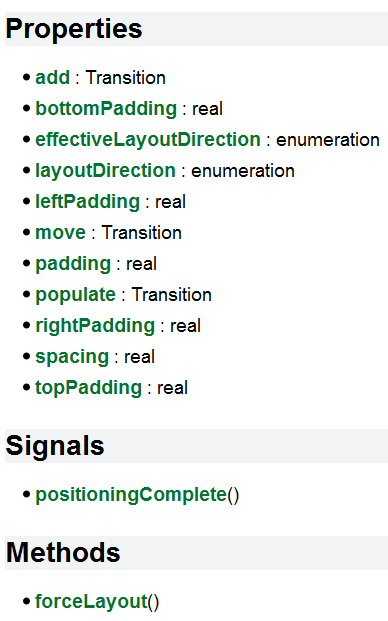
1、说明
类似于Qt设计师中的水平布局,可以当做Item先anchor设置位置,再加入Item控件。
ps:Column不会改变里面控件的大小,即没有自适应这一说法
手册:

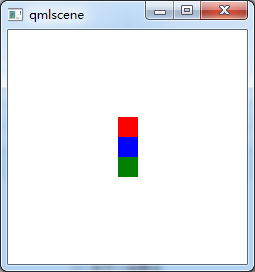
2、示例
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.1
Window {
id:mainwindow
visible: true
width: 400
height: 600
Column{
Rectangle{
width:20;
height:20;
color:"red";
}
Rectangle{
width:20;
height:20;
color:"blue";
}
Rectangle{
width:20;
height:20;
color:"green";
}
}
}

三、Grid
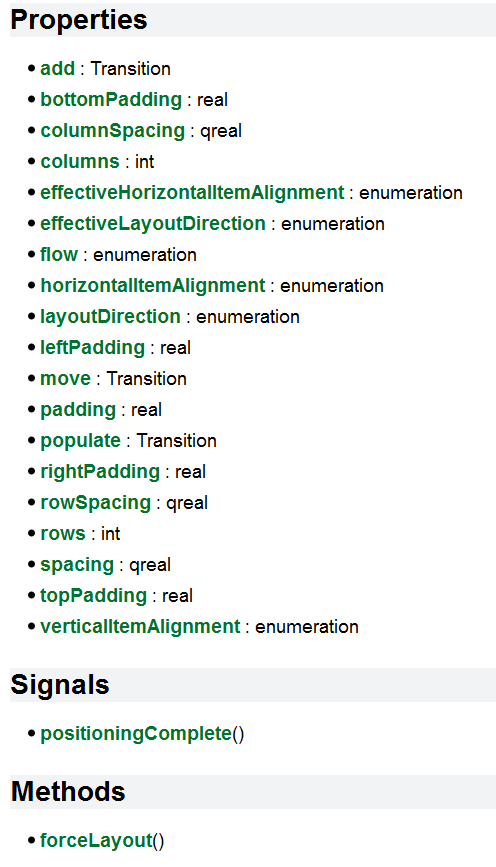
1、属性

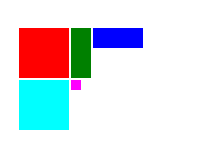
2、示例
import QtQuick 2.0 Grid { columns: 3 spacing: 2 Rectangle { color: "red"; width: 50; height: 50 } Rectangle { color: "green"; width: 20; height: 50 } Rectangle { color: "blue"; width: 50; height: 20 } Rectangle { color: "cyan"; width: 50; height: 50 } Rectangle { color: "magenta"; width: 10; height: 10 } }

四、Flow
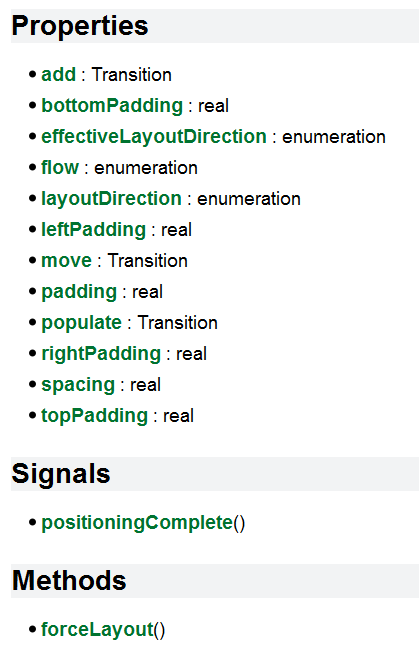
1、属性

ps:Flow和Grid的区别就是,Flow没有指定多少行列,假设从左往右的添加Item,会在Flow装不下时令起一行;从上往下添加也是同理
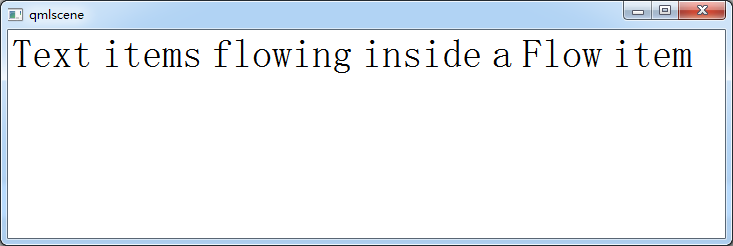
2、示例
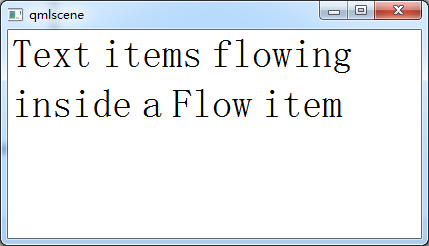
Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } }


PS:上面三种定位器对应的布局是
GridLayout,RowLayout,ColumnLayout。
ps:定位器不能自动缩放,布局可以
长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2016-08-11 svn的使用